-
SVG动画
查看全部 -
径向渐变
radial
查看全部 -
线性渐变linear
查看全部 -
HSL颜色
查看全部 -
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>sin text</title> <style> html, body, svg { margin: 0; padding: 0; width: 100%; height: 100%; } </style> </head> <body> <form > <fieldset> <legend>参数设置</legend> <label > 振幅:<input max="150" min="10" oninput="h = this.value" type="range"> </label> <label > 周期:<input max="10000" min="1" oninput="w = this.value / 10000" type="range"> </label> </fieldset> </form> <svg xmlns="http://www.w3.org/2000/svg"> <!--网格--> <g> <defs> <pattern height="10" id="grid" patternContentUnits="userSpaceOnUse" patternUnits="userSpaceOnUse" width="10" x="0" y="0"> <rect fill="none" height="10.5" stroke="#f0f0f0" stroke-dasharray="2" stroke-width=".5" width="10.5" x="0" y="0"></rect> </pattern> <pattern height="50" id="bigGrid" patternContentUnits="userSpaceOnUse" patternUnits="userSpaceOnUse" width="50" x="0" y="0"> <rect fill="url(#grid)" height="50.5" stroke="#e0e0e0" stroke-width=".5" width="50.5"></rect> </pattern> </defs> <rect fill="url(#bigGrid)" height="100%" width="100%" x="0" y="0"></rect> </g> <g> <text id="sinText" x="200" y="200"></text> </g> </svg> <script> // 获取文本对象 const textEle = document.getElementById('sinText'); // dx = [20, 20, 20, ...] // y = λsin(ω * x + t),绝对位置 // 由于dy属性是相对于之前文字的位置设置的,相对位置的dy // dy = λsin(ω * x + t) - λsin(ω * (x-1) + t) // 由于 正弦函数具有周期性所有直接 dy = λsin(ω * x + t) 也是可以的 const text = 'ABCDEFGHIJKLMNOPQRSTUVWXYZ'; let n = text.length, dxDistance = 10, // 振幅 h = 80, // 周期 w = .02, dxArr = new Array(n), dyArr = new Array(n); const frg = document.createDocumentFragment(); for (let i = 0; i < n; i++) { dxArr[i] = dxDistance; // 使用tspan设置每一个字符的单独颜色 const tspan = document.createElementNS('http://www.w3.org/2000/svg', 'tspan'); // 不能用这个属性 // tspan.innerText = text[i]; tspan.textContent = text[i]; tspan.setAttribute('fill', `hsl(${360 * i / n}, 100%, 80%)`); frg.appendChild(tspan) } textEle.appendChild(frg); // 计算dy数组 const render = (t = 0) => { // 计算绝对的dy const calcDy = x => { return ~~(h * Math.sin(w * x + t)) }; for (let i = 0; i < n; i++) { // dyArr[i] = calcDy(dxDistance * i) // 计算相对 dy dyArr[i] = calcDy(dxDistance * i) - calcDy(dxDistance * (i - 1)) } // 设置dy textEle.setAttribute('dx', dxArr.join(',')); textEle.setAttribute('dy', dyArr.join(',')) }; let t = 0; const frame = () => { render(t += .02); requestAnimationFrame(frame) }; frame() </script> </body> </html>dy是一个相对参数,正确的计算应该减去上一个字符的dy
查看全部 -
svg使用方式
查看全部 -
基本操作API
创建图形
document.createElementNS(ns,tagName)
添加图形
element.appendChild(childElement)
设置/获取属性
element.setAttribute(name,value)
element.getAttribute(name)
查看全部 -
svg 基本图形和属性
基本图形
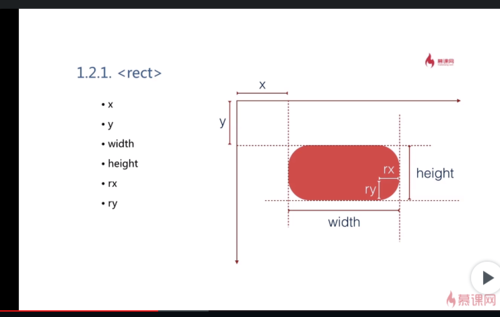
<rect> 矩形
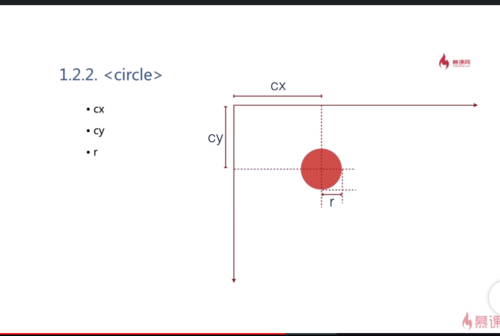
<circle> 圆形
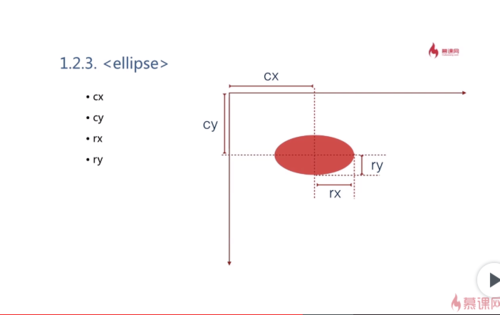
<ellipse> 椭圆
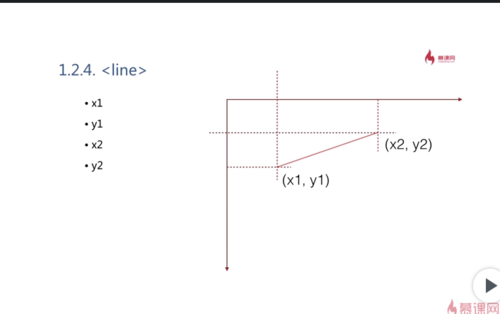
<line> 直线
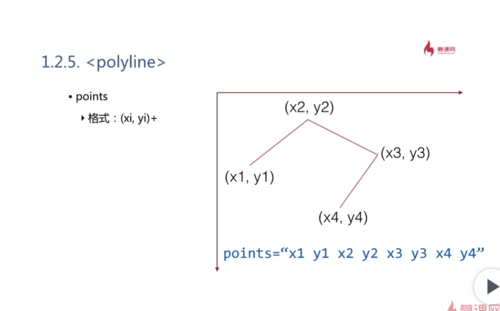
<polyline> 折线
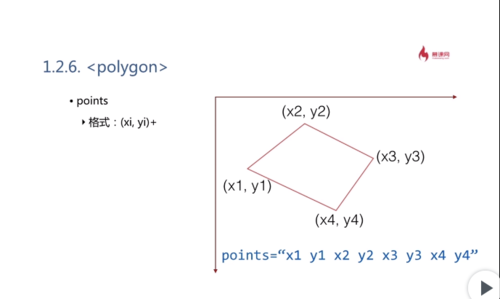
<polygon> 多边形
基本属性
fill 填充颜色、 stroke 描边颜色、 stroke-width 描边的粗细、transform 变形属性(后期会有详细介绍)

rect :

circle:

ellipse:

line:
 polyline :
polyline : polygon :
polygon : 查看全部
查看全部 -
W3C标准:http://www.w3.org/TR/SVG11/
矢量图和位图
位图(BMP、PNG、JPG等) 基于颜色的描述
矢量图(SVG、AI等) 基于数学的描述
SVG--使用方式
在浏览器中直接打开
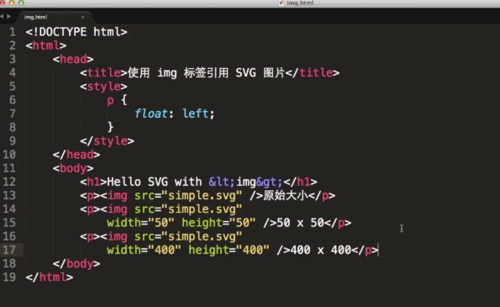
2.在HTML中使用 <img> 标签引用

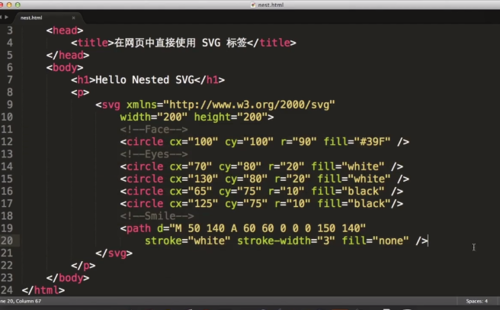
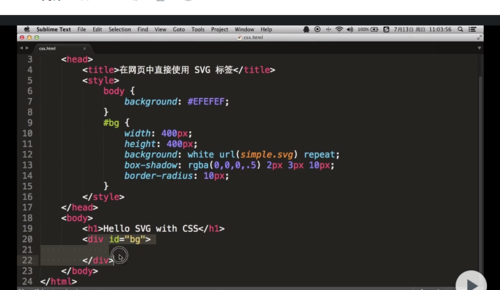
3.直接在HTML中使用 SVG 标签

4.作为 CSS 背景
 查看全部
查看全部 -
1.1
打开方式:
直接用浏览器打开.svg文件
<image>标签src属性引用
css方式,background设置url(some.svg)
html标签中使用<svg></svg>来使用
1.2
<rect>矩形 <circle>圆形 <ellipse>椭圆 <line>线条 <polyline>折线 <polygon>多边形
<g> <path>
fill strock stroke-width transform
1.3
document.createElementNS(ns, tagName)
element.appendChild(childElement)
element.setAttribute(name, value)
element.getAttribute(name)
1.4
查看全部 -
基本图形
<rect> x,y,width,height,rx,ry
<circle> cx, cy, r
<ellipse> cx, cy, rx ry
<line> x1,y1,x2,y2
<polyline>points="x1 y1 x2 y2 x3 y3"
<polygon>points="x1 y1 x2 y2 x3 y3"
基本属性
fill, stroke, stroke-width, transform
查看全部 -
HSL的介绍
查看全部 -
矩形画图值
查看全部 -
M(X,Y) 移动画笔,后面如果有重复参数,会当做是L命令处理
L(x,y)绘制直线到指定位置
H(x)绘制水平先到指定的x位置
V(y) 绘制直线到指定的y位置
mlhv使用相对位置绘制
查看全部 -
基本操作API
创建图形:document.createElementNS(ns,tagName);
添加图形:element.appendChild(childElement)
设置/获取属性:
element.setAttribute(name,value)
element.getAttribute(name)
查看全部
举报










