-
数组对象是一个对象的集合,里边的对象可以是不同类型的。数组的每一个成员对象都有一个“下标”,用来表示它在数组中的位置,是从零开始的
数组定义的方法:
1. 定义了一个空数组:
var 数组名= new Array();
2. 定义时指定有n个空元素的数组:
var 数组名 =new Array(n);
3.定义数组的时候,直接初始化数据:
var 数组名 = [<元素1>, <元素2>, <元素3>...];
我们定义myArray数组,并赋值,代码如下:
var myArray = [2, 8, 6];
说明:定义了一个数组 myArray,里边的元素是:myArray[0] = 2; myArray[1] = 8; myArray[2] = 6。
数组元素使用:
数组名[下标] = 值;
注意: 数组的下标用方括号括起来,从0开始。
数组属性:
length 用法:<数组对象>.length;返回:数组的长度,即数组里有多少个元素。它等于数组里最后一个元素的下标加一。
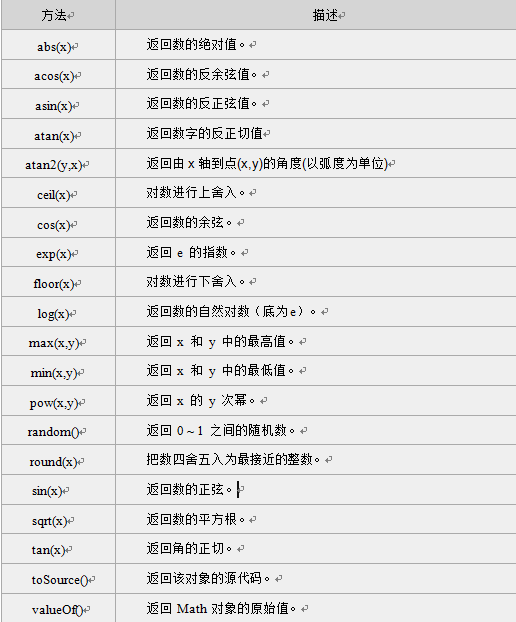
数组方法:
以上方法不做全部讲解,只讲解部分方法。此节没有任务,快快进入下节学习。
查看全部 -
随机数 random()
random() 方法可返回介于 0 ~ 1(大于或等于 0 但小于 1 )之间的一个随机数。
语法:
Math.random();
注意:返回一个大于或等于 0 但小于 1 的符号为正的数字值。
我们取得介于 0 到 1 之间的一个随机数,代码如下:
<script type="text/javascript"> document.write(Math.random()); </script>
运行结果:
0.190305486195328
注意:因为是随机数,所以每次运行结果不一样,但是0 ~ 1的数值。
获得0 ~ 10之间的随机数,代码如下:
<script type="text/javascript"> document.write((Math.random())*10); </script>
运行结果:
8.72153625893887
查看全部 -
round() 方法可把一个数字四舍五入为最接近的整数。
语法:
Math.round(x)
参数说明:

注意:
1. 返回与 x 最接近的整数。
2. 对于 0.5,该方法将进行上舍入。(5.5 将舍入为 6)
3. 如果 x 与两侧整数同等接近,则结果接近 +∞方向的数字值 。(如 -5.5 将舍入为 -5; -5.52 将舍入为 -6),如下图:
把不同的数舍入为最接近的整数,代码如下:
<script type="text/javascript"> document.write(Math.round(1.6)+ "<br>"); document.write(Math.round(2.5)+ "<br>"); document.write(Math.round(0.49)+ "<br>"); document.write(Math.round(-6.4)+ "<br>"); document.write(Math.round(-6.6));</script>
运行结果:
2 3 0 -6 -7
查看全部 -
floor() 方法可对一个数进行向下取整。
语法:
Math.floor(x)
参数说明:
注意:返回的是小于或等于x,并且与 x 最接近的整数。
我们将在不同的数字上使用 floor() 方法,代码如下:
<script type="text/javascript"> document.write(Math.floor(0.8)+ "<br>") document.write(Math.floor(6.3)+ "<br>") document.write(Math.floor(5)+ "<br>") document.write(Math.floor(3.5)+ "<br>") document.write(Math.floor(-5.1)+ "<br>") document.write(Math.floor(-5.9)) </script>
运行结果:
0 6 5 3 -6 -6
查看全部 -
ceil() 方法可对一个数进行向上取整。
语法:
Math.ceil(x)
参数说明:
注意:它返回的是大于或等于x,并且与x最接近的整数。
我们将把 ceil() 方法运用到不同的数字上,代码如下:
<script type="text/javascript"> document.write(Math.ceil(0.8) + "<br />") document.write(Math.ceil(6.3) + "<br />") document.write(Math.ceil(5) + "<br />") document.write(Math.ceil(3.5) + "<br />") document.write(Math.ceil(-5.1) + "<br />") document.write(Math.ceil(-5.9)) </script>
运行结果:
1 7 5 4 -5 -5
查看全部 -
Math对象,提供对数据的数学计算。
使用 Math 的属性和方法,代码如下:
<script type="text/javascript"> var mypi=Math.PI; var myabs=Math.abs(-15); document.write(mypi); document.write(myabs); </script>
运行结果:
3.141592653589793 15
注意:Math 对象是一个固有的对象,无需创建它,直接把 Math 作为对象使用就可以调用其所有属性和方法。这是它与Date,String对象的区别。
Math 对象属性
Math 对象方法
查看全部 -
substr() 方法从字符串中提取从 startPos位置开始的指定数目的字符串。
语法:
stringObject.substr(startPos,length)
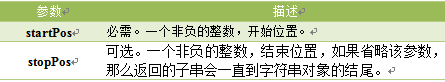
参数说明:
注意:如果参数startPos是负数,从字符串的尾部开始算起的位置。也就是说,-1 指字符串中最后一个字符,-2 指倒数第二个字符,以此类推。
如果startPos为负数且绝对值大于字符串长度,startPos为0。
使用 substr() 从字符串中提取一些字符,代码如下:
<script type="text/javascript"> var mystr="I love JavaScript!"; document.write(mystr.substr(7)); document.write(mystr.substr(2,4)); </script>
运行结果:
JavaScript!love
查看全部 -
substring() 方法用于提取字符串中介于两个指定下标之间的字符。
语法:
stringObject.substring(startPos,stopPos)
参数说明:

注意:
1. 返回的内容是从 start开始(包含start位置的字符)到 stop-1 处的所有字符,其长度为 stop 减start。
2. 如果参数 start 与 stop 相等,那么该方法返回的就是一个空串(即长度为 0 的字符串)。
3. 如果 start 比 stop 大,那么该方法在提取子串之前会先交换这两个参数。
使用 substring() 从字符串中提取字符串,代码如下:
<script type="text/javascript"> var mystr="I love JavaScript"; document.write(mystr.substring(7)); document.write(mystr.substring(2,6)); </script>
运行结果:
JavaScript love
查看全部 -
split() 方法将字符串分割为字符串数组,并返回此数组。
语法:
stringObject.split(separator,limit)
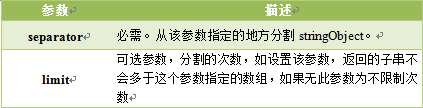
参数说明:
注意:如果把空字符串 ("") 用作 separator,那么 stringObject 中的每个字符之间都会被分割。
我们将按照不同的方式来分割字符串:
使用指定符号分割字符串,代码如下:
var mystr = "www.imooc.com"; document.write(mystr.split(".")+"<br>"); document.write(mystr.split(".", 2)+"<br>");运行结果:
www,imooc,com www,imooc
将字符串分割为字符,代码如下:
document.write(mystr.split("")+"<br>"); document.write(mystr.split("", 5));运行结果:
w,w,w,.,i,m,o,o,c,.,c,o,m w,w,w,.,i
查看全部 -
indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置。
语法
stringObject.indexOf(substring, startpos)
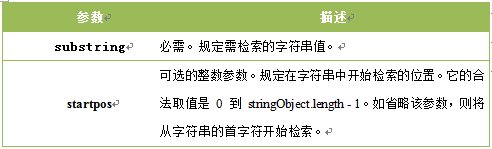
参数说明:
1.该方法将从头到尾地检索字符串 stringObject,看它是否含有子串 substring。
2.可选参数,从stringObject的startpos位置开始查找substring,如果没有此参数将从stringObject的开始位置查找。
3.如果找到一个 substring,则返回 substring 的第一次出现的位置。stringObject 中的字符位置是从 0 开始的。
注意:1.indexOf() 方法区分大小写。
2.如果要检索的字符串值没有出现,则该方法返回 -1。
例如: 对 "I love JavaScript!" 字符串内进行不同的检索:
<script type="text/javascript"> var str="I love JavaScript!" document.write(str.indexOf("I") + "<br />"); document.write(str.indexOf("v") + "<br />"); document.write(str.indexOf("v",8)); </script>以上代码的输出:
0 4 9
查看全部 -
补充右边编辑器第8行,使用charAt()方法,返回最后一个字符。
var mystr="I love JavaScript!"
document.write(mystr.charAt(mystr.length-1));
查看全部 -
charAt() 方法可返回指定位置的字符。返回的字符是长度为 1 的字符串。
语法:
stringObject.charAt(index)
参数说明:

注意:1.字符串中第一个字符的下标是 0。最后一个字符的下标为字符串长度减一(string.length-1)。2.如果参数 index 不在 0 与 string.length-1 之间,该方法将返回一个空字符串。
如:在字符串 "I love JavaScript!" 中,返回位置2的字符:
<script type="text/javascript"> var mystr="I love JavaScript!" document.write(mystr.charAt(2)); </script>
注意:一个空格也算一个字符。
以上代码的运行结果:
l
查看全部 -
在之前的学习中已经使用字符串对象了,定义字符串的方法就是直接赋值。比如:
var mystr = "I love JavaScript!"
定义mystr字符串后,我们就可以访问它的属性和方法。
访问字符串对象的属性length:
stringObject.length; 返回该字符串的长度。
var mystr="Hello World!"; var myl=mystr.length;
以上代码执行后,myl 的值将是:12
访问字符串对象的方法:
使用 String 对象的 toUpperCase() 方法来将字符串小写字母转换为大写:
var mystr="Hello world!"; var mynum=mystr.toUpperCase();
以上代码执行后,mynum 的值是:HELLO WORLD!
查看全部 -
get/setTime() 返回/设置时间,单位毫秒数,计算从 1970 年 1 月 1 日零时到日期对象所指的日期的毫秒数。
如果将目前日期对象的时间推迟1小时,代码如下:
<script type="text/javascript"> var mydate=new Date(); document.write("当前时间:"+mydate+"<br>"); mydate.setTime(mydate.getTime() + 60 * 60 * 1000); document.write("推迟一小时时间:" + mydate);</script>结果:
当前时间:Thu Mar 6 11:46:27 UTC+0800 2014
推迟一小时时间:Thu Mar 6 12:46:27 UTC+0800 2014
注意:1. 一小时 60 分,一分 60 秒,一秒 1000 毫秒
2. 时间推迟 1 小时,就是: “x.setTime(x.getTime() + 60 * 60 * 1000);”
查看全部 -
getDay() 返回星期,返回的是0-6的数字,0 表示星期天。如果要返回相对应“星期”,通过数组完成,代码如下:
<script type="text/javascript"> var mydate=new Date();//定义日期对象 var weekday=["星期日","星期一","星期二","星期三","星期四","星期五","星期六"];//定义数组对象,给每个数组项赋值 var mynum=mydate.getDay();//返回值存储在变量mynum中 document.write(mydate.getDay());//输出getDay()获取值 document.write("今天是:"+ weekday[mynum]);//输出星期几</script>注意:以上代码是在2014年3月7日,星期五运行。
结果:
5
今天是:星期五
查看全部
举报