-
处理跨域方法三
HTML5提供的XMLHttpRequest Level2已经实现了跨域访问以及其他的一些新功能。
不足:IE10以下的版本都不支持。
在服务器端做一些小小的改造即可:
header('Access-Control-Allow-Origin:*');
header('Access-Control-Allow-Methods:POST,GET');
查看全部 -
处理跨域方式——JSONP
方法二:JSONP可用于解决主流浏览器的GET请求的跨域数据访问问题。
它的原理:在某个域名(www.aaa.com)的页面中,声明如下的js代码
<script>
function jsonp(json){
alert(json["name"]);
}
</script>
然后在该页面中引入另外一个域名的js,也就是说script标签,它是可以像不同的域名提交HTTP请求的,引入的该js中会调用第一个域名中的js方法,也就是a域名去声明,b域名去调用,这样处理就和XMLHttpRequest对象没有太大关系了,只是借助了script这样一个标签节点,它可以跨域访问,jQuery的ajax方法本身就支持JSONP处理方式。
查看全部 -
介绍跨域的基本概念及常见的解决方法。
处理跨域方式-代理
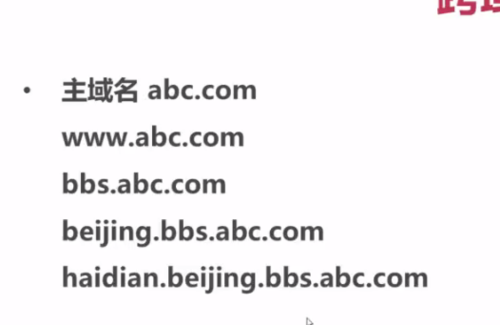
一个域名地址的组成:
协议:http://
子域名:www
主域名:abc.com
端口号:8080
请求资源地址:scripts/jquery.js。
当协议、子域名、主域名、端口号中任意一个不相同时,都算作不同域。
不同域之间相互请求资源、就算做“跨域”
比如:http://www.abc.com/index.html请求http://www.efg.com/service.php。

案例中把jQuery的ajax的请求地址改为一个域名地址,修改之后再次点击查询,发生错误,服务器返回错误0,代表请求没成功,通过提示显示XMLHttpRequest不能加载这样的地址,提示说没有访问权限,不允许访问。

默认端口号是80,默认协议是HTTP协议。

主域名前的子域名可以有很多级(一级、二级、三级)如下图

处理跨域方法一:代理(当一个网站比较大时,总是会跨域来处理)
最常见的方法:通过在同域名的web服务器端创建一个代理。
北京服务器:(域名:www.beijing.com )
上海服务器:(域名:www.shanghai.com)
比如在北京的web服务器的后台
(www.beijing.com/proxy-shanghaiservice.php)来调用上海服务器(www.shanghai.com/service.php)的服务,然后再把相应结果返回给前端,这样前端调用北京同域名的服务就和调用上海的服务效果相同了。
查看全部 -
”同步“就好比:你去外地上学(人生地不熟),突然生活费不够了;此时你决定打电话回家,通知家里转生活费过来,可是当你拨出电话时,对方一直处于待接听状态(即:打不通,联系不上),为了拿到生活费,你就不停的oncall、等待,最终可能不能及时要到生活费,导致你今天要做的事都没有完成,而白白花掉了时间。
“异步”就是:在你打完电话发现没人接听时,猜想:对方可能在忙,暂时无法接听电话,所以你发了一条短信(或者语音留言,亦或是其他的方式)通知对方后便忙其他要紧的事了;这时你就不需要持续不断的拨打电话,还可以做其他事情;待一定时间后,对方看到你的留言便回复响应你,当然对方可能转钱也可能不转钱。但是整个一天下来,你还做了很多事情。 或者说你找室友临时借了一笔钱,又开始happy的上学时光了。
简而言之,言而总之:同步就是我强依赖你(对方),我必须等到你的回复,才能做出下一步响应。即我的操作(行程)是顺序执行的,中间少了哪一步都不可以,或者说中间哪一步出错都不可以,类似于编程中程序被解释器顺序执行一样;同时如果我没有收到你的回复,我就一直处于等待、也就是阻塞的状态。 异步则相反,我并不强依赖你,我对你响应的时间也不敏感,无论你返回还是不返回,我都能继续运行;你响应并返回了,我就继续做之前的事情,你没有响应,我就做其他的事情。也就是说我不存在等待对方的概念,我就是非阻塞的。
从上面的例子来看:同步似乎等价于阻塞,异步则等价于非阻塞。其实有些狭义,但不可否认的是,在一定情况下,确实可以这么认为;因为同步一定存在着阻塞状态,而异步一定不存在非阻塞的状态。 但是不是就是说 同步调用 == 阻塞调用呢?然并不是;阻塞和非阻塞强调的是程序在等待调用结果(消息,返回值)时的状态. 阻塞调用是指调用结果返回之前,当前线程会被挂起。调用线程只有在得到结果之后才会返回。非阻塞调用指在不能立刻得到结果之前,该调用不会阻塞当前线程。 对于同步调用来说,很多时候当前线程还是激活的状态,只是从逻辑上当前函数没有返回而已,即同步等待时什么都不干,白白占用着资源。同步和异步强调的是消息通信机制 (synchronous communication/ asynchronous communication)。所谓同步,就是在发出一个"调用"时,在没有得到结果之前,该“调用”就不返回。但是一旦调用返回,就得到返回值了。换句话说,就是由“调用者”主动等待这个“调用”的结果。而异步则是相反,"调用"在发出之后,这个调用就直接返回了,所以没有返回结果。换句话说,当一个异步过程调用发出后,调用者不会立刻得到结果。而是在"调用"发出后,"被调用者"通过状态、通知来通知调用者,或通过回调函数处理这个调用。
查看全部 -
实际中,不经常使用JavaScript+Ajax实现异步请求,而是使用jQuery+Ajax实现异步请求。
原因:jQuery封装了Ajax异步请求的方法,这样就不用再关注(JavaScript+Ajax——XMLHttpRequest)浏览器兼容性、不同的实现等问题,简化了操作。
jQuery实现Ajax:提供了ajax方法,jQuery的ajax方法提供了很多设定值,通过一些常用的设定值就可以完成一个异步请求,并且可以得知请求是否成功或者失败。
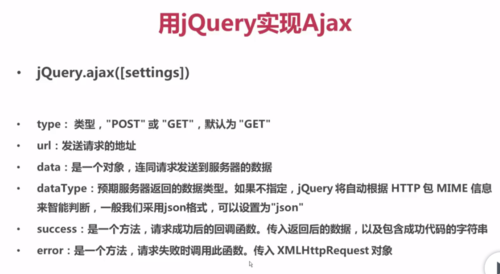
语法:jQuery.ajax({settings})
常用设定值:
type:请求动作,POST还是GET,默认为GET。
url:请求地址。
data:是一个对象,连同请求发送到服务器的数据,主要是POST请求进行使用。
dataType:预期服务器返回的数据类型。如果不指定,jQuery将自动根据HTTP包MIME信息来判断,一般我们采用JSON格式,可以设置为"json"。
success:是一个方法,Ajax请求成功后的回调函数。success的方法它的参数会包含成功代码的字符串,服务器的响应值等。
error:是一个方法,请求失败(也就是服务器发生了错误)调用了此函数。这个函数的参数会传入XMLHttpRequest对象。

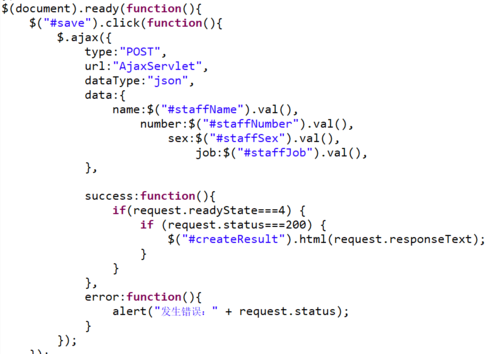
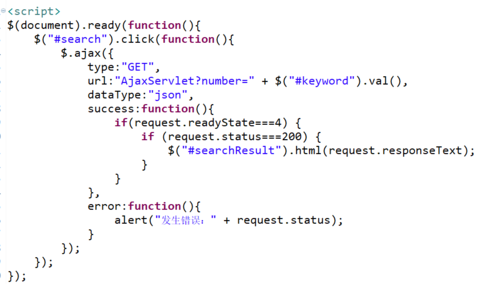
使用jQuery+Ajax实现异步请求
页面中引入jQuery库,并对jQuery进行初始化(界面载入完成后,执行内部一些操作,相当于window.onload,和window不同的是不用等到图片加载完成之后在执行,而且ready方法可以出现多次
)

 查看全部
查看全部 -




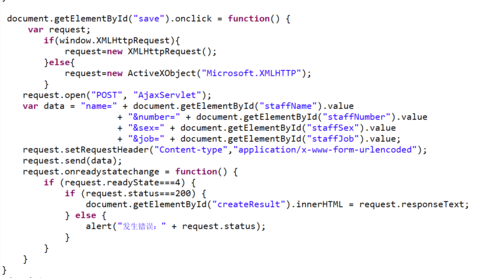
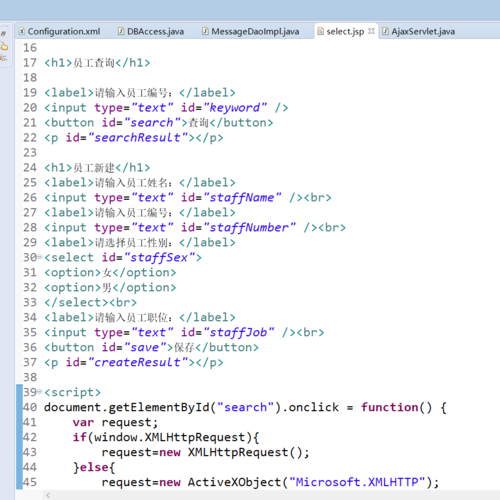
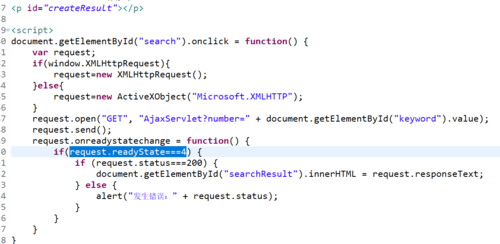
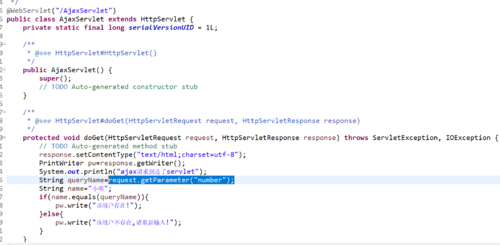
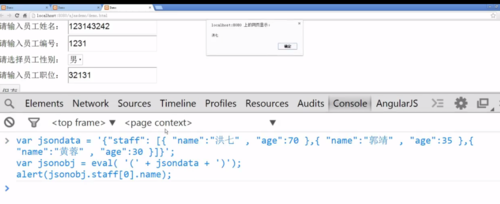
代码演示图
查看全部 -
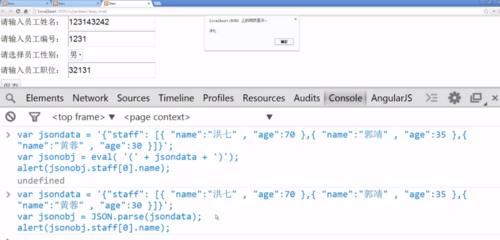
JavaScript解析JSON的两种方式:
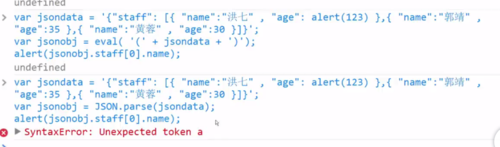
方式一:eval。(在代码中使用eval是很危险的!特别是用它执行第三方的JSON数据<其中可能包含恶意代码>时)尽可能使用JSON.parse()方法解析字符串本身,该方法还可以捕捉JSON中的语法错误。

方式二:JSON.parse

例如:在JSON数据中age对应的value为alert(123),使用eval解析,不光解析JSON中字符串,还会解析JSON中方法(该举例中会先弹出123提示框,然后再执行名字提示框)。而使用JSON.parse(对象),则会报JSON语法错误。

JSON格式化和校验工具(JSONLint)
地址:jsonlint.com
查看全部 -
跨域访问的几点: 主域名、子域名、端口号不同 解决跨域访问的方式: 后台业务开发代理接口 jsonp-get请求 xhr2-服务端代码增加两个header配置查看全部
-
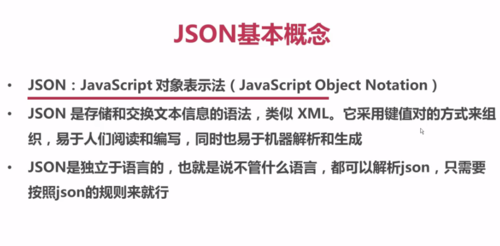
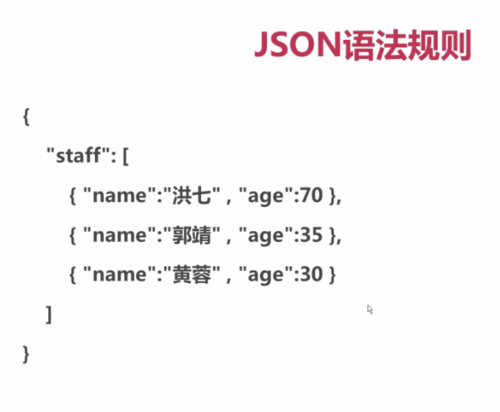
JSON的概念、格式语法及操作。



 查看全部
查看全部 -
PHP:一种创建动态交互性站点的服务器端脚本语言。
 查看全部
查看全部 -
Ajax-XMLHttpRequest取得响应
responseText:获得字符串形式的响应数据。
responseXML:获得XML形式的响应数据。
status和statusText:获取服务器以数字和文本形式返回HTTP状态码。
getAllResponseHeader():获取所有的响应报头。
getResourceHeader():查询响应中的某个字段的值,需要传参。
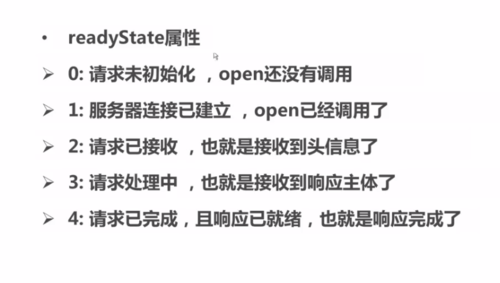
readyState属性:它是XHR对象的属性,通过它可以知道浏览器的请求与服务器之间的变化,通过它可以知道服务器是否响应成功。

监听readyState:通过XHR对象的onreadystatechange属性的变化每次触发这个函数,如果request.readyState===4&&request.status===200代表响应成功,且请求成功。

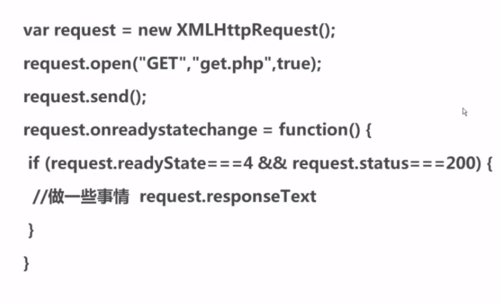
典型的XMLHttpRequest对象建立的异步请求:
步骤1:var request=new XMLHttpRequest();
步骤2:调用request.open("GET","get.php",true);
步骤3:调用request.send();
步骤4:监听服务器的响应状态,是否做出了响应
request.onreadystatechange=function(){
if(request.readyState===4&&request.status===200){
//做一些事情,比如获取服务器的响应内容,页面上做一些呈现
request.responseText
}
}
查看全部 -
Ajax-XMLHttpRequest发送请求
【一】open(method,url,async)
method:HTTP请求的发送方式(GET、POST),不区分大小写。
url:HTTP请求的发送地址。
async:代表该请求是同步还是异步的,一般使用异步请求,也就是true,默认值为true。
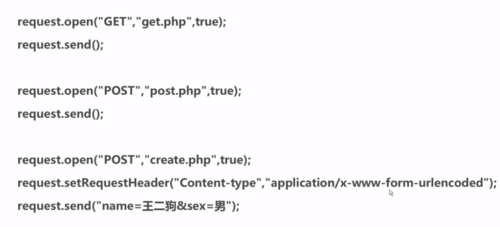
【二】send(string):把请求发送到服务器,使用GET请求时所有请求没有主体,所有参数都会拼到open方法的url中,所以GET请求时参数可以不填写,如果POST请求就必须填写该参数,不然就没有意义(可以理解为GET方式请求是通过URL传递信息,所以参数都在OPEN方法的url中,而POST方式传递信息不能使用url,所以就需要在send方法里传入数据)。
案例:使用POST请求时,一般send(string)需要传入参数,这里第三个例子,使用XHR对象.setRequestHeader("Content-type",application/x-www-form-urlencoded");该方法作用是告诉Web服务器发送的是一个表单,该方法一般在open方法和send方法之间。
 查看全部
查看全部 -
AJAX-HTTP请求
HTTP:计算机通过网络进行通信的规则,浏览器通过它才可以发送请求信息达到服务器。
无状态的协议:不建立持久的连接,也就是服务端不保存连接的相关信息,浏览器与服务器之间请求和响应之后,连接就会关闭了。
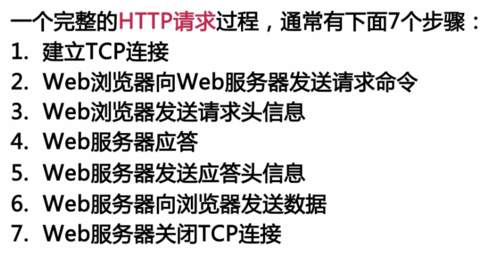
一个完整的HTTP请求过程,通常有下面的7个步骤:

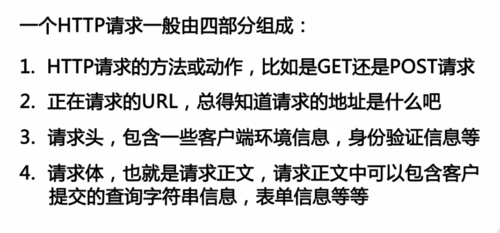
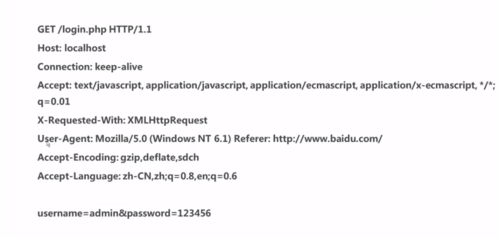
一个HTTP请求一般由四部分组成:一般来说请求头和请求体之间有一个空行,这个空行代表请求头已经结束了,接下来的内容代表请求体。

HTTP请求所包含的内容:

HTTP的GET请求和POST请求:
GET:
一般用于信息的获取(他是默认的HTTP请求的方法,一般用来查询操作)。
使用URL传递参数(发送的信息对任何人都是可见的)。
对发送信息的数量有限制,一般在2000个字符。
POST:
一般用于修改服务器上的资源。(数据会被嵌入HTTP的请求体,一般用于增、删、改操作)
发送信息的数量无限制。
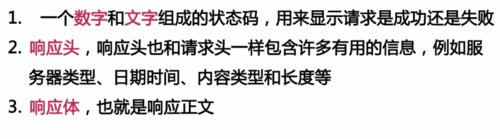
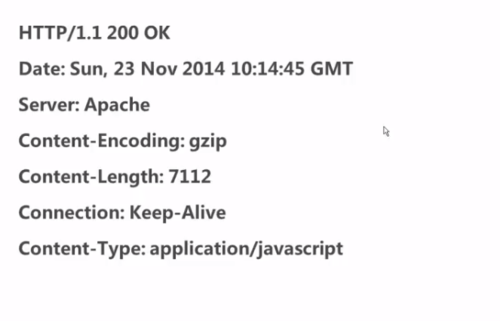
一个HTTP响应一般由三部分组成:

HTTP响应内容:

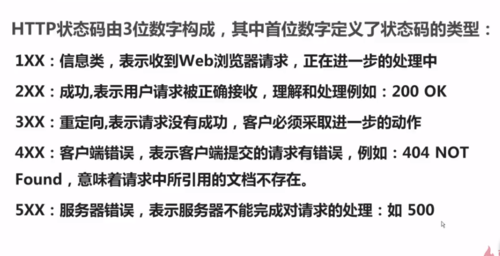
HTTP响应状态码:
 查看全部
查看全部 -
Ajax-XMLHttpRequest对象创建
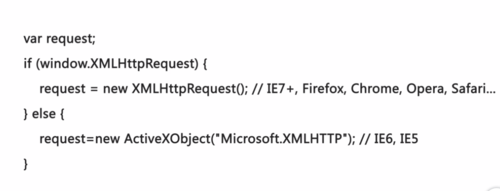
【1】XMLHttpRequest对象的实例化:var request=new XMLHttpRequest();(IE5和IE6不支持XHR对象)
如果Web项目想兼容更早的IE5和IE6,只需要判断window是否支持XHR对象,如果没有就new 一个ActiveXObject("Microsoft.XMLHTTP");
 查看全部
查看全部 -
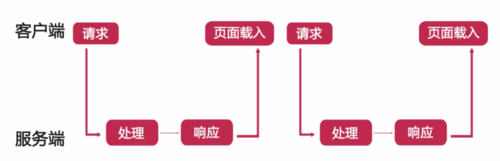
Ajax同步和异步
同步:客户端发送请求给服务器,服务器进行处理,此时客户端处于等待,服务器端响应,客户端页面载入,如果客户端再次发送请求,在服务端处理的时候,客户端总是在等待。

异步:客户端局部发送请求给服务端,此时服务端进行处理,但是客户端不会进行等待,仍然可以进行操作,服务端响应后,客户端进行页面载入。

异步的实现:通过XMLHttpRequest对象可以实现后台和服务器交换数据,而且这个数据的交换可以在不重新加载整个页面进行,并且可以对网页进行局部的刷新。
异步实现内容:
运用HTML和CSS来实现页面,表达信息;
运用XMLHttpRequest和Web服务器进行数据的异步交换;
运用JavaScript操作DOM,实现动态局部刷新;
查看全部
举报




