-
document.write(Math.round(Math.random()*10));
查看全部 -
<html>
<head>
<title> 事件</title>
<script type="text/javascript">
function count(){
var num1=parseInt(document.getElementById("txt1").value);
var num2=parseInt(document.getElementById("txt2").value);
//获取第一个输入框的值
//获取第二个输入框的值
//获取选择框的值
var option=document.getElementById("select").value;
switch(option)
{
case "+":
document.getElementById("fruit").value = (num1+num2);
break;
case "-":
document.getElementById("fruit").value = (num1-num2);
break;
case "*":
document.getElementById("fruit").value = (num1*num2);
break;
case "/":
document.getElementById("fruit").value = (num1/num2);
}
//获取通过下拉框来选择的值来改变加减乘除的运算法则
//设置结果输入框的值
}
</script>
</head>
<body>
<input type='text' id='txt1' />
<select id='select'>
<option value='+'>+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<input type='text' id='txt2' />
<input type='button' value=' = ' onclick="count()"/> <!--通过 = 按钮来调用创建的函数,得到结果-->
<input type='text' id='fruit' />
</body>查看全部 -
<script type="text/javascript">
//定义函数
function maxium(x,y){
if(x>y){
return x;
}
else{
return y;
}
}
//函数体,判断两个整数比较的三种情况
max1=maxium(5,4);
max2=maxium(6,3);
//调用函数,实现下面两组数中,返回较大值。
document.write(" 5 和 4 的较大值是:"+max1+"<br>");
document.write(" 6 和 3 的较大值是:" +max2);
</script>查看全部 -
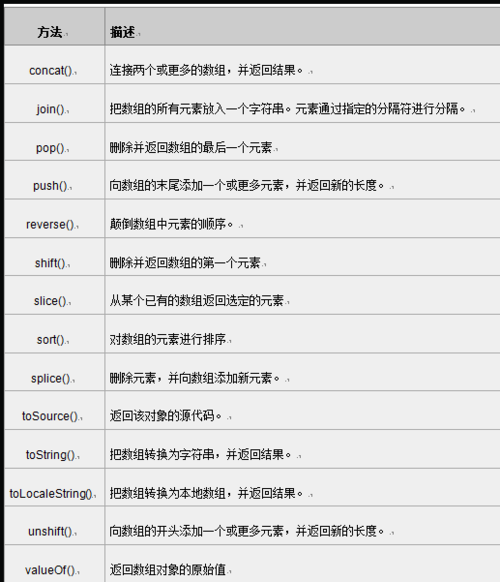
sort()方法使数组中的元素按照一定的顺序排列。
arrayObject.sort(方法函数
1.如果不指定<方法函数>,则按unicode码顺序排列。
注意: 该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下:
若返回值<=-1,则表示 A 在排序后的序列中出现在 B 之前。
若返回值>-1 && <1,则表示 A 和 B 具有相同的排序顺序。
若返回值>=1,则表示 A 在排序后的序列中出现在 B 之后。<script type="text/javascript"> function sortNum(a,b) { return a - b; //升序,如降序,把“a - b”该成“b - a” }查看全部 -
slice() 方法可从已有的数组中返回选定的元素。
arrayObject.slice(start,end)
1.返回一个新的数组,包含从 start 到 end (不包括该元素)的 arrayObject 中的元素。
2. 该方法并不会修改数组,而是返回一个子数组。
注意:
1. 可使用负值从数组的尾部选取元素。
2.如果 end 未被规定,那么 slice() 方法会选取从 start 到数组结尾的所有元素。
3. String.slice() 与 Array.slice() 相似。
查看全部 -
var infos=new Array();
infos[0]=['小A','女',21,'大一'];
infos[1]=['小B','男',23,'大三'];
infos[2]=['小C','男',24,'大四'];
infos[3]=['小D','女',21,'大一'];
infos[4]=['小E','女',22,'大四'];
infos[5]=['小F','男',21,'大一'];
infos[6]=['小G','女',22,'大二'];
infos[7]=['小H','女',20,'大三'];
infos[8]=['小I','女',20,'大一'];
infos[9]=['小J','男',20,'大三'];
//第一次筛选,找出都是大一的信息
// document.write("array");
var info1 = new Array();
var j=0;
for(var i=0;i<10;i++)
{
for(var k=0;k<4;k++)
{
if(infos[i][k]=="大一"){
info1[j]=infos[i];
j++;
}
}
}
// document.write(info1);
//第二次筛选,找出都是女生的信息len=info1.length;
for(var num=0;num<len;num++){
if (info1[num][1]=="女"){
document.write(info1[num]+"<br>")
}
}
</script>
</head>
<body>查看全部 -
reverse() 方法用于颠倒数组中元素的顺序。
注意:该方法会改变原来的数组,而不会创建新的数组。
定义数组myarr并赋值,然后颠倒其元素的顺序:
查看全部 -
有两点需要注意:
哪些属性的赋值,哪些方法的调用需要加引号,不用加又有哪些
什么情况下的函数调用不带括号
查看全部 -
join()方法用于把数组中的所有元素放入一个字符串。元素是通过指定的分隔符进行分隔的。
arrayObject.join(分隔符)
 查看全部
查看全部 -
<script type="text/javascript"> var mya1= new Array("hello!") var mya2= new Array("I","love"); var mya3= new Array("JavaScript","!"); var mya4=mya1.concat(mya2,mya3); document.write(mya4); </script>
 查看全部
查看全部 -
var 数组名= new Array();
 查看全部
查看全部 -
random() 方法可返回介于 0 ~ 1(大于或等于 0 但小于 1 )之间的一个随机数。
查看全部 -
2. 对于 0.5,该方法将进行上舍入。(5.5 将舍入为 6)
查看全部 -
返回的是小于或等于x,并且与 x 最接近的整数。
查看全部 -
注意:它返回的是大于或等于x,并且与x最接近的整数。
查看全部
举报




