-
使用 substring() 从字符串中提取字符串
①如果你想提取后面几个字则document.write(对象,substring(数字));
//这个数字就是你想提取的字母的位置
②如果你想提取前几个字或者中间几个字,则document.write(mystr.substring(初始位置,到你想提取的位置为止));
查看全部 -
分隔代码
1.按想要的字符分割:document.write(mystr.split("字符"))
例:var mystr = "www.imooc.com";
如果你想要按"."这个字符分割,则
2.把每个都分割:document.write(mystr.split(""))
//什么都没有就代表每个都分割
3.就分割前几个:document.write(mystr.split("",你想要分割的数字));
例:var mystr = "www.imooc.com";如果你就想要分割5个,则document.write(mystr.split(".",5))
查看全部 -
利用indexOf()方法检索出你想要查的字符的位置
格式:var 对象="...";
document.write(对象.indexof("你想检索的那个东西"))
查看全部 -
就是查询第几个位置上的字母是什么:
格式:document.write(对象.charAt(对象.length-1));//查最后一个字符
//因为长度是从0到length-1之间,所以最后一个是。。。。
查看全部 -
1.将对象全部转化为大写:
格式:对象.toUpperCase()
2.将对象全部转化为小写:
格式:对象.toLowerCase()
查看全部 -
访问对象的数组长度:
var myarray=new Array(6);//定义数组对象
var myl=myarray.length;//访问数组长度length属性
将对象转化为大写:
var mystr="Hello world!";//创建一个字符串var request=mystr.toUpperCase(); //使用字符串对象方法
查看全部 -
function 函数名(参数1,参数2)
{
函数代码
}注意:参数可以多个,根据需要增减参数个数。参数之间用(逗号,)隔开。
eg:
function add2(x,y)
{
sum = x + y;
document.write(sum);
}查看全部 -
1.方法一①function 函数名()
{
}
函数名()//调用函数,直接写函数名。
2.方法二②function 函数名(){
}
</script>
<form>
<input type="button" value="click it" onclick="函数名()"> //按钮,onclick点击事件,直接写函数名
</form>
查看全部 -
var myarr=new Array()
for(var i=0;i<3;i++){
myarr[i]=new Array();
for (var j=0;j<6;j++){
myarr[i][j]=i*j;
document.write("myarr["+i+"]["+j+"]的值为:"+myarr[i][j]+"<br>");
}
}
查看全部 -
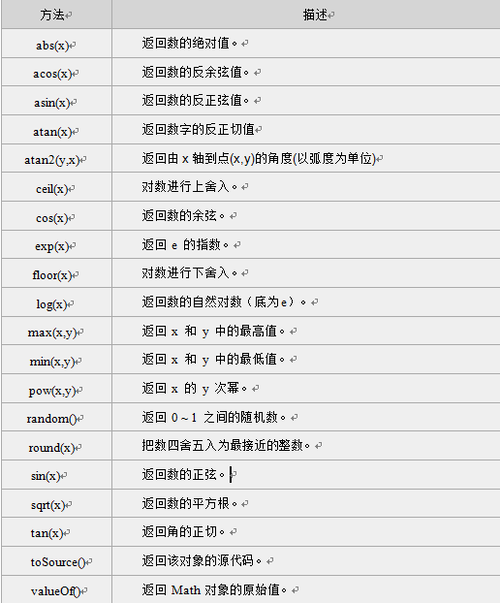
Math 对象属性


Math对象方法
查看全部 -
推迟两小时
mydate.setTime( mydate.getTime() + 2* 60 * 60 * 1000);
查看全部 -
鼠标单击事件 onclick
鼠标经过事件 onmouseover
鼠标移开事件 onmouseout
文本框内容改变事件 onchange
文本框内容被选中事件 onselect
光标聚集 onfocus
光标离开 onblur
网页导入 onload
关闭网页 onunload
 查看全部
查看全部 -
天天有
行就是没什么
查看全部 -
get/setTime() 返回/设置时间,单位毫秒数,计算从 1970 年 1 月 1 日零时到日期对象所指的日期的毫秒数。
如果将目前日期对象的时间推迟1小时,代码如下:
<script type="text/javascript">
var mydate=new Date();
document.write("当前时间:"+mydate+"<br>");
mydate.setTime(mydate.getTime() + 60 * 60 * 1000);
document.write("推迟一小时时间:" + mydate);</script>结果:
当前时间:Thu Mar 6 11:46:27 UTC+0800 2014
推迟一小时时间:Thu Mar 6 12:46:27 UTC+0800 2014
注意:1. 一小时 60 分,一分 60 秒,一秒 1000 毫秒
2. 时间推迟 1 小时,就是: “x.setTime(x.getTime() + 60 * 60 * 1000);”
查看全部 -
算术操作符 → 比较操作符 → 逻辑操作符 → "="赋值符号
查看全部
举报






