-
在Bootstrap框架中要实现水平表单效果,必须满足以下两个条件:
1、在<form>元素是使用类名“form-horizontal”。
2、配合Bootstrap框架的网格系统。(网格布局会在以后的章节中详细讲解)查看全部 -
表单中常见的元素主要包括:文本输入框、下拉选择框、单选按钮、复选按钮、文本域和按钮等。
查看全部 -
千万注意,你的<table>元素中一定不能缺少类名“table”。
查看全部 -

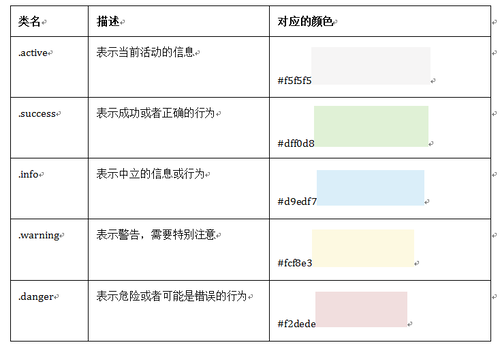
表格行的类
查看全部 -
注意要实现悬浮状态,需要在<table>标签上加入
table-hover类。查看全部 -
.table:基础表格
.table-striped:斑马线表格
.table-bordered:带边框的表格
.table-hover:鼠标悬停高亮的表格
.table-condensed:紧凑型表格
.table-responsive:响应式表
查看全部 -
这个的height元素要写到哪里
查看全部 -
大部分前端人员都具有归零的思想
归零之后的样式在开发过程中会存在着潜在的问题
查看全部 -
bootstrap模板为使IE6、7、8版本(IE9以下版本)浏览器兼容html5新增的标签,引入下面代码文件即可。
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
同理为使IE6、7、8版本浏览器兼容css3样式,引入下面代码:
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
查看全部 -
.pre-scrollable”,就可以控制代码块区域最大高度为340px,一旦超出这个高度,就会在Y轴出现滚动条。
查看全部 -
三种代码风格:
1、使用<code></code>来显示单行内联代码
2、使用<pre></pre>来显示多行块代码
3、使用<kbd></kbd>来显示用户输入代码查看全部 -
小于号(<)要使用硬编码“<”来替代,大于号(>)使用“>”来替代。
查看全部 -
“.dl-horizontal”给定义列表实现水平显示效果。
查看全部 -
通过添加类名“.list-inline”来实现内联列表
查看全部 -
通过给无序列表添加一个类名“.list-unstyled”
查看全部
举报





