-
编程练习 -使用JS完成一个简单的计算器功能。实现2个输入框中输入整数后,点击第三个输入框能给出2个整数的加减乘除。
<!DOCTYPE html>
<html>
<head>
<title> 事件</title>
<script type="text/javascript">
</script>
</head>
<body>
<a href="https://www.imooc.com/qadetail/358958">跳转去详情</a>
</body>
</html>
查看全部 -
函数返回的不只是数字,还有字符和其他类型查看全部
-
如何判断密码框是否为空?
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title> 鼠标经过事件 </title>
<script type="text/javascript">
function inputTEXT(){
var x=document.getElementById("text").value;//放function里面
if(x==""){
confirm("请输入密码后,再单击确定!");
}
else{
alert("提交成功!");
}
}
</script>
</head>
<body>
<form>
密码:<input name="password" type="password" id="text"><br> <br>
<input name="确定" type="button" value="确定" onclick="inputTEXT()"/>
</form>
</body>
</html>
查看全部 -
在a中调用js函数最适当的方法推荐使用:
js中的a标签怎么用
onclick事件如何中的a标签怎么用的呢
我们常用的在a标签中有点击事件:
1. a href="javascript:js_method();"
这是我们平台上常用的方法,但是这种方法在传递this等参数的时候很容易出问题,而且javascript:协议作为a的href属性的时候不仅会导致 不必要的触发window.onbeforeunload事件,在IE里面更会使gif动画图片停止播放。W3C标准不推荐在href里面执行 javascript语句
2. a href="javascript:void(0);" onclick="js_method()"
这种方法是很多网站最常用的方法,也是最周全的方法,onclick方法负责执行js函数,而void是一个操作符,void(0)返回undefined,地址不发生跳转。而且这种方法不会像第一种方法一样直接将js方法暴露在浏览器的状态栏。
3.a href="javascript:;" onclick="js_method()"
这种方法跟跟2种类似,区别只是执行了一条空的js代码。
4.a href="#" onclick="js_method()"
这种方法也是网上很常见的代码,#是标签内置的一个方法,代表top的作用。所以用这种方法点击后网页后返回到页面的最顶端。
5.a href="#" onclick="js_method();return false;"
这种方法点击执行了js函数后return false,页面不发生跳转,执行后还是在页面的当前位置。
我看了下taobao的主页,他们采用的是第2种方法,而alibaba的主页是采用的第1种方法,和我们的区别是每个href里的javascript方法都用try、catch包围。
综合上述,在a中调用js函数最适当的方法推荐使用:
a href="javascript:void(0);" onclick="js_method()"
a href="javascript:;" onclick="js_method()"
a href="#" onclick="js_method();return false;"查看全部 -
使用javascript代码写出一个函数:实现传入两个整数后弹出较大的整数。
使用Switch和case来写
<!DOCTYPE HTML>
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>函数</title>
<script type="text/javascript">
function ass(x,y)
{
switch (true)
{
case x>y:
return x;
break;
case y>x:
return y;
break;
default:
return '两者相等,无最大值。';
break;
}
}
ass(5,4);
ass(3,3);
document.write(" 5 和 4 的较大值是:"+ass(5,4)+"<br>");
document.write(" 6 和 3 的较大值是:"+ass(3,3));
</script>
</head>
<body>
</body>
</html>
查看全部 -
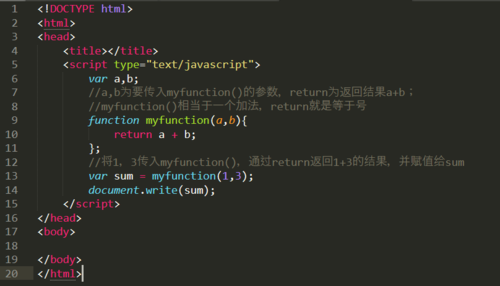
返回值的函数
怎么理解return返回值,还是不太懂
可以想象你叫外卖的过程,下订单(传入参数),餐馆做菜(函数),外卖员送餐(return),没有return就相当于餐馆做菜了没人送。如果函数的处理结果需要被其他部分引用,必须用return从函数内部传到函数外部。如果函数处理结果不会在别处用到,也可以不用return。
返回一个结果
return返回值就是带回的结果,你调用的函数进入函数,返回时一般都需要有返回值的(不然就是输出)。带回返回值是你进入代码的结果(目的);函数的代码逻辑是执行某些逻辑运算,这只是过程。
例如你的代码:
运算a+b 返回a+b的结果,将这个值赋予数目

不声明有影响吗?
req1=app2(5,6);
req2=app2(2,3);
sumq=req1+req2;这样写有影响吗?没有var,结果一样
答:js是弱类型语言,变量不声明也是可以用的,只是,不声明的变量会默认是全局变量,比如在function里的变量,没有用var声明的话,它会是一个全局变量,不会跟着函数的声明周期一起消失,如果用var 声明了,那么他就不会影响到函数外的环境,所以最好声明一下。
小白不理解返回值“return sum”是返回到什么地方?
答:你是在函数内声明的sum,不能返回到函数外,但函数内的话你用了return语句,后面也就不能进行其他操作,所以你要想将sum返回出来,你就将var sum写在你想要返回的层级处。
查看全部 -
有参数的函数
onclick的一些小问题
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>返回值函数</title>
<script type="text/javascript">
function app2(x,y)
{ var sum,x,y;
sum = x * y;
document.write(sum);
// return sum;
}
function getvalue()
{
var x = document.getElementById("num1").value;
var y = document.getElementById("num2").value;
app2(x, y);
//req1 = app2(nu1,nu2);
//document.write(req1);
}
</script>
</head>
<body>
<form>
<input type="text" id="num1" /><br/>
<input type="text" id="num2"/><br/>
<input type="button" value="点击提交" onclick="getvalue()">
</form>
</body>
</html>
查看全部 -
定义函数
html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>定义函数</title> <script type="text/javascript"> function sub2(){ var a=parseInt(prompt("请输入第一个数字")); var b =parseInt(prompt("请输入第一个数字")); var sub=a-b; alert("a与b的差"+sub); } </script> </head> <body> <form> <input type="button" value="点击我" onclick="sub2()" /> </form> </body> </html>查看全部 -
什么是函数prompt
回答:var a= +(prompt("请输入数字"));
var b= +(prompt("请输入第二个数字"));
原因:使用prompt得到用户输入的数据类型是字符串,谨记!谨记!谨记!
可以使用上面的黑科技将其隐形转换为number类型。
当然也可以使用parseInt或parseFloat进行强制转换
提问:请问为啥我算a=12,b=12,sum=a+b;结果sum是1212????
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>check</title>
<script>
function add2(a,b){
var sum=a+b;
var diff=a-b;
document.write("两数之和为:"+sum);
document.write("两数之差为:"+diff);
}
function calculate()
{
var a=prompt("请输入数字");
var b=prompt("请输入第二个数字");
add2(a,b);
}
</script>
</head>
<body>
<button onclick="calculate()">点我算数</button>
</body>
</html>
这样好点
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>check</title>
<script>
function add2(a,b){
var sum=a+b;
var diff=a-b;
if(diff<0){
diff=-diff
}
document.write("两数之和为:"+sum);
document.write("两数之差为:"+diff);
}
function calculate()
{
var a=parseInt(prompt("请输入数字"));
var b=parseInt(prompt("请输入第二个数字"));
add2(a,b);
}
</script>
</head>
<body>
<button onclick="calculate()">点我算数</button>
</body>
</html>
查看全部 -
两个||是有什么用的呢?
documentlement又什么用?
为什么两个||要下面看呢?
查看全部 -
还是搞不懂slice这个东西到底是有什么用的?
但是他的含义是
1,2,3,4,5,6
假如是2,5
那么输出的结果就是。3,4,5
查看全部 -
继续循环continue
继续循环continue
continue 是跳过本次循环,继续下次循环;break 是结束就近循环,用标签可停止任一循环;return结束该方法(包括该方法里的所有循环),回到主函数中。
查看全部 -
退出循环break-for循环和while循环的区别
for循环
var a=new Array(70,80,66,90,50,100);
var i;
for( i=0;i<a.length;i++){
if(a[i]<60){document.write("成绩"+a[i]+"不及格,不再循环"+"</br>")
break;
}
document.write("成绩"+a[i]+"及格,继续循环"+"</br>")
}
while循环
var a=new Array(70,80,66,90,50,100);
var i=0;
while(i<a.length){
if(a[i]<60){document.write("成绩"+a[i]+"不及格,不再循环"+"</br>")
break;
}
document.write("成绩"+a[i]+"及格,继续循环"+"</br>")
i=i+1;
}
查看全部 -
重复重复(for循环)
任务
我们有1,2,3...10不同面值的钱,使用for语句完成合计,看看我们一共有多少钱,请补充第8行代码,实现该功能。
!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>if...else</title>
<script type="text/JavaScript">
var mymoney,sum=0;//mymoney变量存放不同面值,sum总计
for(mymoney=1;mymoney<=10;mymoney++)
{
sum= sum + mymoney;
}
document.write("sum合计:"+sum);
</script>
</head>
<body>
</body>
</html>
查看全部 -
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>我们互动下</title>
</head>
<body>
<input type="text" id="input" />
<button onclick="myFunction()">提交 </button>
</body>
<script type="text/javascript">
function myFunction(){
let _str = document.getElementById('input').value
if(_str == 'JS进阶篇'){
confirm('关注JS进阶篇')
}
}
</script>
</html>
查看全部
举报





