-
IE事件处理
查看全部 -
dom2级事件
查看全部 -
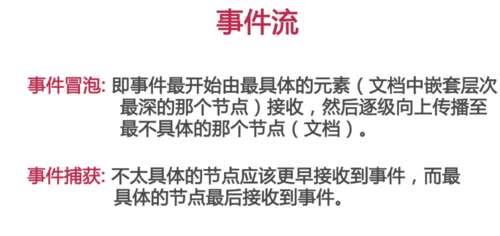
事件捕获了查看全部
-
事件冒泡了查看全部
-
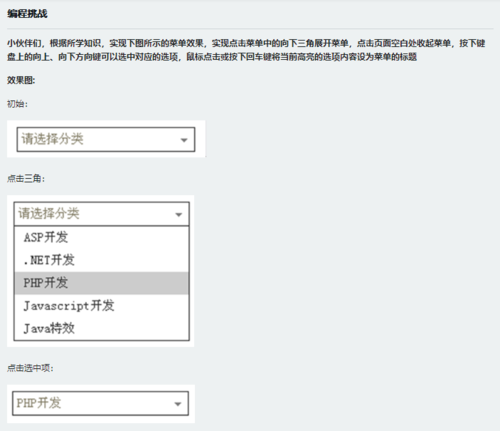
5-1编程挑战

 查看全部
查看全部 -
var random = Math.floor(Math.random()*data.length);
EVENT对象的keyCoden属性用于得到键盘对应键的键码值
查看全部 -
键盘触发事件
查看全部 -

onmousedown:在用户按下任何鼠标按钮时触发
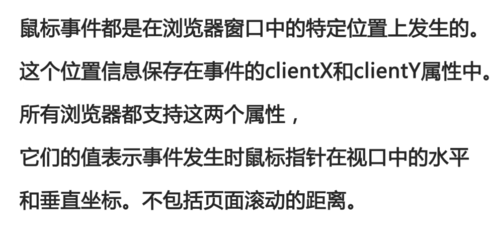
光标位置 clientX clientY

onmousemove 当鼠标指针在元素内部移动时重复地触发
查看全部 -
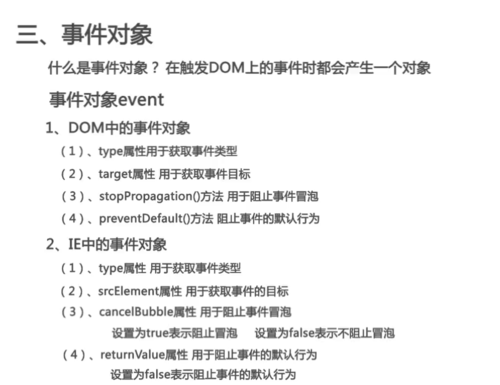
IE中事件对象

 查看全部
查看全部 -
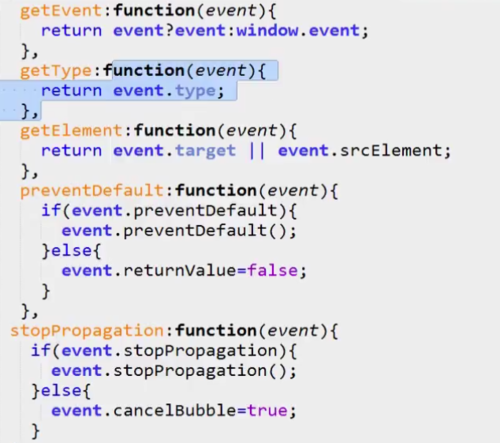
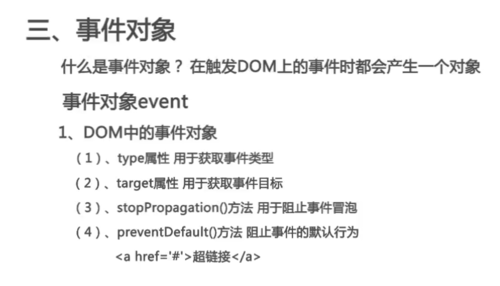
DOM事件对象
 查看全部
查看全部 -
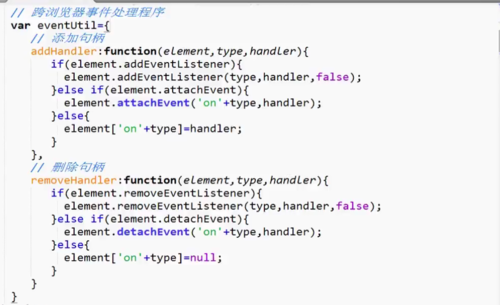
跨浏览器事件处理程序


type = click;
element.onclick === element['on' + type]===element['onclick']
查看全部 -
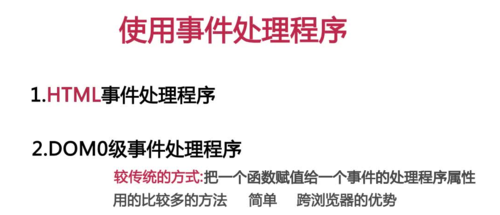
事件处理程序
 查看全部
查看全部 -
DOM事件流
 查看全部
查看全部 -
DOM事件主要学习内容
事件流

 查看全部
查看全部 -
event对象的keyCoden属性用于得到键盘对应的键码值
console.log(event.keyCode);//打印 event对象的keyCoden属性
回车 13 空格 32 向下 40 向上 38 向左 37 向右 39 shift 16 ctrl 17 alt 18查看全部
举报
0/150
提交
取消




