-
bootstrap:
简单灵活可用于架构流行的用户界面和交互接口的html、css、javascript工具集。
基于html5、css3的bootstrap,具有大量的诱人特性:友好的学习曲线,卓越的兼容性,响应式设计,12列格网,样式向导文档。
自定义JQuery插件,完整的类库,基于Less等。
查看全部 -
/* 让等分按钮的内容在溢出时显示省略号,最好配合HTML标签的 title,体验更佳 */ .btn-group-justified > .btn { text-overflow: ellipsis; overflow: hidden; }查看全部 -
导航总结: 1.导航.nav无默认样式。导航基本样式只有.nav-tabs,.nav-pills,需和.nav同时使用。float:left 2.垂直导航:.nav-stacked.float:none; 3.自适应导航:.nav-justified. ".nav-justified>li{display:tabled-cell};ul{width:100%;}" 4.导航分割线:.nav-divider 5.li.active,li.disabled需li>a,样式作用于a 6.面包屑导航:ul.breadcrumb,li.active里无a才有效果。<p><br /></p><ol class="breadcrumb"><li><a href="#">首页</a></li> <li><a href="#">我的书</a></li> <li class="active">《图解CSS3》</li> </ol> 因为li.active被A标签的效果给覆盖住了,所以你要移除A标签。查看全部
-
不希望相邻的两个列紧靠在一起,又不想使用margin或者其他的技术手段来。可以使用列偏移(offset)功能来实现。
eg:col-sm-offset-2 向右偏移2个列
查看全部 -
查看全部
-
在Bootstrap框架中对于图像的样式风格提供以下几种风格:
1、.img-responsive:响应式图片,主要针对于响应式设计
2、.img-rounded:圆角图片
3、.img-circle:圆形图片
4、.img-thumbnail:缩略图片查看全部 -
块状按钮
“.btn-block”。按钮使用这个类名就可以让按钮充满整个容器,并且这个按钮不会有任何的padding和margin值。
只需要在原按钮类名上添加“.btn-block”类名,当然“.btn”类名是不可或缺的:
<button class="btnbtn-primary btn-lg btn-block" type="button">大型按钮.btn-lg</button> <button class="btnbtn-primary btn-block" type="button">正常按钮</button> <button class="btnbtn-primary btn-sm btn-block" type="button">小型按钮.btn-sm</button> <button class="btnbtn-primary btn-xs btn-block" type="button">超小型按钮.btn-xs</button>
运行效果如下:
查看全部 -
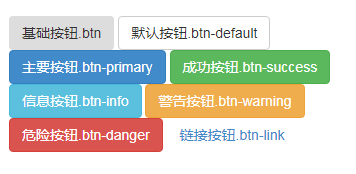
<button class="btn btn-primary btn-lg" type="button">大型按钮.btn-lg</button> <button class="btn btn-primary" type="button">正常按钮</button> <button class="btn btn-primary btn-sm" type="button">小型按钮.btn-sm</button> <button class="btn btn-primary btn-xs" type="button">超小型按钮.btn-xs</button>
效果如下图或查看右侧结果窗口:
查看全部 -
<a href="#"></a> <a href="#%23"></a> 一个#跳转到顶部,两个#就不会跳转了查看全部
-
 查看全部
查看全部 -
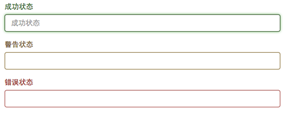
验证状态样式,在Bootstrap框架中提供这几种效果。
1、.has-warning:警告状态(黄色)
2、.has-error:错误状态(红色)
3、.has-success:成功状态(绿色)
使用的时候只需要在form-group容器上对应添加状态类名。运行效果如下:
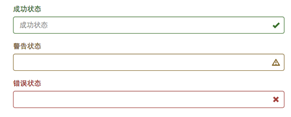
在表单验证的时候,不同的状态会提供不同的 icon,比如成功是一个对号(√),错误是一个叉号(×)等。
让表单在对应的状态下显示 icon 出来,只需要在对应的状态下添加类名“has-feedback”。请注意,此类名要与“has-error”、“has-warning”和“has-success”在一起:
运行效果如下或查看右侧结果窗口:
查看全部 -
1、在需要禁用的表单控件上加上“disabled”即可:
<input class="form-control" type="text" placeholder="表单已禁用,不能输入" disabled>
2、如果fieldset设置了disabled属性,整个域都将处于被禁用状态。
<form role="form"> <fieldset disabled> <div class="form-group"> <label for="disabledTextInput">禁用的输入框</label> <input type="text" id="disabledTextInput" class="form-control" placeholder="禁止输入"> ...... </fieldset> </form>
3、对于整个禁用的域中,如果legend中有输入框的话,这个输入框是无法被禁用的。
<form role="form"> <fieldset disabled> <legend><input type="text" class="form-control" placeholder="显然我颜色变灰了,但是我没被禁用,不信?单击试一下" /></legend> … </fieldset> </form>
查看全部 -
粗体使用<b></b>标签包裹;斜体使用<em></em>或<i></i>标签包裹
查看全部 -
<p class="lead" ></p> .lead表示重点突出的,.small小的,.cate是正常的
查看全部 -
<div class="h1">XXXX</h1>
通过h1-h6的class也可以使用<h1>-<h6>标题样式
<h1> AAA<small>aaa</small> </h1>可以设置副标题样式,h1-h3为原来的65%,h4-h6为原来的75%
查看全部
举报