-
查看全部
-
<script type="text/javascript"> var mydate=new Date();//定义日期对象 var weekday=["星期日","星期一","星期二","星期三","星期四","星期五","星期六"];//定义数组对象,给每个数组项赋值 var mynum=mydate.getDay();//返回值存储在变量mynum中 document.write(mydate.getDay());//输出getDay()获取值 document.write("今天是:"+ weekday[mynum]);//输出星期几</script>查看全部 -
查看全部
-
查看全部
-
查看全部
-
卸载事件onunload
当用户退出页面时(页面关闭、页面刷新),触发onUnload事件,同时执行被调用的程序
注意:不同的浏览器对onUnload事件支持不同
window.onunload = onunload_message;
function onunload_message() {
alert("您确定离开该网页吗?")
}
查看全部 -
加载事件onload 会在页面加载完成后,立即发生,同时执行被调用的程序。
注意:加载页面时,触发onload事件,事件写在<body>标签内
此节的加载页面,可理解为打开一个新页面时,会弹出对话框"加载中,请稍等..."
查看全部 -
文本框内容改变事件onchange 要鼠标焦点离开才会触发
查看全部 -
事件是可以被JavaScript侦测到的行为。网页中的每个元素都可以产生某些可以出发JavaScript函数或程序的事件。
主要事件表:
onclick 鼠标单击事件
onmouseover 鼠标经过事件
onmouseout 鼠标移开事件
onchange 文本框内容改变事件
onselect 文本框内容被选中事件
onfocus 光标聚集
onblur 光标离开
onload网页导入
onunload关闭网页
查看全部 -
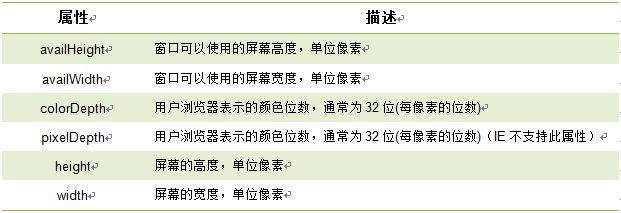
网页尺寸offsetHeight offsetHeight和offsetWidth,获取网页内容高度和宽度(包括滚动条等边线,会随窗口的显示大小改变)。 一、值 offsetHeight = clientHeight + 滚动条 + 边框。查看全部
-
continue 仅仅跳出本次循环,而整个循环继续执行
查看全部 -
break 退出当前循环
查看全部 -
switch语句
switch(表达式){
case 1:
break;
case 2:
break;
default:
}
若所有的case值都不满足,执行default后的语句
查看全部 -
语句
if (条件) {条件成立执行}
注意if是小写,大写IF报错
查看全部 -
二维数组定义
var nyarr = new Array();
for (var i = 0; i<2; i ++) {
myarr[i] = new Array();
for (var j =0; j <3 ; j++) {
myarr[i][j] =i +j;
}
}
第二种定义
var myarr= [[0,1],[1,2,4]]
查看全部
举报