-
什么是变量?
从字面上看,变量是可变的量;
从编程角度讲,变量是用于存储某种/某些数值的存储器。
查看全部 -
操作符之间的优先级(高到低):
算术操作符 → 比较操作符 → 逻辑操作符 → "="赋值符号
如果同级的运算是按从左到右次序进行,多层括号由里向外。
查看全部 -
"!"是逻辑非操作符,
非真即假,非假即真。查看全部 -
"||"逻辑或操作符,相当于生活中的“或者”,
当两个条件中有任一个条件满足,“逻辑或”的运算结果就为“真”。
如果A为真,A || B为真,不会在执行B;
反之,如果A为假,要由 B 的值来决定 A || B 的值。查看全部 -
b>a && b<c “&&”是并且的意思, 读法"b大于a"并且" b小于c "
注意: 如果A为假,A && B为假,不会在执行B;
反之,如果A为真,要由 B 的值来决定 A && B 的值。查看全部 -
自加一:
“++”,在原基础上增加1
自减一:“--”,在原基础上减去1查看全部 -
算术操作符(+、-、*、/等)
注意:
1)“=” 操作符是赋值,不是等于。
2) 在JavaScript中,“+”不只代表加法,还可以连接两个字符串。
比较操作符(<、>、>=、<=等)
逻辑操作符(&&、||、!)。查看全部 -
使用
"="号给变量存储内容(賦值)var mynum = 5 ;
给变量mynum赋值,值为5。
var mynum; //声明变量mynum mynum = 5 ; //给变量mynum赋值
查看全部 -
var就像找盒子的動作,
在JavaScript中是关键字,作用是声明变量,為變量準備內存空間。查看全部 -
變量:可變的量;用於儲存某些數值的儲存器。可以看成一個盒子,存放物品。
查看全部 -
<b></b> 标签里的内容 是粗体 bold
<i></i> 标签里的内容 是斜体 italic
查看全部 -
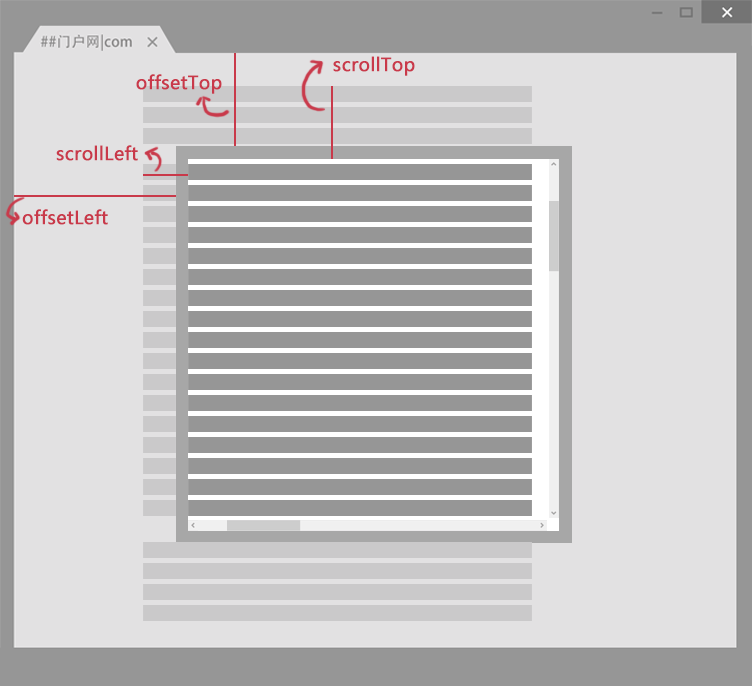
scrollLeft:设置或获取位于给定对象左边界与窗口中目前可见内容的最左端之间的距离 ,即左边灰色的内容。
scrollTop:设置或获取位于对象最顶端与窗口中可见内容的最顶端之间的距离 ,即上边灰色的内容。
offsetLeft:获取指定对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置 。
offsetTop:获取指定对象相对于版面或由 offsetParent 属性指定的父坐标的计算顶端位置 。

注意:
1. 区分大小写
2. offsetParent:布局中设置postion属性(Relative、Absolute、fixed)的父容器,从最近的父节点开始,一层层向上找,直到HTML的body。
查看全部 -
offsetHeight和offsetWidth,获取网页内容高度和宽度(包括滚动条等边线,会随窗口的显示大小改变)。
一、值
offsetHeight = clientHeight + 滚动条 + 边框。
二、浏览器兼容性
var w= document.documentElement.offsetWidth || document.body.offsetWidth; var h= document.documentElement.offsetHeight || document.body.offsetHeight;
查看全部 -
scrollHeight和scrollWidth,获取网页内容高度和宽度。
一、针对IE、Opera:
scrollHeight 是网页内容实际高度,可以小于 clientHeight。
二、针对NS、FF:
scrollHeight 是网页内容高度,不过最小值是 clientHeight。也就是说网页内容实际高度小于 clientHeight 时,scrollHeight 返回 clientHeight 。
三、浏览器兼容性
var w=document.documentElement.scrollWidth || document.body.scrollWidth; var h=document.documentElement.scrollHeight || document.body.scrollHeight;
查看全部 -
获得浏览器窗口的尺寸(浏览器的视口,不包括工具栏和滚动条)的方法:
一、对于IE9+、Chrome、Firefox、Opera 以及 Safari:
• window.innerHeight - 浏览器窗口的内部高度
• window.innerWidth - 浏览器窗口的内部宽度
二、对于 Internet Explorer 8、7、6、5:
• document.documentElement.clientHeight表示HTML文档所在窗口的当前高度。
• document.documentElement.clientWidth表示HTML文档所在窗口的当前宽度。
或者
Document对象的body属性对应HTML文档的<body>标签
• document.body.clientHeight
• document.body.clientWidth
查看全部
举报





