-
xhr发送请求的两种方法,open方法和send方法
查看全部 -
创建xhr对象去请求
查看全部 -
处理跨域的方法三
查看全部 -
JSONP跨域请求,只适合get请求
查看全部 -
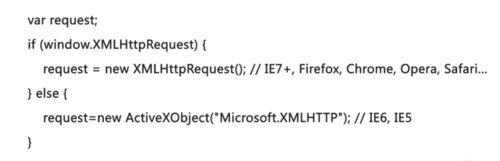
XMLHttpRequest对象的兼容性
查看全部 -
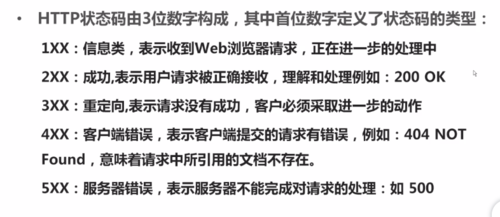
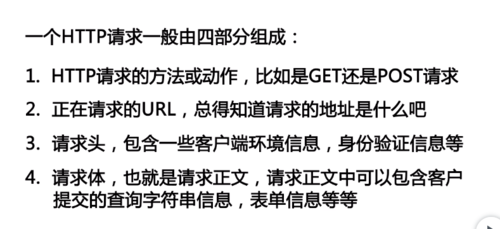
HTTP请求步骤
查看全部 -
php:服务器端的脚本语言
几乎所有WEb兼容,支持数据库
 查看全部
查看全部 -
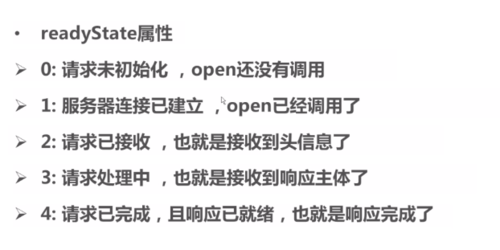
监听readystate属性,看请求是否成功
 通过request.readyStatechange监听
通过request.readyStatechange监听以下为基本步骤:
 查看全部
查看全部 -
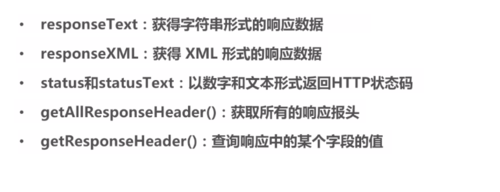
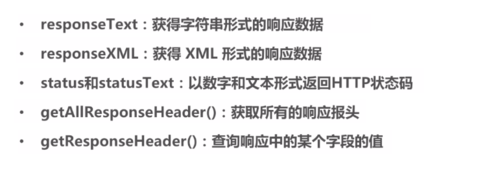
 取得响应的:
取得响应的:
查看全部 -
发送请求方法:
1.request.open(method,url,async)
method:get/post url:请求地址,可使用相对地址 async:异步true同步flase
2.request.send(string)
使用get请求时,send里无参数,使用post时send需要参数
request.setRequestHeader()请求头,需写在open和send之间
查看全部 -
get请求:用于查询信息,post请求:用于更改服务器资源
 查看全部
查看全部 -
http:计算机通过网络进行通信的规则,使浏览器可以从服务器请求信息和服务,是一种无状态协议(没有记忆)
完成请求的步骤:
 查看全部
查看全部 -
var request=new XMLHttpRequest(); //*IE5 IE6不兼容
兼容方法:
 查看全部
查看全部 -
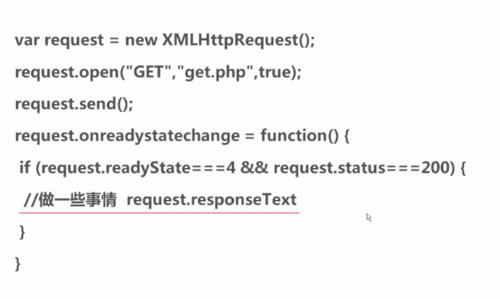
用XMLHttpRrequest取得响应, 检查 request.readyState是否等于4,等于4表示响应成功
查看全部 -
引用的其他域名的 js文件. 在其他域名下的js文件中 调用其他域名中的服务,在通过 在本地域名的界面中 引用 其他域名下的js文件 实现调用其他域名的服务
查看全部
举报







