-
JavaScript关键字和保留字
 查看全部
查看全部 -
stringObject.indexOf(substring, startpos)
1.该方法将从头到尾地检索字符串 stringObject,看它是否含有子串 substring。
2.可选参数,从stringObject的startpos位置开始查找substring,如果没有此参数将从stringObject的开始位置查找。
3.如果找到一个 substring,则返回 substring 的第一次出现的位置。stringObject 中的字符位置是从 0 开始的。
查看全部 -

var mystr="I love JavaScript!" document.write(mystr.charAt(2));
查看全部 -
使用 String 对象的 toUpperCase() 方法来将字符串小写字母转换为大写:

使用
toLowerCase()方法,将字符串所有大写字母都变成小写的字符串查看全部 -
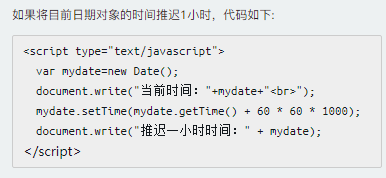
 时间推迟 1 小时,就是: “x.setTime(x.getTime() + 60 * 60 * 1000);”查看全部
时间推迟 1 小时,就是: “x.setTime(x.getTime() + 60 * 60 * 1000);”查看全部 -
var Udate=new Date();

 查看全部
查看全部 -
removeChild是动态删除,
i的值会跳着
换行符也是一个child
查看全部 -
注意区分用法
1.document.write("<li>php</li>")
2.
var newLi = document.createElement("li")
newLi.innerHTML = "PHP"
otest.appendChild(newLi)
查看全部 -
//定义函数
function compare(x,y)
//函数体,判断两个整数比较的三种情况
{
if(x==y)
{
return x+"和"+y+"相等";
}
if(x>y)
{
return x+"大于"+y;
}
if(x<y)
{
return x+"小于"+y;
}
}
//调用函数,实现下面两组数中,返回较大值。
document.write(compare(2,2)+"<br>");
document.write(compare(5,4)+"<br>");
document.write(compare(5,9) );
查看全部 -
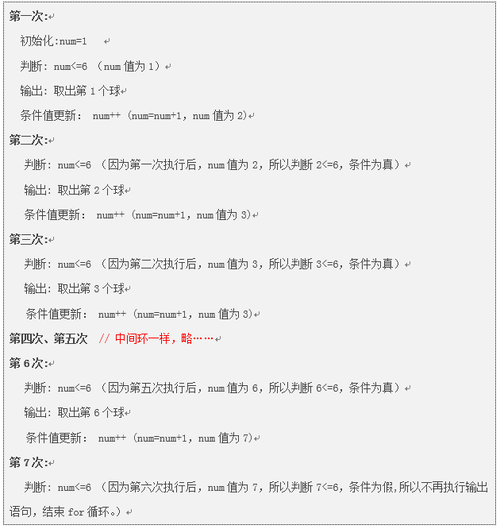
for语句结构:
for(初始化变量;循环条件;循环迭代) { 循环语句 }假如,一个盒子里有6个球,我们每次取一个,重复从盒中取出球,直到球取完为止。
<script type="text/javascript"> var num=1; for (num=1;num<=6;num++) //初始化值;循环条件;循环后条件值更新{ document.write("取出第"+num+"个球<br />"); } </script> 查看全部
查看全部 -
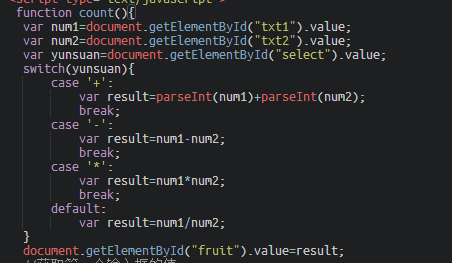
parseInt()函数可解析一个字符串,并返回一个整数。
获取元素的值设置和获取方法为:例:赋值:document.getElementById(“id”).value = 1; 取值:var = document.getElementById(“id”).value;
 查看全部
查看全部 -
创建数组
创建数组同时赋值
var myarr = new Arrayy(66,80,90,77,59);
2.字面量数组
var myarr = [66,80,90,77,59];
注意:数组存储的数据可以是任何类型(数字、字符、布尔值等)
查看全部 -
创建的新数组如果是空,输出则为undefined
查看全部 -
if(条件1) { 条件1成立时执行的代码} else if(条件2) { 条件2成立时执行的代码} ... else if(条件n) { 条件n成立时执行的代码} else { 条件1、2至n不成立时执行的代码}查看全部 -
//创建数组
var arr = ["*","##","***","&7","****","#$%"];
arr[7] = "**";
//显示数组长度
alert("显示数组长度:"+arr.length);
//将数组内容输出,完成达到的效果。
for(var i=0;i<arr.length;i++){
if(i%2==0&&arr[i]!=null){
document.write(arr[i]+"<br>");
}
if(i==1){
document.write(arr[7]+"<br>");
}
}
查看全部
举报







