-
<!DOCTYPE HTML>
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>函数</title>
<script type="text/javascript">
//定义函数
function da(x,y)
{
var x,y;
if ((x-y)>=0)
{
return x;
}
else
return y;
}
//函数体,判断两个整数比较的三种情况
//调用函数,实现下面两组数中,返回较大值。
document.write(" 5 和 4 的较大值是:"+da(5,4)+"<br>");
document.write(" 6 和 9 的较大值是:"+da(6,9));
</script>
</head>
<body>
</body>
</html>
查看全部 -
function num2(x,y){ //定义函数
if(x>y){ //函数体,判断两个整数比较的三种情况
return x;
}
else if(x<y){
return y;
}
else{
}
}
var res1 = num2(5,4);//这里定义了两个变量,用来存储比较结果。
var res2 = num2(6,3);
document.write(" 5 和 4 的较大值是:"+res1+"<br>");
document.write(" 6 和 3 的较大值是:"+res2);
查看全部 -
<!DOCTYPE HTML>
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>流程控制语句</title>
<script type="text/javascript">
//第一步把之前的数据写成一个数组的形式,定义变量为 infos
var infos=[
['小A','女',21,'大一'],
['小B','男',23,'大三'],
['小C','男',24,'大四'],
['小D','女',21,'大一'],
['小E','女',22,'大四'],
['小F','男',21,'大一'],
['小G','女',22,'大二'],
['小H','女',20,'大三'],
['小I','女',20,'大一'],
['小J','男',20,'大三']
]
//第一次筛选,找出都是大一的信息
var a=0;
for(a=0;a<10;a++)
{
if(infos[a][3]=="大一"){
document.write(infos[a]+"<br>");
}
}
//第二次筛选,找出都是女生的信息
for(a=0;a<10;a++){
if(infos[a][1]=="女"&&infos[a][3]=="大一"){
document.write(infos[a][0]+" ");
}
}
</script>
</head>
<body>
</body>
</html>
查看全部 -
定义一个变量来接收confirm传入的值,通过判断接收的值为true或者false来输出相应的结论
查看全部 -
1. 可使用负值从数组的尾部选取元素。
2.如果 end 未被规定,那么 slice() 方法会选取从 start 到数组结尾的所有元素。
3. String.slice() 与 Array.slice() 相似。
查看全部 -
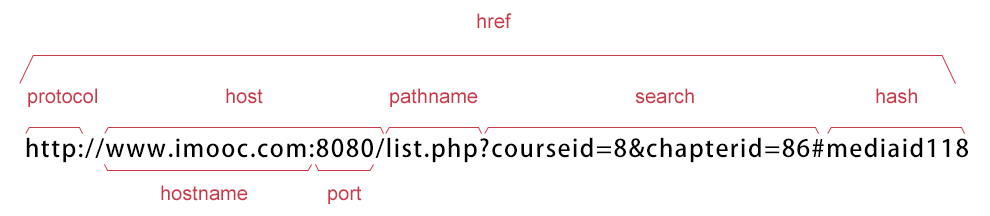
location.hash
location.host
location.hostname
location.href
location.pathname
location.port
location.protocol
location.search
 查看全部
查看全部 -
alert 警告框 prompt 对话框 onfirm 显示带有提示对话框又确认与取消按钮 close 关闭浏览器 print 打印当前浏览器内容 focus 焦点给予一个窗口 blur 失去焦点 moveBy 移动多少像素 moveTo 移动到哪个像素点上 resizeBy 指定窗口大小 resizeTo 将窗口大小调整为多少 scrollBy 滚动多少像素 scrollTo 滚动到指定坐标 setIntval 计数器每多少秒执行一次 setTimeout 定时器多少秒后执行,仅一次 clearInterval 清除计数器 clearTimeout 清除定时器
查看全部 -
split()函数可以将某字符串拆分成字符串数组,参数是按所给出的符号进行拆分;
例如:"H-e-l-l-o".split("-")可返回"H","e","l","l","o"
splice(index,howmany)函数可以向数组中的添加/删除项数,第一个参数;要添加或删除的索引,第二个参数若为0,则表示添加,若为1,则表示删除该索引对应的值,最终的修改会直接返回被修改后的数组
例如:['1','2','5','7','11'].splice(2,1),最终返回['1','2','7','11']
查看全部 -
1-1
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>我们互动下</title>
<script type="text/javascript">
function a(){
var b="关注JS高级篇";
alert(b);
}
</script>
</head>
<body>
<form>
<input type="button" onclick=a() value="js进阶篇"/>
</form>
</body>
</html>
查看全部 -
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>系好安全带,准备启航</title>
<script src="script.js"></script>
</head>
<body>
</body>
</html>
在script.js中
document.write("系好安全带,准备启航");
alert("准备好了,起航吧!");
查看全部 -
concat()连接两个多多个数组,并返回新值
join()将数组组合成一个字符串,可以指定分隔符分隔
pop()删除最后一个元素并返回
push()添加一个或多个元素并返回新的长度
reserve()反转
shift()删除第一个元素
slice()返回选定的元素
sort()排序
splice()删除元素,可以给数组添加新的元素
toString() 把数组转换为字符串
查看全部 -
substring(start,stop)
substr(start,length)
查看全部 -
//JS中的所有事物都是对象
//每个对象都有属性与方法
//访问对象属性 对象名.对象属性名
//访问对象方法 对象名.对象方法名()
查看全部 -
代码在游览器上面是从上至下解析。把带有id的标签放JS上面 执行JS的时候会取不到id
查看全部 -
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>计时器</title>
</head>
<body>
<form>
<input type="text" id="count" />
</form>
<script type="text/javascript">
var num=0;
function startCount() {
document.getElementById('count').value=num;
num=num+1;
setTimeout("startCount()",1000)
}
startCount();
</script>
</body>
</html>
查看全部
举报








