-
你可以在一个列中添加一个或者多个行(row)容器,然后在这个行容器中插入列(像前面介绍的一样使用列)。但在列容器中的行容器(row),宽度为100%时,就是当前外部列的宽度。来看一个简单示例:
<div class="container"> <div class="row"> <div class="col-md-8"> 我的里面嵌套了一个网格 <div class="row"> <div class="col-md-6">col-md-6</div> <div class="col-md-6">col-md-6</div> </div> </div> <div class="col-md-4">col-md-4</div> </div> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-8"> 我的里面嵌套了一个网格 <div class="row"> <div class="col-md-4">col-md-4</div> <div class="col-md-4">col-md-4</div> <div class="col-md-4">col-md-4</div> </div> </div> </div> </div>
效果如下:
注意:嵌套的列总数也需要遵循不超过12列。不然会造成末位列换行显示。
查看全部 -
列偏移(offset)功能来实现。使用列偏移也非常简单,只需要在列元素上添加类名“col-md-offset-*”(其中星号代表要偏移的列组合数),那么具有这个类名的列就会向右偏移。例如,你在列元素上添加“col-md-offset-4”,表示该列向右移动4个列的宽度。
<div class="container"> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-2 col-md-offset-4">列向右移动四列的间距</div> <div class="col-md-2">.col-md-3</div> </div> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4 col-md-offset-4">列向右移动四列的间距</div> </div> </div>
如上面的示例代码,得到的效果如下或在最右侧结果窗口中可以看到(鼠标移到结果窗口,单击出现的全屏按钮):
查看全部 -
 查看全部
查看全部 -
网格系统工作原理如下:
1、数据行(.row)必须包含在容器(.container)中,以便为其赋予合适的对齐方式和内距(padding)。如:
<div class="container"> <div class="row"></div> </div>
2、在行(.row)中可以添加列(.column),但列数之和不能超过平分的总列数,比如12。如:
<div class="container"> <div class="row"> <div class="col-md-4"></div> <div class="col-md-8"></div>
3、具体内容应当放置在列容器(column)之内,而且只有列(column)才可以作为行容器(.row)的直接子元素
4、通过设置内距(padding)从而创建列与列之间的间距。然后通过为第一列和最后一列设置负值的外距(margin)来抵消内距(padding)的影响
为了更好的理解Bootstrap框架的网格系统工作原理,我们来看一张草图:
简单对图解释一下:
1、最外边框,带有一大片白色区域,就是相当于浏览器的可视区域。在Bootstrap框架的网格系统中带有响应式效果,其带有四种类型的浏览器(超小屏,小屏,中屏和大屏),其断点(像素的分界点)是768px、992px和1220px。
2、第二个边框(1)相当于容器(.container)。针对不同的浏览器分辨率,其宽度也不一样:自动、750px、970px和1170px。在bootstrap.css的第736行~第756行进行设置:
.container { padding-right: 15px; padding-left: 15px; margin-right: auto; margin-left: auto; @media (min-width: 768px) { .container { width: 750px; } @media (min-width: 992px) { .container { width: 970px; } @media (min-width: 1200px) { .container { width: 1170px; }3、2号横条阐述的是,将容器的行(.row)平分了12等份,也就是列。每个列都有一个“padding-left:15px”(图中粉红色部分)和一个“padding-right:15px”(图中紫色部分)。这样也导致了第一个列的padding-left和最后一列的padding-right占据了总宽度的30px,从而致使页面不美观,当然,如果你需要留有一定的间距,这个做法是不错的。如bootstrap.css中第767行~第772行所示:
.col-xs-1, .col-sm-1, .col-md-1, .col-lg-1, .col-xs-2, .col-sm-2, .col-md-2, .col-lg-2, .col-xs-3, .col-sm-3, .col-md-3, .col-lg-3, .col-xs-4, .col-sm-4, .col-md-4, .col-lg-4, .col-xs-5, .col-sm-5, .col-md-5, .col-lg-5, .col-xs-6, .col-sm-6, .col-md-6, .col-lg-6, .col-xs-7, .col-sm-7, .col-md-7, .col-lg-7, .col-xs-8, .col-sm-8, .col-md-8, .col-lg-8, .col-xs-9, .col-sm-9, .col-md-9, .col-lg-9, .col-xs-10, .col-sm-10, .col-md-10, .col-lg-10, .col-xs-11, .col-sm-11, .col-md-11, .col-lg-11, .col-xs-12, .col-sm-12, .col-md-12, .col-lg-12 { position: relative; min-height: 1px; padding-right: 15px; padding-left: 15px;4、3号横条就是行容器(.row),其定义了“margin-left”和”margin-right”值为”-15px”,用来抵消第一个列的左内距和最后一列的右内距。在bootstrap.css的第763行~第767行可以看到:
.row { margin-right: -15px; margin-left: -15px;5、将行与列给合在一起就能看到横条4的效果。也就是我们期望看到的效果,第一列和最后一列与容器(.container)之间没有间距。
横条5只是想向大家展示,你可以根据需要,任意组合列与列,只是他们的组合数之和不要超过总列数。
查看全部 -
网页中使用图标也非常的简单,在任何内联元素上应用所对应的样式即可:
<span class="glyphicon glyphicon-search"></span> <span class="glyphicon glyphicon-asterisk"></span> <span class="glyphicon glyphicon-plus"></span> <span class="glyphicon glyphicon-cloud"></span>
查看全部 -
图像的样式风格提供以下几种风格:
1、img-responsive:响应式图片,主要针对于响应式设计
2、img-rounded:圆角图片
3、img-circle:圆形图片
4、img-thumbnail:缩略图片使用方法:
使用方法非常简单,只需要在<img>标签上添加对应的类名,如下代码:
<img alt="140x140" src="http://placehold.it/140x140"> <img class="img-rounded" alt="140x140" src="http://placehold.it/140x140"> <img class="img-circle" alt="140x140" src="http://placehold.it/140x140"> <img class="img-thumbnail" alt="140x140" src="http://placehold.it/140x140"> <img class="img-responsive" alt="140x140" src="http://placehold.it/140x140">
运行效果如下或查看右侧结果窗口:
设置图片大小:
由于样式没有对图片做大小上的样式限制,所以在实际使用的时候,需要通过其他的方式来处理图片大小。比如说控制图片容器大小。(注意不可以通过css样式直接修改img图片的大小,这样操作就不响应了)
注意:
对于圆角图片和圆形图片效果,因为是使用了CSS3的圆角样式来实现的,所以注意对于IE8以及其以下版本不支持,是没有圆角效果的。
查看全部 -
要禁用按钮有两种实现方式:
方法1:在标签中添加disabled属性
方法2:在元素标签中添加类名“disabled”
两者的主要区别是:
“.disabled”样式不会禁止按钮的默认行为,比如说提交和重置行为等。如果想要让这样的禁用按钮也能禁止按钮的默认行为,则需要通过JavaScript这样的语言来处理。对于<a>标签也存在类似问题,
如果通过类名“.disable”来禁用按钮,其链接行为是无法禁止。而在元素标签中添加“disabled”属性的方法是可以禁止元素的默认行为的。
下面是两种方法的举例:
<button class="btnbtn-primary btn-lgbtn-block" type="button" disabled="disabled">通过disabled属性禁用按钮</button> <button class="btnbtn-primary btn-block disabled" type="button">通过添加类名disabled禁用按钮</button> <button class="btnbtn-primary btn-smbtn-block" type="button">未禁用的按钮</button>
运行效果如下或查看右侧结果窗口:
查看全部 -
按钮的状态效果主要分为两种:活动状态和禁用状态。
活动状态主要包括按钮的悬浮状态(:hover),点击状态(:active)和焦点状态(:focus)几种。
当按钮处理正在点击状态(也就是鼠标按下的未松开的状态),对于<button>元素是通过“:active”伪类实现,而对于<a>这样的标签元素则是通过添加类名“.active”来实现。
查看全部 -
块状按钮 类名“btn-block”
按钮使用这个类名就可以让按钮充满整个容器,并且这个按钮不会有任何的padding和margin值。
在原按钮类名上添加“.btn-block”类名,当然“.btn”类名是不可或缺的:
<button class="btnbtn-primary btn-lg btn-block" type="button">大型按钮.btn-lg</button> <button class="btnbtn-primary btn-block" type="button">正常按钮</button> <button class="btnbtn-primary btn-sm btn-block" type="button">小型按钮.btn-sm</button> <button class="btnbtn-primary btn-xs btn-block" type="button">超小型按钮.btn-xs</button>
运行效果如下:
查看全部 -
查看全部
-
查看全部
-
虽然在Bootstrap框架中使用任何标签元素都可以实现按钮风格,但个人并不建议这样使用,为了避免浏览器兼容性问题,个人强烈建议使用button或a标签来制作按钮。
查看全部 -
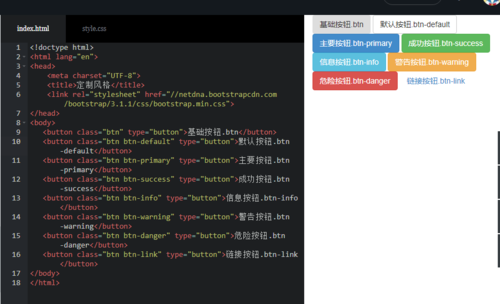
默认按钮类 .btn-default
在基础按钮的风格的基础上修改了按钮的背景颜色、边框颜色和文本颜色。
在基础按钮“btn”的基础上增加类名“btn-default”
<button class="btn btn-default" type="button">默认按钮</button>
查看全部 -
查看全部
-
 查看全部
查看全部
举报