-
vant组件库应用流程:
在微信小程序选中项目对应的miniprogram文件夹,鼠标右键在终端打开,打开后开始初始化;
初始化:npm init 输入后,一直回车键,直到命令运行结束
初始化成功后,会在miniprogram同级路径下生产package.json文件
根据Vant官网命令安装引用组件
# 通过 npm 安装 npm i vant-weapp -S --production
# 通过 yarn 安装 yarn add vant-weapp --productio
点击微信小程序开发工具按钮上的工具--构建npm--点击确定按钮
点击微信小程序开发详情--勾选使用npm模块。
引用组件库:
xxx.json文件中引入:"van-button": "vant-weapp/button"
xxx.wxml文件中使用:<van-button icon="star-o" type="primary" size="large" bindtap="onInsertData">提 交</van-button>
Vant组件样式引用完成
查看全部 -
发送请求方式
查看全部 -
内置数据库对象,默认2G免费存储空间
查看全部 -
小程序第三方样式库:WeUI
iView Weapp
查看全部 -
个人主体注册的微信小程序不支持支付
查看全部 -
https://mp.weixin.qq.com
查看全部 -
.get获取这个值
查看全部 -
同学们,如果出现40411那个错,你把云函数再上传一遍就好了
我刚弄好啦,希望帮到你们
查看全部 -
.json :配置文件,以json格式存储一些配置---全局配置、页面配置、项目配置
.wxml:模版文件,描述页面结构,相当于HTML
.wxss:样式文件,调整页面样式,相当于css
.js:脚本逻辑文件,页面和用户的交互逻辑
查看全部 -
小程序注册查看全部
-
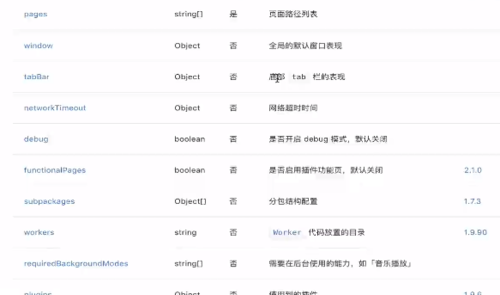
配置文件JSON

 查看全部
查看全部 -
json:配置文件,以json格式存储一些配置,全局配置,页面配置,项目配置,
.wxml模板文件描述页面的结构,相当于HTML
.wxss:样式文件,调整页面样式,相当于CSS
.js:脚本逻辑文件,页面与用户的交互逻辑
查看全部 -
wx.navigateTo({
url:
})//跳转页面
查看全部 -
就是学了,小程序开发他里面的一些文件分别是干什么的,然后怎么存取展示数据,云存储,云数据库,云函数的关系,怎么调用函数,然后怎么用第三方组件,云数据库的增删改查,按钮怎么绑定事件……查看全部
-
wx:for {{index}} {{item}}
wx:key
wx:if
wx:hidden 适用于频繁切换
查看全部
举报












