-
detail实现下拉展开查看全部
-
datalist标签实现候选查看全部
-
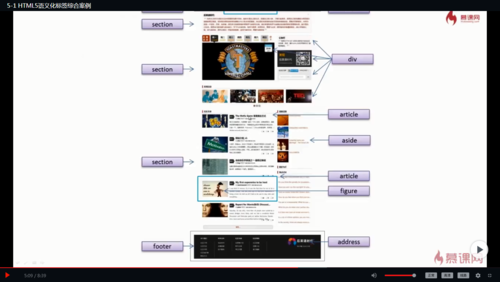
html5的用法
 查看全部
查看全部 -
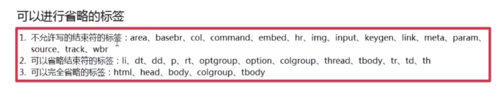
可以进行省略的标签
 查看全部
查看全部 -
新增/废除属性
1表单属性 2链接属性 3其他属性
可以用css代替的属性
查看全部 -
其他新增标签
查看全部 -
新增的表单标签
查看全部 -
新增的媒体标签
查看全部 -
新增的标签
查看全部 -
全局属性:对于任何一个标签都可以使用 1、data-yourvalue——自定义属性 例子:data-type(yourvalue为你想定义数据的名字) 2、hidden——可对加上该属性的元素隐藏 例子:<label hidden>不可见</label> 3、Spellcheck——对输入内容进行语法测错 例子:<textarea tabindex="2" spellcheck="true" cols="60" rows="5"> 4、tabindex——按下tab键后,接下去的顺序 例子:<span>邮件<\span> <input tabindex="3"/> 表示按两下Tab键后,光标会落在邮件处 5、contenteditable——使有该属性的元素可编辑 例子:<p contenteditable="true">请你留言</p> 6、designMode——一个jsp属性,可以使整个页面都可编辑 例子:<script> window.document.designMode='off';//把off改成on就可以生效 </script>
查看全部 -
接接接查看全部
-
<mark> 需要标注的内容</mark>
查看全部 -
全局属性
data-yourvalue
hidden
tabindex
Spellcheck
contenteditable
desginMode
查看全部 -
style中的scoped属性是表示内部样式,只限于标签内部样式
查看全部 -
jquery加载顺序,先加载带async属性的,然后加载带defer属性的
查看全部
举报









