-
AJAX的全称:Asynchronous JavaScript and XML,(异步的JavaScript和XML)。
AJAX简介:它不是某种编程语言,是一种无需在重新加载整个网页的情况之下,能够更新部分网页的技术。
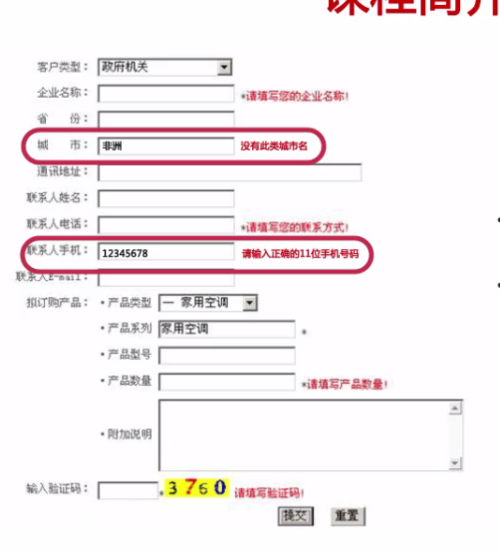
例如:传统的网页(即不使用ajax技术的网页),想要更新内容或者提交一个表单,就要重新载入页面。
然而使用了ajax技术的网页,通过在后台跟服务器进行少量的数据交换,网页就可以实现异步局部更新。
 查看全部
查看全部 -
Ajax跨域
查看全部 -
readyState属性
查看全部 -
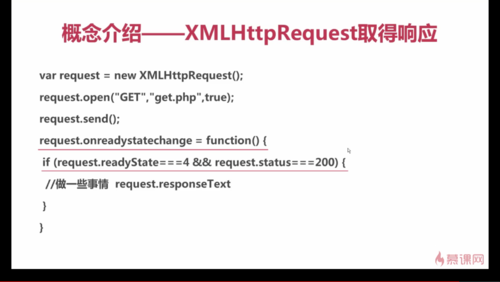
XMLHttpRequest取得相应
查看全部 -
运用XMLhttpRequest和web服务器进行数据的异步交换
查看全部 -
使用jQuery实现Ajax
查看全部 -
前端POST请求方式书写格式
查看全部 -
<script src="http://apps.bdimg.com/libs/jquery/1.11.1/jquery.js"></script>
Jquery + ajax :前端GET请求方式书写格式
查看全部 -
测试工具: Progress Telerik Fiddler Web Debugger
查看全部 -
get请求方式与post请求方式的区别
查看全部 -
request.open("GET","url",true);
request.send();
request.open("POST","url","true")
request.send();
request.open();
request.setRequestHeader("Content-type","application/x-www-form=urlencoded");
request.send("name=dsf&sex=男");
查看全部 -
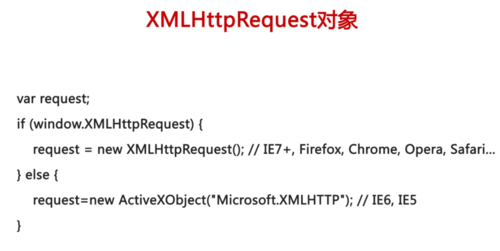
XMLHTTPRequest对象
1.var request = new XMLHTTPRequest();
2.兼容IE5,IE6语法语句:
var request;
if(window.XMLHTTPRequest) {
request = new XMLHTTPRequest();//剩下的浏览器
} else {
request = new ActiveXObject("Microsoft.XMLHTTP");//IE5,IE6
}
 查看全部
查看全部 -
XHR取得响应
 查看全部
查看全部 -
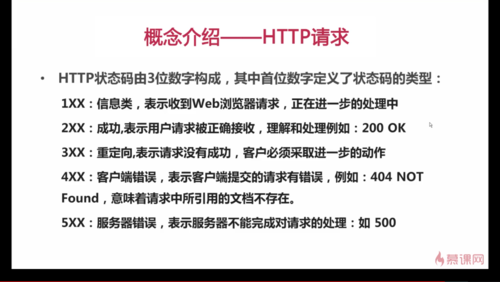
状态码介绍
 查看全部
查看全部 -
jQ中使用jsonp:1.dataType:"jsonP"2.,jsonP:"callback"//这里的callback是后端定义名字的结果,
查看全部
举报









