-
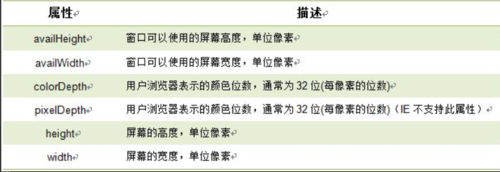
screen.height 返回屏幕分辨率的高
2. screen.width 返回屏幕分辨率的宽1.单位以像素计。
2. window.screen 对象在编写时可以不使用 window 这个前缀。
查看全部 -

window.screen.属性
查看全部 -
navigator.userAgent
返回用户代理头的字符串表示(就是包括浏览器版本信息等的字符串)
查看全部 -
Navigator 对象包含有关浏览器的信息,通常用于检测浏览器与操作系统的版本。
navigator.appCodeName
navigator.appName
navigator.appVersion
navigator.platform
navigator.userAgent查看全部 -
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>实践题 - 选项卡</title>
<style type="text/css">
/* CSS样式制作 */
</style>
<script type="text/javascript">
li=document.getElementsByTagName("li");
function show(obj){
for(i=0;i<li.length;i++){
if(obj==i)
li[i].style.display="block";
else
li[i].style.display="none";
}
}
</script>
</head>
<body>
<!-- HTML页面布局 -->
<input type=button value="房产" onClick="show(0)">
<input type=button value="豪居" onClick="show(1)">
<input type=button value="二手房" onClick="show(2)">
<ul>
<li ><div>275万购昌平邻铁三居 总价20万买一居<br></div>
<div>200万内购五环三居 140万安家东三环<br></div>
<div>北京首现零首付楼盘 53万购东5环50平<br></div>
<div>京楼盘直降5000 中信府 公园楼王现房<br></div>
</li>
<li ><div>40平出租屋大改造 美少女的混搭小窝<br></div>
<div>经典清新简欧爱家 90平老房焕发新生<br></div>
<div>新中式的酷色温情 66平撞色活泼家居<br></div>
<div>瓷砖就像选好老婆 卫生间烟道的设计<br></div>
</li>
<li ><div>通州豪华3居260万 二环稀缺2居250w甩<br></div>
<div>西3环通透2居290万 130万2居限量抢购<br></div>
<div>黄城根小学学区仅260万 121平70万抛!<br></div>
<div>独家别墅280万 苏州桥2居优惠价248万<br></div>
</li>
<script type="text/javascript">
li[1].style.display="none";
li[2].style.display="none";
</script>
</ul>
</body>
</html>
查看全部 -

需要记住哦
查看全部 -
window.history.go(1)=window.history.forward();
window.history.go(-1)=window.history.back();
history.go(-1)和history.back( )在功能上都是返回当前页的上一级页面,但history.go(-1)返回后,原页面数据会丢失,而history.back( )则会将原页面的数据保存,所以在使用过程中,history.back(-1)会比较多一点!
查看全部 -
window.history.length 打开过的url个数
history.go()到具体页面
history.back()回退前一个url
history.forward()下一个url
查看全部 -
<script type="text/javascript">
var num=0;
var i;
function startCount(){
document.getElementById('count').value=num;
num=num+1;
i=setTimeout("startCount()",1000);
}
function stopCount(){
clearTimeout(i);
}
</script>
</head>
<body>
<form>
<input type="text" id="count" />
<input type="button" value="Start" onclick="startCount()" />
<input type="button" value="Stop" onclick="stopCount()" />
</form>
</body>查看全部 -
1.定时器setInterval 前面不需要写window
找了好久才发现为啥不显示时间
2.注意方法名带s
.getHours()
.getMinutes()
.getSeconds()
查看全部 -
window.open(' https://www.imooc.com','_blank','width=600,height=400');open等方法是写在window后的不要忘记
第一个参数为打开的网址,第二个参数是方式,第三个是样式
查看全部 -
注意中英文的标点符号,找了好久的错误
for (var i=0; i < myarr.length; i++){
此次一定不要忘记声明变量i
parseInt(myarr[i].slice(3,5));
数组可以用slice取到数字,下面两种方法都可以
sum = sum + parseInt(myarr[i].slice(3,5));
sum = sum + parseInt(myarr[i][3]+myarr[i][4]);再用parseInt转换为整数值(注意parseInt写法)
Uweekday[Udate.getDay()]取到的数值作为下标可以取到数组Uweekday的值
查看全部 -
myarr.sort(排序函数sortNum);
function sortNum(a,b) {
return b-a;
}若返回值<=-1,则表示 A 在排序后的序列中出现在 B 之前。
若返回值>-1 && <1,则表示 A 和 B 具有相同的排序顺序。
若返回值>=1,则表示 A 在排序后的序列中出现在 B 之后。查看全部 -
slice(开始位置,结束位置) 结束位置的内容不包括
也可以直接写成slice(开始)表示一直到结尾
查看全部 -
使用reverse()颠倒数组顺序
查看全部
举报



