-
js
对对象方法名的修改后 与原对象连接的操作:"."---->"[]"
查看全部 -
this用法,引用被触发(事件)的元素.
查看全部 -
键盘事件 建码
查看全部 -
基本就是照着红宝书,没多少自己的理解查看全部
-
HTML事件处理程序
DOM0级事件处理程序domcument.getElementByid('id').onclick=function
Dom2级事件处理程序
addEventListener('click', function, false)
removeEventListener('click', function)
查看全部 -

键盘信息
keyCode
打印信息
console.log()
查看全部 -
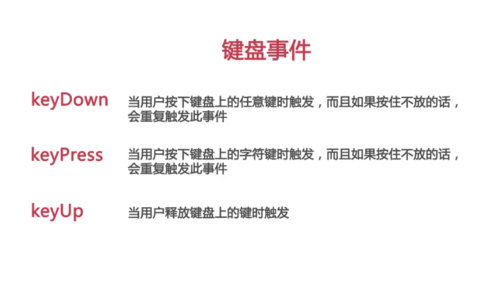
keyDown、keyPress、keyUp
查看全部 -
IE 中的事件对象
type 属性:获取事件类型
srcElement属性:获取事件目标
cancelBubble属性:阻止事件冒泡
returnValue属性:阻止事件的默认行为
查看全部 -
兼容性
...
event = event || window.event
var ele = event.target || event.srcElement
...查看全部 -
事件对象(event):在触发 DOM 上的事件时都会产生一个对象
DOM 中的事件对象
type 属性:用于获取事件类型
target 属性:用于获取事件目标
stopPropagation() 方法,阻止时间冒泡
preventDefault() 方法,阻止事件的默认行为
查看全部 -
IE 事件处理程序
attachEvent() 添加事件
detachEvent() 删除事件
接收相同的两个参数:事件处理程序的名称和事件处理程序的函数
不使用第三参数的原因:IE8 以及更早的浏览器版本只支持事件冒泡!
查看全部 -
DOM2 级事件处理程序
DOM2 级事件定义了两个方法:
处理指定事件处理程序的操作:addEventListener()
删除事件处理程序的操作:removeEventListener()
接收三个参数:
要处理的事件名
作为事件处理程序的函数
布尔值
查看全部 -
事件捕获:不太具体的节点应该更早接收到事件,而最具体的节点最后接收到事件。
查看全部 -
事件冒泡:事件最开始由最具体的元素接收,然后逐级向上传播至最不具体的那个节点。
查看全部 -
事件流:从页面中接受事件的顺序
IE:事件冒泡流
Netscape:事件捕获流
查看全部
举报







