-
第三方样式库
查看全部 -
在wxml文件里通过{{}}访问数据,{{index}}索引号{{item}}属性值;当访问到复杂一点的列表对象,可以用{{对象.属性}}方式获取各个属性值
查看全部 -
先在js文件data:{添加数据}
查看全部 -
在执行循环遍历的时候可以用wx:for="{{遍历对象}}" wx:key="{{index(唯一值)}}"
查看全部 -
数据绑定,大部分界面并写死,是从数据库提取或者服务器
查看全部 -
小程序中的数据一般情况下需要动态的从服务端获取,然后再渲染输出到视图中显示
WXML中的动态数据均来自对应Page的data
数据绑定使用Mustache语法(双大括号)将变量包起来
查看全部 -
云函数调用request库,可直接返回结果
查看全部 -
冒泡和不冒泡
 查看全部
查看全部 -
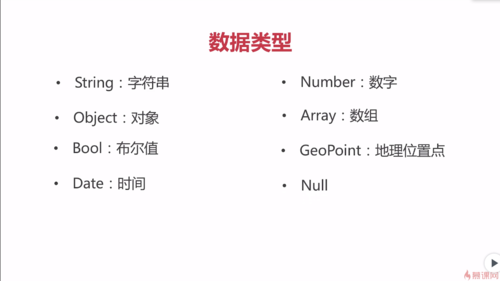
云数据库,数据类型
 查看全部
查看全部 -
云数据库,数据类型

 查看全部
查看全部 -
wx.request()
查看全部 -
电影列表API:http://api.douban.com/v2/movie/in_theaters?apikey=0df993c66c0c636e29ecbb5344252a4a&start=0&count=10
电影详情API:`http://api.douban.com/v2/movie/subject/${event.movieid}?apikey=0df993c66c0c636e29ecbb5344252a4a`查看全部 -
13分钟查看全部
-
第三方样式库
查看全部 -
npm install --save request npm install --save request-promise
查看全部
举报
0/150
提交
取消











