-
查看全部
-
模态弹出框--实现原理解析(一)
实现原理解析:
bootstrap中的“模态弹出框”有以下几个特点:
1、模态弹出窗是固定在浏览器中的。
2、单击右侧全屏按钮,在全屏状态下,模态弹出窗宽度是自适应的,而且modal-dialog水平居中。
3、当浏览器视窗大于768px时,模态弹出窗的宽度为600px。
查看全部 -
类名“form-control”,将会实现一些设计上的定制效果。
1、宽度变成了100%
2、设置了一个浅灰色(#ccc)的边框
3、具有4px的圆角
4、设置阴影效果,并且元素得到焦点之时,阴影和边框效果会有所变化
5、设置了placeholder的颜色为#999
查看全部 -
模态弹出框--结构分析
Bootstrap框架中的模态弹出框,分别运用了“modal”、“modal-dialog”和“modal-content”样式,而弹出窗真正的内容都放置在“modal-content”中,其主要又包括三个部分:
弹出框头部,一般使用“modal-header”表示,主要包括标题和关闭按钮
弹出框主体,一般使用“modal-body”表示,弹出框的主要内容
弹出框脚部,一般使用“modal-footer”表示,主要放置操作按钮
查看全部 -
 查看全部
查看全部 -
.table:基础表格 设置了margin-bottom:20px以及设置单元内距 在thead底部设置了一个2px的浅灰实线 每个单元格顶部设置了一个1px的浅灰实线 .table-striped:斑马线表格 隔行有一个浅灰色的背景色 .table-bordered:带边框的表格 所有单元格具有一条1px的边框 .table-hover:鼠标悬停高亮的表格 当你鼠标悬浮在某一单元格上时,单元格所在行的背景色都会变成浅灰色 .table-hover > tbody > tr:hover > td,.table-hover > tbody > tr:hover > th { background-color: #f5f5f5; } .table-condensed:紧凑型表格 就是单元格没内距或者内距较其他表格的内距更小 .table-responsive:响应式表格 当你的浏览器可视区域小于768px时,表格底部会出现水平滚动条。当你的浏览器可视区域大于768px时,表格底部水平滚动条就会消失。查看全部
-
模态弹出框modals
查看全部 -
在pre标签上添加类名“.pre-scrollable”,就可以控制代码块区域最大高度为340px,一旦超出这个高度,就会在Y轴出现滚动条。
.pre-scrollable { max-height: 340px; overflow-y: scroll; }查看全部 -
1、<code>:一般是针对于单个单词或单个句子的代码
2、<pre>:一般是针对于多行代码(也就是成块的代码)
3、<kbd>:一般是表示用户要通过键盘输入的内容 查看全部
查看全部 -
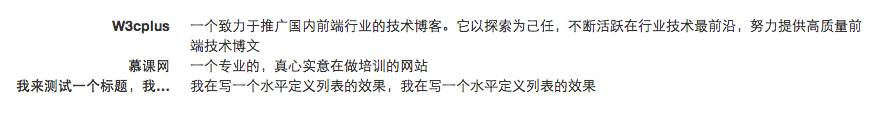
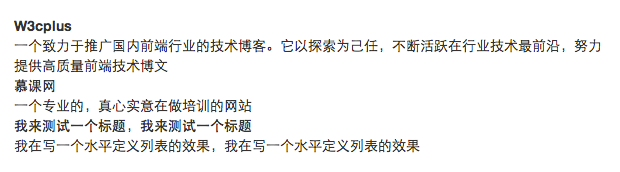
只有屏幕大于768px的时候,添加类名“.dl-horizontal”才具有水平定义列表效果。其实现主要方式:
1、将dt设置了一个左浮动,并且设置了一个宽度为160px
2、将dd设置一个margin-left的值为180px,达到水平的效果
3、当标题宽度超过160px时,将会显示三个省略号宽屏下的效果(屏幕大于768px):
当你缩小你的浏览器屏幕时,水平定义列表将回复到原始的状态。
查看全部 -
添加类名“.list-inline”来实现内联列表,简单点说就是把垂直列表换成水平列表,而且去掉项目符号(编号),保持水平显示。也可以说内联列表就是为制作水平导航而生。
查看全部 -
无序列表添加一个类名“.list-unstyled”,这样就可以去除默认的列表样式的风格。
除了项目编号之外,还将列表默认的左边内距也清0了。
查看全部 -
列表ul、ol :margin-bottom:10px
查看全部 -
四个类名来控制文本的对齐风格:
.text-left:左对齐
.text-center:居中对齐
.text-right:右对齐
.text-justify:两端对齐
查看全部 -
强调类都是通过颜色来表示强调,具本说明如下:
.text-muted:提示,使用浅灰色(#999)
.text-primary:主要,使用蓝色(#428bca)
.text-success:成功,使用浅绿色(#3c763d)
.text-info:通知信息,使用浅蓝色(#31708f)
.text-warning:警告,使用黄色(#8a6d3b)
.text-danger:危险,使用褐色(#a94442)
查看全部
举报