-

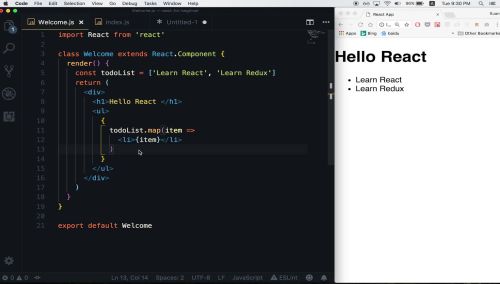
what is JSX
查看全部 -
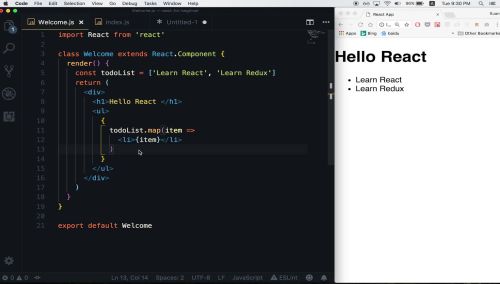
map to li
 查看全部
查看全部 -

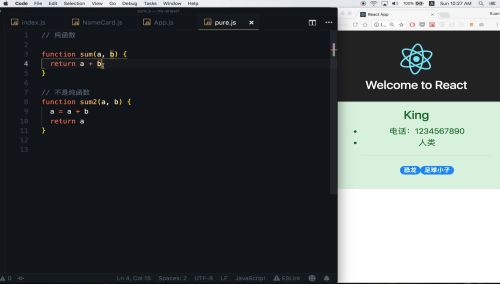
点赞的按钮
查看全部 -

jilu
查看全部 -

笔记咯
查看全部 -
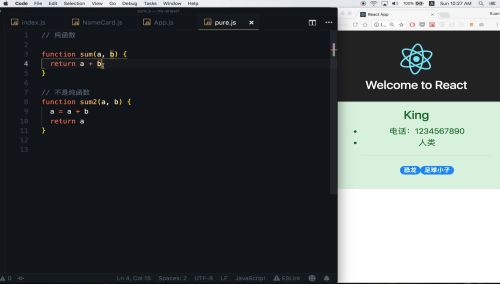
第一章: 了解react react 是一个UI库,相当于MVVM中的V react - a javascript library for building user interfaces react 受欢迎的原因: 声明式写法-注重结果(相对于命令式-注重过程)// todo 了解这两个思想 组件化,一切基于组件 一处学习,随处编写(web、native) 不过我觉得以上这些原因都太....不符合现实情况了,都是场面话。 react受欢迎的原因,我觉得一是因为facebook, 二是因为生态好,圈子活跃,成熟解决方案较多(1st) 三是相比于angular入门门槛低(也是vue崛起的原因之一), 四是出于前端架构师们的个人喜好吧,目前看来react的爱好者更多一点查看全部
-
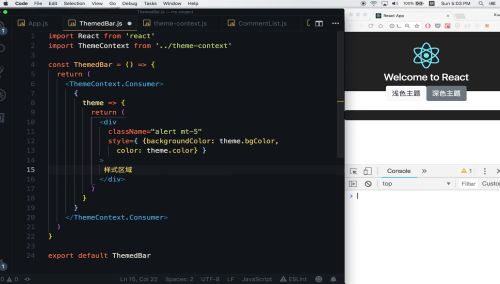
创建theme-context.js 不是组件
import React from 'react'
const ThemeContext = React.createContext()
export default ThemeContext
___________________________________________
导入
import ThemeContext from './theme-context'
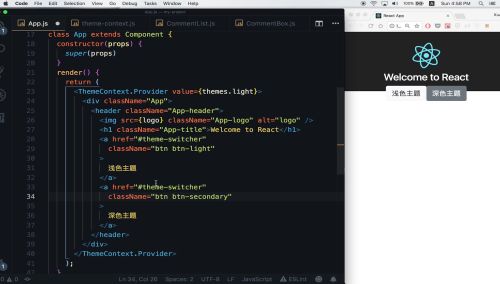
父组件ThemeContext.Rrovider传递值

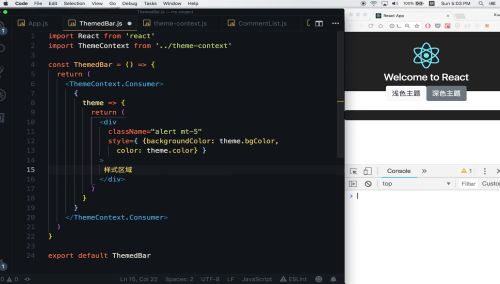
子组件 ThemeBar.js 使用ThemeContext.Consumer包裹 接收
 查看全部
查看全部 -
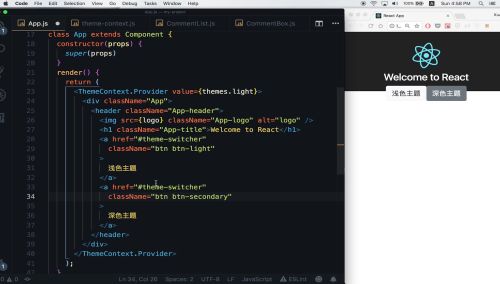
context
 查看全部
查看全部 -
开发思想
 查看全部
查看全部 -
状态提升:将子组件共享数据放在父组件,实现单一可变数据源,单向数据流
子组件也不并不是直接修改数据,而是通过回调函数来修改数据
查看全部 -
生命周期
查看全部 -
有些属性是Js的保留字,做一些替代className,htmlFor
查看全部 -
出现这个报错:The tag <welcome> is unrecognized in this browser

原因:浏览器无法识别标记,react组件首字母要大写
查看全部 -
npm install create-react-app -g
npx create-react-app my-app
查看全部 -
新建一个js,var xxx=react.createContex()
app.js 引入 并在需要全局的(一般是全部)几个组件最外层使用<xxx.provider>标签包裹
在provider标签上使用属性value存放(传递)需要共享的值
子组件使用consumer包裹,内部使用一个箭头函数表达式返回具体的组件内容,箭头函数的默认参数就是3中value的值
查看全部
举报