-
变量声明方式不对:
你写的:var mynum= ;
var mychar= ;
正确的方式是:
var mynum="" ;
var mychar="";
或者:
var mynum ;
var mychar ;
查看全部 -
操作符是用于在JavaScript中指定一定动作的符号。
(1)操作符
看下面这段JavaScript代码。
sum = numa + numb;
其中的
"="和"+"都是操作符。JavaScript中还有很多这样的操作符,例如,算术操作符(+、-、*、/等),比较操作符(<、>、>=、<=等),逻辑操作符(&&、||、!)。
注意: “=” 操作符是赋值,不是等于。
(2)
"+"操作符算术运算符主要用来完成类似加减乘除的工作,在JavaScript中,“+”不只代表加法,还可以连接两个字符串,例如:
mystring = "Java" + "Script"; // mystring的值“JavaScript”这个字符串
查看全部 -
小明有10元钱,买了一个本,花了5元,小红说:"你剩下的钱加上我的6元钱,就可以买个铅笔盒了。
1.在右边编辑器的第7行,定义变量num1,并计算小明剩下多少钱。
2.在右边编辑器的第8行,定义变量num2,并计算小红花多少钱买铅笔盒。
查看全部 -
表达式与数学中的定义相似,表达式是指具有一定的值、用操作符把常数和变量连接起来的代数式。一个表达式可以包含常数或变量。
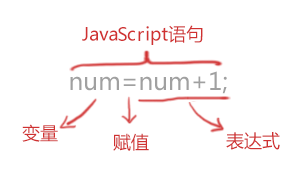
我们先看看下面的JavaScript语句:
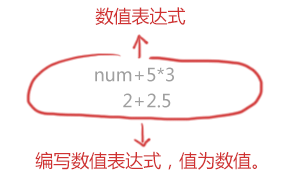
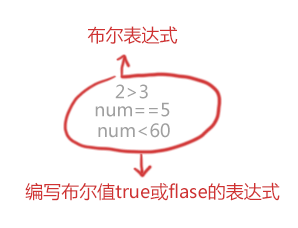
生活中“再见”表达方法很多,如:英语(goodbye)、网络语(88)、肢体语(挥挥手)等。在JavaScript表达式无处不在,所以一定要知道可以表达哪些内容,看看下面几种情况:
注意:串表达式中mychar是变量
注意:数值表达式中num是变量
注意:布尔表达式中num是变量
查看全部 -
var mynum = 5 ; //声明变量mynum并赋值。
这个语句怎么读呢? 给变量mynum赋值,值为5。我们也可以这样写:
var mynum; //声明变量mynummynum = 5 ; //给变量mynum赋值
注:这里
"="号的作用是给变量赋值,不是等于号。盒子可以装衣服、玩具、水果...等。其实,变量是无所不能的容器,你可以把任何东西存储在变量里,如数值、字符串、布尔值等,例如:
var num1 = 123; // 123是数值var num2 = "一二三"; //"一二三"是字符串var num3=true; //布尔值true(真),false(假)
其中,num1变量存储的内容是数值;num2变量存储的内容是字符串,字符串需要用一对引号
""括起来,num3变量存储的内容是布尔值(true、false)。查看全部 -
我们要使用盒子装东西,是不是先要找到盒子,那在编程中,这个过程叫声明变量,找盒子的动作,如何表示:
声明变量语法: var 变量名;
var就相当于找盒子的动作,在JavaScript中是关键字(即保留字),这个关键字的作用是声明变量,并为"变量"准备位置(即内存)。
var mynum ; //声明一个变量mynum
当然,我们可以一次找一个盒子,也可以一次找多个盒子,所以Var还可以一次声明多个变量,变量之间用","逗号隔开。
var num1,mun2 ; //声明一个变量num1
注意:变量也可以不声明,直接使用,但为了规范,需要先声明,后使用。
查看全部 -
1.必须以字母、下划线或美元符号开头,后面可以跟字母、下划线、美元符号和数字。如下:
正确: mysum _mychar $numa1
错误: 6num //开头不能用数字 %sum //开头不能用除(_ $)外特殊符号,如(% + /等) sum+num //开头中间不能使用除(_ $)外特殊符号,如(% + /等)
2.变量名区分大小写,如:A与a是两个不同变量。
3.不允许使用JavaScript关键字和保留字做变量名。
查看全部 -
查看全部
-
在网页中插入JS代码,实现输出"JS进阶篇",并弹出对话框,内容为"关注JS高级篇"。
查看全部 -
查看全部
-
声明变量mynum并赋值。
我们可以把变量看做一个盒子,盒子用来存放物品,那如何在变量中存储内容呢?
我们使用
"="号给变量存储内容,看下面的语句:var mynum = 5 ; //声明变量mynum并赋值。
这个语句怎么读呢? 给变量mynum赋值,值为5。我们也可以这样写:
var mynum; //声明变量mynummynum = 5 ; //给变量mynum赋值
注:这里
"="号的作用是给变量赋值,不是等于号。盒子可以装衣服、玩具、水果...等。其实,变量是无所不能的容器,你可以把任何东西存储在变量里,如数值、字符串、布尔值等,例如:
var num1 = 123; // 123是数值var num2 = "一二三"; //"一二三"是字符串var num3=true; //布尔值true(真),false(假)
其中,num1变量存储的内容是数值;num2变量存储的内容是字符串,字符串需要用一对引号
""括起来,num3变量存储的内容是布尔值(true、false)。查看全部 -
声明一个变量
我们要使用盒子装东西,是不是先要找到盒子,那在编程中,这个过程叫声明变量,找盒子的动作,如何表示:
声明变量语法: var 变量名;
var就相当于找盒子的动作,在JavaScript中是关键字(即保留字),这个关键字的作用是声明变量,并为"变量"准备位置(即内存)。
var mynum ; //声明一个变量mynum
当然,我们可以一次找一个盒子,也可以一次找多个盒子,所以Var还可以一次声明多个变量,变量之间用","逗号隔开。
var num1,mun2 ; //声明一个变量num1
注意:变量也可以不声明,直接使用,但为了规范,需要先声明,后使用。
查看全部 -
var myarr=new Array(); for(i=0;i<3;i++){ myarr(i)=new Array();}查看全部
-
1. nextSibling 属性可返回某个节点之后紧跟的节点(处于同一树层级中)。
语法:
nodeObject.nextSibling
说明:如果无此节点,则该属性返回 null。
2. previousSibling 属性可返回某个节点之前紧跟的节点(处于同一树层级中)。
语法:
nodeObject.previousSibling
查看全部 -
1. nodeName : 节点的名称
2. nodeValue :节点的值
3. nodeType :节点的类型
一、nodeName 属性: 节点的名称,是只读的。
1. 元素节点的 nodeName 与标签名相同
2. 属性节点的 nodeName 是属性的名称
3. 文本节点的 nodeName 永远是 #text
4. 文档节点的 nodeName 永远是 #document二、nodeValue 属性:节点的值
1. 元素节点的 nodeValue 是 undefined 或 null
2. 文本节点的 nodeValue 是文本自身
3. 属性节点的 nodeValue 是属性的值三、nodeType 属性: 节点的类型,是只读的。以下常用的几种结点类型:
元素类型 节点类型
元素 1
属性 2
文本 3
注释 8
文档 9查看全部
举报