-
data-type 自定义属性
hidden 隐藏
spellcheck=“true” 对输入内容进行语法纠错
tabindex 切换tab光标顺序
contenteditable=“true” 对局部进行修改,如table p
window.document.designMode = 'on/off'对全局进行修改
查看全部 -
全局属性:对于任何一个标签都可以使用 1、data-yourvalue——自定义属性 例子:data-type(yourvalue为你想定义数据的名字) 2、hidden——可对加上该属性的元素隐藏 例子:<label hidden>不可见</label> 3、Spellcheck——对输入内容进行语法测错
查看全部 -
DOCTYPE及字符编码
大小写都可以
布尔值 checked不用赋值,有这个属性就为true,没有就为false
省略引号
可以进行省略的标签
查看全部 -
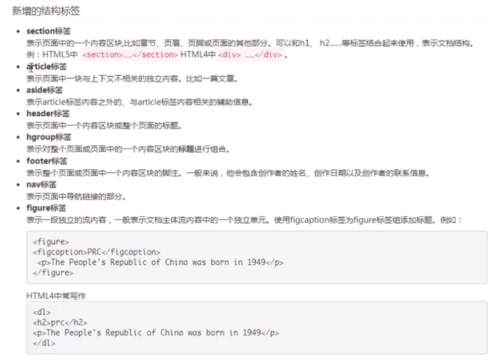
1、HTML5 <section> 元素 <section> 标签定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分。 根据W3C HTML5文档: section 包含了一组内容及其标题。 2、HTML5 <article> 元素 <article> 标签定义独立的内容。 3、HTML5 <nav> 元素 <nav> 标签定义导航链接的部分。 <nav> 元素用于定义页面的导航链接部分区域,但是,不是所有的链接都需要包含在 <nav> 元素中! 4、HTML5 <aside> 元素 <aside> 标签定义页面主区域内容之外的内容(比如侧边栏)。 aside 标签的内容应与主区域的内容相关. 5、HTML5 <header> 元素 <header>元素描述了文档的头部区域 <header>元素注意用于定义内容的介绍展示区域. 在页面中你可以使用多个<header> 元素. 6、HTML5 <footer> 元素 <footer> 元素描述了文档的底部区域. <footer> 元素应该包含它的包含元素 一个页脚通常包含文档的作者,著作权信息,链接的使用条款,联系信息等 文档中你可以使用多个 <footer>元素. 7、HTML5 <figure> 和 <figcaption> 元素 <figure>标签规定独立的流内容(图像、图表、照片、代码等等)。 <figure> 元素的内容应该与主内容相关,但如果被删除,则不应对文档流产生影响。 <figcaption> 标签定义 <figure> 元素的标题. <figcaption>元素应该被置于 "figure" 元素的第一个或最后一个子元素的位置。
查看全部 -
target 在新窗口打开页面
查看全部 -
XHTML 需要区分大小写
查看全部 -
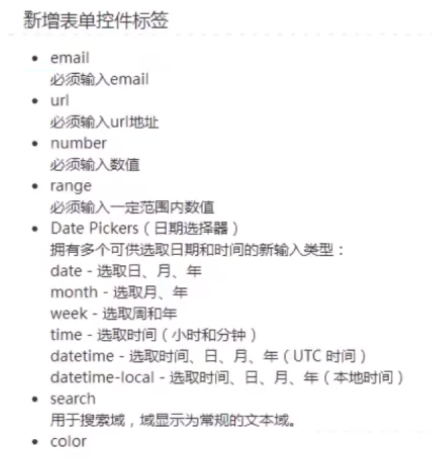
H5新增表单控件标签
 查看全部
查看全部 -
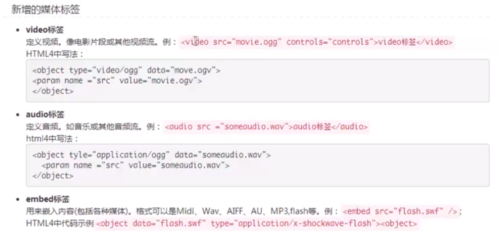
H5新增媒体标签
 查看全部
查看全部 -
H5新增结构标签
 查看全部
查看全部 -
time <time datetime="2013-10-12 19:03" pubdate>2013-10-12 19:03</time> pubdate表示datetime="2013-10-12 19:03"是发布时间
查看全部 -
data-youvalue 自定义
hidden 隐藏
spellcheck(true) 对输入内容进行语法纠错
tabindex 切换顺序
contenteditable(true) 对局部进行修改
designMode(off,on)对全局进行修改
全局属性: 1.可直接在标签里插入的: data-自定义属性名字; hidden(直接放上去就是隐藏 相当于HTML 4 的display); spellcheck="true"(textarea纠错); tabindex="1"(按Tab键跳转顺序 ); contenteditable="true"(可编辑状态,单击内容,可修改); 2.在JavaScript里插入的 window.document.designMode = 'on'(JavaScript的全局属性,整个页面的文本都可以编辑了); html:manifest="cache.manifest"(定义需要用到离线应用文件是哪一个); meta:charset="utf-8"(规定字符及);
查看全部 -
seamless——无边框边距
sandbox——表示安全级别<!--sandbox="allow-forms:允许提交表单"--> <!--sandbox="allow-origin:允许是相同的源"--> <!--sandbox="allow-scripts:允许执行脚本"--> <!--sandbox="allow-top-navigation:允许使外面的页面进行跳转"-->
iframe 的 seamless 属性 使得内嵌框架不显示边框 srcdoc="" 属性 当本属性出现时 则 覆盖后面的 内嵌框架src属性 sandbox 属性 则规定了src中链接的安全限制
mainfest 需要用到的定义离线文件
禁止页面缓存 <meta http-equiv="pragma" content="no-cache">
<script> defer属性是推迟作用,先到指定网站,完成操作(例如去个网址下载),再解析完html文档的代码 async属性是同步作用,先到制定网站,然后一边操作,一边解析html文档的代码
查看全部 -
学完了。做了笔记在印象
查看全部 -
啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦查看全部
-
section可以分割网页,但是不能用其来布局
查看全部
举报










