-
Math对象,提供对数据的数学计算。
注意:Math 对象是一个固有的对象,无需创建它,直接把 Math 作为对象使用就可以调用其所有属性和方法。这是它与Date,String对象的区别。
 查看全部
查看全部 -
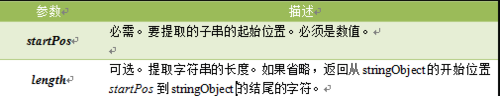
substr() 方法从字符串中提取从 startPos位置开始的指定数目的字符串。
stringObject.substr(startPos,length)

注意:如果参数startPos是负数,从字符串的尾部开始算起的位置。也就是说,-1 指字符串中最后一个字符,-2 指倒数第二个字符,以此类推。
如果startPos为负数且绝对值大于字符串长度,startPos为0。
查看全部 -
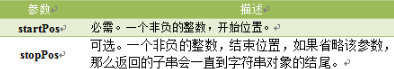
substring() 方法用于提取字符串中介于两个指定下标之间的字符。
stringObject.substring(startPos,stopPos)

注意:
1. 返回的内容是从 start开始(包含start位置的字符)到 stop-1 处的所有字符,其长度为 stop 减start。
2. 如果参数 start 与 stop 相等,那么该方法返回的就是一个空串(即长度为 0 的字符串)。
3. 如果 start 比 stop 大,那么该方法在提取子串之前会先交换这两个参数。
查看全部 -
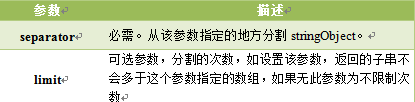
stringObject.split(separator,limit)
 注意:如果把空字符串 ("") 用作 separator,那么 stringObject 中的每个字符之间都会被分割。
注意:如果把空字符串 ("") 用作 separator,那么 stringObject 中的每个字符之间都会被分割。 查看全部
查看全部 -
两个数的运算,一定要这样写,如果去掉parseFloat则是错误的写法:parseFloat(x)+parseFloat(y);查看全部
-
在编写Case的时候一定要注意后面的冒号不要忘记写了查看全部 -
document对象的方法要在文档加载完成前执行,在循环中使用尤其要注意。
查看全部 -
单选框、复选框的选中状态可用checked属性来修改:
checked="ture"|checked="checked" ----选中状态
checked=false| checked="" ----未选中状态
查看全部 -
string.split()分割字符串后以数组的形式输出
查看全部 -
第一种方法:
var myarray = new Array(66,80,90,77,59);//创建数组同时赋值
第二种方法:
var myarray = [66,80,90,77,59];//直接输入一个数组(称 “字面量数组”)
查看全部 -
Array 数组对象
数组对象是一个对象的集合,里边的对象可以是不同类型的。数组的每一个成员对象都有一个“下标”,用来表示它在数组中的位置,是从零开始的
数组定义的方法:
1. 定义了一个空数组:
var 数组名= new Array();
2. 定义时指定有n个空元素的数组:
var 数组名 =new Array(n);
3.定义数组的时候,直接初始化数据:
var 数组名 = [<元素1>, <元素2>, <元素3>...];
数组属性:
length 用法:<数组对象>.length;返回:数组的长度,即数组里有多少个元素。它等于数组里最后一个元素的下标加一。
数组方法:
 查看全部
查看全部 -
random() 方法可返回介于 0 ~ 1(大于或等于 0 但小于 1 )之间的一个随机数。
语法:
Math.random();
注意:返回一个大于或等于 0 但小于 1 的符号为正的数字值。
查看全部 -
round() 方法可把一个数字四舍五入为最接近的整数。
语法:
Math.round(x)
注意:
1. 返回与 x 最接近的整数。
2. 对于 0.5,该方法将进行上舍入。(5.5 将舍入为 6)
查看全部 -
向下取整floor()
floor() 方法可对一个数进行向下取整。
语法:
Math.floor(x)
注意:返回的是小于或等于x,并且与 x 最接近的整数。
查看全部 -
ceil() 方法可对一个数进行向上取整。
语法:
Math.ceil(x)
注意:它返回的是大于或等于x,并且与x最接近的整数。
查看全部
举报






