-
网页尺寸offsetHeight
offsetHeight和offsetWidth,获取网页内容高度和宽度(包括滚动条等边线,会随窗口的显示大小改变)。
offsetHeight = clientHeight + 滚动条 + 边框。
var w= document.documentElement.offsetWidth || document.body.offsetWidth; var h= document.documentElement.offsetHeight || document.body.offsetHeight;
查看全部 -
网页内容尺寸
var w=document.documentElement.scrollWidth || document.body.scrollWidth; var h=document.documentElement.scrollHeight || document.body.scrollHeight;
查看全部 -
浏览器窗口可视区域大小
var w= document.documentElement.clientWidth || document.body.clientWidth; var h= document.documentElement.clientHeight || document.body.clientHeight;
浏览器屏幕的可用宽度/高度
var w=window.screen.availWidth;
var h=window.screen.availHeight;
查看全部 -
var mynum = 5 ; //声明变量mynum并赋值。
var mynum; //声明变量mynum
mynum = 5 ; //给变量mynum赋值var num1 = 123; // 123是数值
var num2 = "一二三"; //"一二三"是字符串
var num3=true; //布尔值true(真),false(假)
查看全部 -
计时器方法
 查看全部
查看全部 -
数组方法:
 查看全部
查看全部 -
当退出页面时,弹出对话框“您确定离开该网页吗?”
<script type="text/javascript">
window.onunload = onunload_message;
function onunload_message(){
alert("您确定离开该网页吗?");
}
查看全部 -
<body onload="clock()"><!--先编写好网页布局--><h3><b>操作成功</b></h3><!-- <span id="ms">5</sapn> 标签写错了 --><span id="ms">5</span>秒后回到主页 <a href="#"onclick="goBack()">返回</a><script type="text/javascript">//获取显示秒数的元素,通过定时器来更改秒数。varnum = 6;functionclock() {// document.getElementById("ms").innerHTML=num-1;--> 写了num-- 以后不需要写这个num--;document.getElementById("ms").innerHTML = num;if(num == 0) {window.location.replace('http://www.baidu.com')return;}// num--;挪进方法里边setTimeout("clock()", 1000);}//通过window的location和history对象来控制网页的跳转。functiongoBack() {// window.history.back===>要加括号调用;window.history.back();}</script></body>第二种
<!DOCTYPE html> <html> <head> <title>浏览器对象</title> <meta http-equiv="Content-Type" content="text/html; charset=gkb"/> </head> <body> <!--先编写好网页布局--> <h1>操作成功</h1> <span id="one">5</span> <span>秒后</span> <a href="javascript:sea()">返回</a> <script type="text/javascript"> function daojishi() { var sn=document.getElementById("one").innerHTML if(sn==0){ window.open("http://www.baidu.com") } setTimeout("daojishi()",1000); sn--; document.getElementById("one").innerText=sn; } function sea() { window.history.back(); } //获取显示秒数的元素,通过定时器来更改秒数。 //通过window的location和history对象来控制网页的跳转。 </script> <button id="id1" onclick="daojishi()">开始倒计时</button> </body> </html>
查看全部 -
myArray.sort(sortMethod);
查看全部 -
若返回值<=-1,则表示 A 在排序后的序列中出现在 B 之前。
若返回值>-1 && <1,则表示 A 和 B 具有相同的排序顺序。
若返回值>=1,则表示 A 在排序后的序列中出现在 B 之后。查看全部 -
innerHTML返回的是标签内的 html内容,包含html标签。
innerText返回的是标签内的文本值,不包含html标签。
查看全部 -
//消除空格
function cleanWhitespace(element)
{
for(var i=0; i<element.childNodes.length; i++)
{
var node = element.childNodes[i];
if(node.nodeType == 3 && !/\S/.test(node.nodeValue))
{
node.parentNode.removeChild(node);
}
}
}
查看全部 -
Math 对象属性

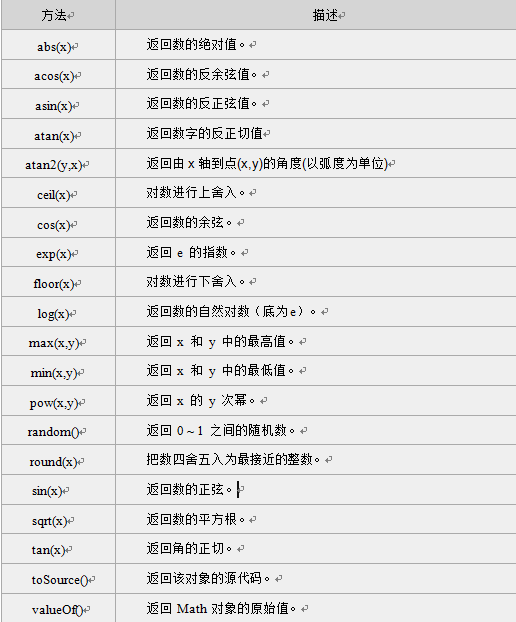
 Math 对象方法查看全部
Math 对象方法查看全部 -
split() 方法将字符串分割为字符串数组,并返回此数组。
查看全部 -
ceil() 方法可对一个数进行向上取整。
查看全部
举报








