-

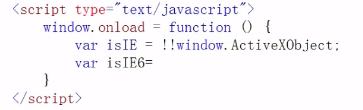
window.ActiveXobject仅支持IE浏览器,其他浏览器返回false。

指浏览器是ie且不支持window.XMLHttpRequest,则说明是ie6以下的低版本。

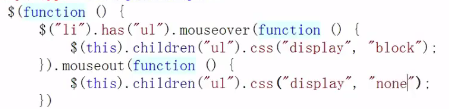
下面使用jQuery来实现

使用has()判断li标签下是否有ul标签,有且鼠标滑过li标签是执行函数function代码——将ul标签的display属性改为none。
jQuery可连续执行,如在之后执行函数mouseout。
下面将对ie的判断:
(1)使用上文的window.ActiveXobject方法;
(2)jQuery 的1.x使用方法:

(3)jQuery的1.9使用方法?????(不确定jQuery版本)
 查看全部
查看全部 -
function showsub(li){ var subMenu= li.getElementsByTagName("ul")[0]; subMenu.style.display = "block"; }查看全部 -
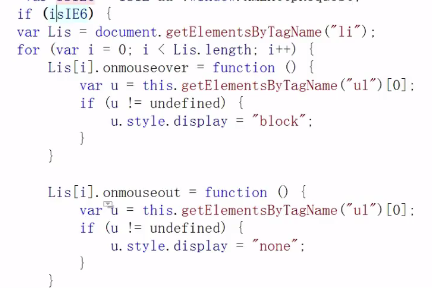
代码如图所示
查看全部 -
二级菜单(下拉式菜单)
1、一级菜单的<ul><li>相对定位:ul li { position:relative; }
2、二级菜单的<ul>绝对定位:ul li ul { position:absolute; top:40px; left:40px; }
**注意:绝对定位position:absolute; 要配合使用top和left
3、用 display:none; 隐藏二级菜单(ul),用 display:block显示二级菜单;
4、<a> 标签是行内元素,在<a> 中设置 display:block; 修改为块级元素
查看全部 -
IE6下不兼容li:hover
用body {behavior:url(csshover.htc);}
且已经下载到本机网页文件夹下
查看全部 -
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
.top-nav
{
font-size: 12px;
font-weight: bold;
list-style: none;
}
.top-nav li
{
float: left;
list-style: none;
margin-right: 1px;
}
.top-nav li a
{
line-height: 20px;
text-decoration: none;
background: #DDDDDD;
color: #666666;
display: block;
width: 80px;
text-align: center;
}
.top-nav li a:hover
{
background: #900;
color: #FFF;
}
.top-nav ul
{
list-style: none;
display: none;
width: 80px;
padding: 0;
position: relative;
}
.top-nav li ul li ul
{
position: absolute;
top: 0;
left: 80px;
}
/* 使用CSS设置鼠标移动到一级菜单时,二级菜单显示,三级菜单隐藏 */
.top-nav li:hover ul
{
display:block;
}
.top-nav li:hover ul li ul
{
display:none;
}
/* 使用CSS设置鼠标移动到二级菜单时,三级菜单显示 */
.top-nav li ul li:hover ul
{
display:block;
}
</style>
<script type="text/javascript">
window.onload = function () {
//判断是否为IE浏览器
var isIE=!!window.ActiveXObject;
var isIE6=isIE && !window.XMLHttpRequest;
if (isIE6) {
var Lis = document.getElementsByTagName("li");
for (var i = 0; i < Lis.length; i++) {
Lis[i].onmouseover = function () {
var u = this.getElementsByTagName("ul")[0];
//如果包含子菜单,就将子菜单显示
u.style.display="block";
}
Lis[i].onmouseout = function () {
var u = this.getElementsByTagName("ul")[0];
//如果包含子菜单,就将子菜单隐藏
u.style.display="none";
if (u != undefined) {
u.style.display = "none";
}
}
}
}
}
</script>
</head>
<body>
<ul class="top-nav">
<li><a href="#">慕课网首页</a>
<ul>
<li><a href="#">前端课程 +</a>
<ul>
<li><a href="#">javascript</a></li>
<li><a href="#">css</a></li>
<li><a href="#">jquery</a></li>
</ul>
</li>
<li><a href="#">手机开发</a>
<ul>
<li><a href="#">ios开发</a></li>
<li><a href="#">android开发</a></li>
<li><a href="#">WP开发</a></li>
</ul>
</li>
<li><a href="#">后台编程</a></li>
</ul>
</li>
<li><a href="#">课程大厅</a> </li>
<li><a href="#">学习中心 +</a>
<ul>
<li><a href="#">前端课程 +</a>
<ul>
<li><a href="#">javascript</a></li>
<li><a href="#">css</a></li>
<li><a href="#">jquery</a></li>
</ul>
</li>
<li><a href="#">手机开发</a>
<ul>
<li><a href="#">ios开发</a></li>
<li><a href="#">android开发</a></li>
<li><a href="#">WP开发</a></li>
</ul>
</li>
<li><a href="#">后台编程</a></li>
</ul>
</li>
<li><a href="#">关于我们</a></li>
</ul>
</body>
</html>
查看全部 -
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
.top-nav
{
font-size: 12px;
font-weight: bold;
list-style: none;
border-bottom: 8px solid #DC4E1B;
overflow: auto;
}
.top-nav li
{
float: left;
margin-right: 1px;
}
.top-nav li a
{
line-height: 20px;
text-decoration: none;
background: #DDDDDD;
color: #666666;
display: block;
width: 80px;
text-align: center;
}
/*设置正常状态英文菜单隐藏*/
.top-nav li a span{
display:none;
background: #DC4E1B;
color:white;
}
/*鼠标移动到链接上面时将英文菜单显示*/
.top-nav li a:hover span{
display:block;
}
/*鼠标移动到链接上面时将中文菜单位置上移*/
.top-nav li a:hover {
margin-top:-20px;
}
</style>
</head>
<body>
<ul class="top-nav">
<li><a href="#">首页<span>Home</span></a></li>
<li><a href="#">课程大厅<span>Course</span></a></li>
<li><a href="#">学习中心<span>Learn</span></a></li>
<li><a href="#">关于我们<span>About</span></a></li>
</ul>
</body>
</html>
查看全部 -
html查看全部
-
一级菜单的<ul><li>相对定位:ul li{ position:relative;}
二级菜单的<ul>绝对定位:ul li ul{ position:absolute; top:40px; left:40px;}
注意绝对定位position:absolute; 要配合使用top和left
用display:none隐藏二级菜单(ul),用display:block显示二级菜单;
<a> 标签不是块级元素 在<a> 中设置 display:block;修改为块级元素啦
导航栏<li>标签横向自适应解决办法。<li>标签不设置固定宽度,padding:0 10px;(0是针对上下,10px针对于左右间隔)
查看全部 -
代码如图所示
查看全部 -
代码如图所示
查看全部 -
代码如图所示
查看全部 -
html+css下拉菜单查看全部
-
css实现下拉菜单 ul li:hover li{} 原来还可以这么用,666查看全部
-
Jquery库引用方法查看全部
举报












