-
在Bootstrap框架中的下拉菜单还提供了下拉分隔线,假设下拉菜单有两个组,那么组与组之间可以通过添加一个空的<li>,并且给这个<li>添加类名“divider”来实现添加下拉分隔线的功能。对应的样式代码
查看全部 -
使用方法:
在使用Bootstrap框架中的下拉菜单组件时,其结构运用的正确与否非常的重要,如果结构和类名未使用正确,直接影响组件是否能正常运用。我们来简单的看看:
1、使用一个名为“dropdown”的容器包裹了整个下拉菜单元素,示例中为:
<div class="dropdown"></div>2、使用了一个<button>按钮做为父菜单,并且定义类名“dropdown-toggle”和自定义“data-toggle”属性,且值必须和最外容器类名一致,此示例为:
data-toggle="dropdown"3、下拉菜单项使用一个ul列表,并且定义一个类名为“dropdown-menu”,此示例为:
<ul class="dropdown-menu">查看全部 -
特别声明:因为Bootstrap的组件交互效果都是依赖于jQuery库写的插件,所以在使用bootstrap.min.js之前一定要先加载jquery.min.js才会生效果
<script src="https://www.imooc.com/static/lib/jquery/1.9.1/jquery.js"></script>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
查看全部 -
在Bootstrap框架的网格系统中是通过添加类名“col-md-push-*”和“col-md-pull-*” (其中星号代表移动的列组合数)。
查看全部 -
<div class="col-md-2 col-md-offset-1">2</div>
第二列,并且偏移1个网格
查看全部 -
列偏移(offset)功能来实现。使用列偏移也非常简单,只需要在列元素上添加类名“col-md-offset-*”(其中星号代表要偏移的列组合数),那么具有这个类名的列就会向右偏移
查看全部 -
数据行(.row)必须包含在容器(.container)中,以便为其赋予合适的对齐方式和内距(padding)
查看全部 -
.table:基础表格
.table-striped:斑马线表格
.table-bordered:带边框的表格
.table-hover:鼠标悬停高亮的表格
.table-condensed:紧凑型表格
.table-responsive:响应式表格
查看全部 -

图标
的使用
查看全部 -
不管使用哪种代码风格,在代码中碰到小于号(<)要使用硬编码“<”来替代,大于号(>)使用“>”来替代。
查看全部 -
1、img-responsive:响应式图片,主要针对于响应式设计
2、img-rounded:圆角图片
3、img-circle:圆形图片
4、img-thumbnail:缩略图片查看全部 -
在Bootstrap框架中,要禁用按钮有两种实现方式:
方法1:在标签中添加disabled属性
方法2:在元素标签中添加类名“disabled”
查看全部 -
Bootstrap框架中提供了一个类名“btn-block”。按钮使用这个类名就可以让按钮充满整个容器
查看全部 -

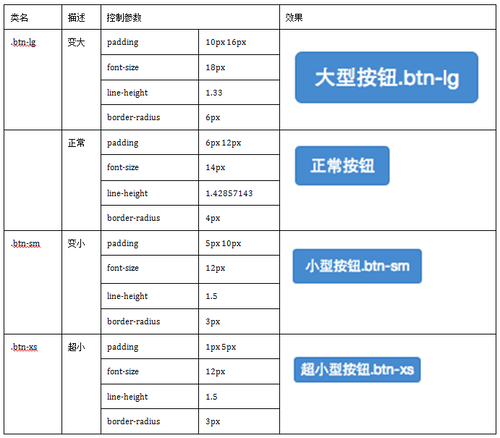
按钮大小设置
查看全部 -

多标签支持
查看全部
举报



