-
在Bootstrap框架中要实现水平表单效果,必须满足以下两个条件:
1、在<form>元素是使用类名“form-horizontal”。
2、配合Bootstrap框架的网格系统。(网格布局会在以后的章节中详细讲解)在<form>元素上使用类名“form-horizontal”主要有以下几个作用:
1、设置表单控件padding和margin值。
2、改变“form-group”的表现形式,类似于网格系统的“row”。查看全部 -
强调相关的类
在Bootstrap中除了使用标签<strong>、<em>等说明正文某些字词、句子的重要性,Bootstrap还定义了一套类名,这里称其为强调类名(类似前面说的“.lead”),这些强调类都是通过颜色来表示强调,具本说明如下:
.text-muted:提示,使用浅灰色(#999)
.text-primary:主要,使用蓝色(#428bca)
.text-success:成功,使用浅绿色(#3c763d)
.text-info:通知信息,使用浅蓝色(#31708f)
.text-warning:警告,使用黄色(#8a6d3b)
.text-danger:危险,使用褐色(#a94442)
查看全部 -
查看全部
-
Bootstrap为表格不同的样式风格提供了不同的类名,主要包括:
.table:基础表格
.table-striped:斑马线表格
.table-bordered:带边框的表格
.table-hover:鼠标悬停高亮的表格
.table-condensed:紧凑型表格
.table-responsive:响应式表格
查看全部 -
不懂
查看全部 -
a {
/* 将超出的部分省略为三个点 */
overflow: hidden;
text-overflow: ellipsis;
}为表格设置合并边框模型:
table
{
border-collapse:collapse;
}查看全部 -
btn-toolbar
查看全部 -
 查看全部
查看全部 -
 查看全部
查看全部 -
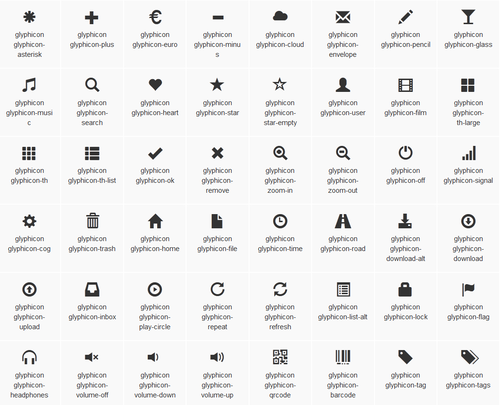
<span class="glyphicon glyphicon-search"></span>
每个图片的class
 查看全部
查看全部 -
左右呢?咋实现?
查看全部 -
可用作侧边导航
查看全部 -
a标签的tabindex可以做什么用?
查看全部 -
ul li 中role属性是做什么用,和input,button的type有何区别。
查看全部 -
<div class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<!-- .navbar-toggle样式用于toggle收缩的内容,即nav-collapse collapse样式所在元素 -->
<button class="navbar-toggle" type="button" data-toggle="collapse" data-target=".navbar-responsive-collapse">
<span class="sr-only">Toggle Navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<!-- 确保无论是宽屏还是窄屏,navbar-brand都显示 -->
<a href="##" class="navbar-brand">慕课网</a>
</div>
<!-- 屏幕宽度小于768px时,div.navbar-responsive-collapse容器里的内容都会隐藏,显示icon-bar图标,当点击icon-bar图标时,再展开。屏幕大于768px时,默认显示。 -->
<div class="collapse navbar-collapse navbar-responsive-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="##">网站首页</a></li>
<li><a href="##">系列教程</a></li>
<li><a href="##">名师介绍</a></li>
<li><a href="##">成功案例</a></li>
<li><a href="##">关于我们</a></li>
</ul>
</div>
</div>查看全部
举报









