-
大写:
toUpperCase()
小写:
toLowerCase()
查看全部 -
点击事件。
 查看全部
查看全部 -
时间对象。
 查看全部
查看全部 -
返回位置:
charAt(值)//计算方式从0开始
indexOf('char','从1开始')charAt(indexOf('char'))//找到char并输出字符 indexOf('char',indexOf('char')+1)//返回第二个char查看全部 -
注意Element和ELements,,中间差着一个s document.getElementById("id") document.getElementByName(name)查看全部 -
选中事件,当文本框或者文本域中的文字被选中时,触发onselect事件,同时调用的程序就会被执行。
 查看全部
查看全部 -
onblur事件与onfocus是相对事件,当光标离开当前获得聚焦对象的时候,触发onblur事件,同时执行被调用的程序。
 查看全部
查看全部 -
<input name="button" type="button" value="点击提交" onclick="add2()" />
查看全部 -
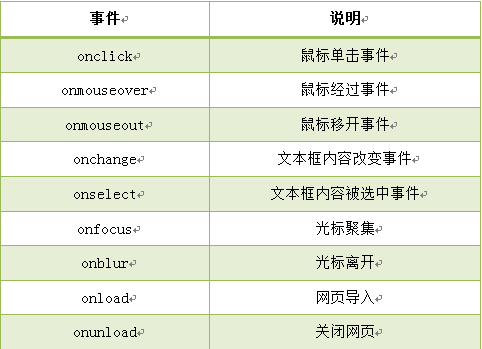
主要事件表:
 查看全部
查看全部 -
function add2(x,y) { sum = x + y; return sum; //返回函数值,return后面的值叫做返回值。}还可以通过变量存储调用函数的返回值,代码如下:
result = add2(3,4);//语句执行后,result变量中的值为7。
注意:函数中参数和返回值不只是数字,还可以是字符串等其它类型。
查看全部 -
一个适合新手使用及学习的简易计算器。
查看全部 -
放入其他浏览器,可以成功停止
查看全部 -
function add2(x,y) { sum = x + y; document.write(sum); }查看全部 -
<script type="text/javascript">
//通过javascript的日期对象来得到当前的日期,并输出。
var mydate = new Date();
var weekday=["星期日","星期一","星期二","星期三","星期四","星期五","星期六"];
var year = mydate.getFullYear();
// var month = mydate.getMonth()+1;//1月为1 非01
// var day = mydate.getDate();//1号等不加0
//成绩是一长窜的字符串不好处理,找规律后分割放到数组里更好操作哦
var scoreStr = "小明:87;小花:81;小红:97;小天:76;小张:74;小小:94;小西:90;小伍:76;小迪:64;小曼:76";
var scorearray = scoreStr.split(";");
document.write(scorearray+"<br/>");
// document.write(scorearray.length+"<br/>");
var names = new Array();
var socres = new Array();
for(var i=0;i<scorearray.length;i++){
names = scorearray[i].split(":");
// document.write(names+"<br/>");
}
//从数组中将成绩撮出来,然后求和取整,并输出。
var sum=0;
for(var i=0;i<scorearray.length;i++){
sum = parseInt(sum) + parseInt(names[1]);
// document.write(sum+"<br/>");
}
document.write(year+"年"+mydate.getMonth()+1+"月"+mydate.getDate()+"日" + " " +weekday[mydate.getDay()]+" "+"班级总分为:"+parseInt(sum)+"<br/>");
</script>
===========
小明:87,小花:81,小红:97,小天:76,小张:74,小小:94,小西:90,小伍:76,小迪:64,小曼:76
2020年01月19日 星期日 班级总分为:760查看全部 -
function 函数名( ){ 函数体; }查看全部
举报





