-
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>系好安全带,准备启航</title>
<!--引入外部文件的方式-->
<script type="text/javascript">
//多行注释
/* 我是多行注释!
我需要隐藏,
否则会报错哦!*/
//在页面中显示文字
document.write("系好安全带,准备启航--目标JS"+"<br>")
//页面中弹出提示框
function duihua(){
var txt=confirm("请点击我,准备好了吗?");
if(txt==true)
{
document.write("准备好了,起航吧!!");
}
else{document.write("请重新学习课程内容吆!");}
}
//单行注释
//我是单行注释,我也要隐藏起来!
</script>
</head>
<body>
<input type="button" value="请点击我,准备好了吗" onclick="duihua()">
</body>
</html>
查看全部 -
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>我们互动下</title>
<script type="text/javascript">
function jump()
{
var mymessage=confirm("关注JS高级篇");
if(mymessage==true)
{
document.write("恭喜您进入年薪百万的节奏!");
}
else
{
document.write("o(︶︿︶)o 唉!不管你是男屌丝还是女屌丝,不学习你始终都会是个屌丝……!");
}
}
</script>
</head>
<body>
<p id="con">js进阶篇</p>
<form>
<input type="button" onclick="jump()" value="点击进入" />
</form>
</body>
</html>
查看全部 -
confirm() 带有确认及取消按钮,确认返回true 取消返回false:
prompt(text,默认输入的文本)提示用户输入的对话框
alert();弹出警示框
write();书写
查看全部 -
ul..li 无序的html列表,不在table标签内
区别于tr td,在table标签内
查看全部 -
鼠标移动改变背景:
要求是不同行上背景改变,所以取标签tr,通过循环改变颜色
trs[i].onmouseover = function(){};鼠标事件函数的写法
onmouseover、onmouseout的含义?》
用this表示,this的用法?》
查看全部 -
删除部分:
1.href="javascript:xxx(this);"和οnclick="javascript:xxx(this);"两种方法的区别?
好像只有onclick可以取到this的值
2.因为要删除的是整个tr的内容,所以取3次a的parentNode再用removeChild
查看全部 -
scrollLeft
scrollTop
offsetLeft
offsetTop
查看全部 -
区分9.18 9.19 9.20三个高度的不同
查看全部 -
1.document.body.scrollHeight || document.documentElement.scrollHeight;
2.document.body.scrollHeight;
3.document.documentElement.scrollHeight;
查看全部 -
window.innerHeight
window.innerWeight
document.documentElement.clientHeight
document.documentElement.clientWeight
document.body.clientHeight
document.body.clientWidth
区别是:
查看全部 -
9.16 9.17不懂
查看全部 -
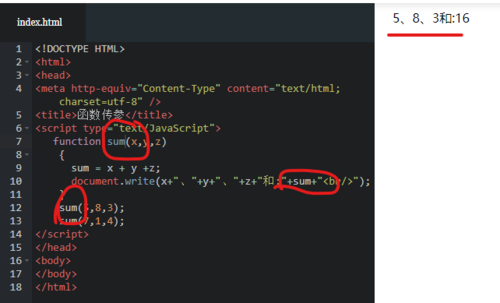
 执行完sum(5,8,3)以后sum变成一个变量,值为16。执行sum(7,1,4)时,sum为一个变量,你给一个变量传参数,肯定就会报错,你可以在浏览器中按F12键,就会出现报错信息,告诉你sum不是一个函数。
执行完sum(5,8,3)以后sum变成一个变量,值为16。执行sum(7,1,4)时,sum为一个变量,你给一个变量传参数,肯定就会报错,你可以在浏览器中按F12键,就会出现报错信息,告诉你sum不是一个函数。函数名更改为其他的即可。
查看全部 -
document.createElement() 创建元素节点。 document.createTextNode() 创建文本节点。 替换子节点(像替换本身就需要parentNode.replaceChild ) node.replaceChild (newnode,oldnew )
参数:
newnode : 必需,用于替换 oldnew 的对象。
oldnew : 必需,被 newnode 替换的对象。注意:
1. 当 oldnode 被替换时,所有与之相关的属性内容都将被移除。
2. newnode 必须先被建立。
查看全部 -
查看全部
举报





