-
hover鼠标经过查看全部
-
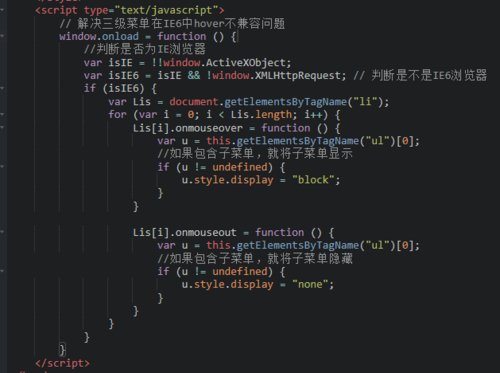
解决IE6不支持hover事件
写法一是 body{behavior: url(csshover.htc的路径)}
写法二是用js判断 如图所示
 查看全部
查看全部 -
@media only scren and ()
查看全部 -
透明:transition 尖角before ie10+
查看全部 -
ie6兼容cover:
css: body{behavior:url(..htc);}
js:
var isIE=!!window.ActiveXObject;
var isIE6=isIE&&!window.XMLHttpRequest;
if(isIE6){方法体}
jQuery:
if($.browser.msie&&.browser.version.substr(0,1)<7{事件体})
$.support.leadingWhiteSpace
查看全部 -
behavior: url(js/ie-css3.htc);
css中加入behavior:url(..htc)兼容ie6
查看全部 -
padding:0对齐菜单,
查看全部 -
ul>boder-bottom并没有包裹元素,需要加overflow:hidden/auto;
用margin-top:-20px+overflow将中文隐藏;
查看全部 -
中英文菜单:用span隔开,a标签采用Id方式麻烦
查看全部 -
引用失败,没有效果,备用
查看全部 -
function showsubmenu(li){ var submenu=li.getElementsByTagName("ul")[0] submenu.style.display="block"; }查看全部 -
多级菜单:
嵌套:ul..li..ul..li<-a->
父子的定位关系ul..li &ul..li..ul
隐藏:二级+display:none 显示 ul li:hover ul{display:block}
查看全部 -
<!DOCTYPE html>
<head>
<title></title>
<style type="text/css">
*{margin:0;padding:0;}
#menu-top{display:none;}
li{padding:0 5px;
color:white;
background:grey;
float:left;
list-style:none;
text-align:center;
margin-right:5px;}
p{margin-top:10px;}
#menu-middle{font-size:35px;
background:white;
color:black;}
#btn{width:40px;
height:20px;
float:right;
background:blue;
cursor:pointer;
text-align:center;
color:white;
display:none;}
@media only screen and (min-width: 585px) and (max-width: 823px)
{
#menu-middle{display:none;}
#menu-top{display:block;
width:565px;
height:40px;
line-height:40px;
font-size:32px;
text-align:center;
background:red;}
}
@media only screen and (max-width: 585px)
{
#menu-middle{display:none;}
#menu-top{display:block;
width:100%;
height:40px;
line-height:40px;
text-align:center;
background:red;
font-size:32px;}
#btn{display:block;
margin-top:10px;}
li{width:100%;
margin-top:5px;
display:none;}
}
</style>
<script src="jquery-1.12.0.min.js"></script>
<script type="text/javascript">
$(function(){
$("#btn").on("click",function(){
if($("li").hasClass("active"))
{
$("li").css("display","none").removeClass("active");
}
else
{
$("li").css("display","block").addClass("active");
$("#menu-middle").css("display","none");
}
});
})
</script>
</head>
<body>
<ul id="menu">
<div id="menu-top">慕课网</div>
<div id="btn">点击</div>
<li>课程大厅<p>IT课程都在这里啦</p></li>
<li>学习中心<p>IT课程都在这里啦</p></li>
<li id="menu-middle">慕课网</li>
<li>个人中心<p>IT课程都在这里啦</p></li>
<li>关于我们<p>IT课程都在这里啦</p></li>
</ul>
</body>
</html>
查看全部 -
JS下拉菜单
*{
margin: 0px;
padding: 0px;
}
body
{
font-family: "宋体";
font-size: 16px;
}
#Top
{
width: 500px;
height: 40px;
background-color: #ffa8ff;
margin: 20px auto;
}
ul li
{
list-style: none;
float: left;
position: relative;
}
ul li a
{
display: block;
width: 100px;
height: 40px;
text-decoration: none;
line-height: 40px;
text-align: center;
color:#000000;
}
ul li a:hover
{
background-color: #c0c0c0;
color: #ff0000;
}
ul li ul
{
position: absolute;
left: 0;
top:40px;
display: none;
}
ul li ul li
{
clear: left;
}
/*
ul li:hover ul
{
display: block;
}
*/
ul li ul li a
{
background-color: #bbbbff;
margin-top: 2px;
}
查看全部 -
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>下拉菜单</title>
<style type="text/css">
*{
margin: 0px;
padding: 0px;
}
body
{
font-family: "宋体";
font-size: 16px;
}
#Top
{
width: 500px;
height: 40px;
background-color: #ffa8ff;
margin: 20px auto;
}
ul li
{
list-style: none;
float: left;
position: relative;
}
ul li a
{
display: block;
width: 100px;
height: 40px;
text-decoration: none;
line-height: 40px;
text-align: center;
color:#000000;
}
ul li a:hover
{
background-color: #c0c0c0;
color: #ff0000;
}
ul li ul
{
position: absolute;
left: 0;
top:40px;
display: none;
}
ul li:hover ul
{
display: block;
}
ul li ul li a
{
background-color: #bbbbff;
margin-top: 2px;
}
</style>
</head>
<body>
<div class="top" id="Top">
<ul>
<li>
<a href="#">首页</a>
</li>
</ul>
<ul>
<li>
<a href="#">免费课程</a>
<ul>
<li>
<a href="#">javascript</a>
<a href="#">jquery</a>
</li>
</ul>
</li>
</ul>
<ul>
<li>
<a href="#">职业路径</a>
<ul>
<li>
<a href="#">前端开发</a>
<a href="#">前端技术</a>
</li>
</ul>
</li>
</ul>
<ul>
<li>
<a href="#">实战经验</a>
<ul>
<li>
<a href="#">自动化测试</a>
<a href="#">开发小程序</a>
</li>
</ul>
</li>
</ul>
<ul>
<li>
<a href="#">找工作</a>
<ul>
<li>
<a href="#">前端工程师</a>
<a href="#">测试工程师</a>
</li>
</ul>
</li>
</ul>
</div>
</body>
</html>
查看全部
举报






