-
注意的一些知识点。
 查看全部
查看全部 -
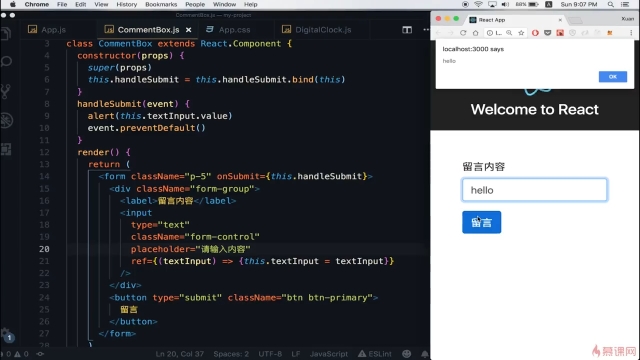
这是直接使用ref
 查看全部
查看全部 -
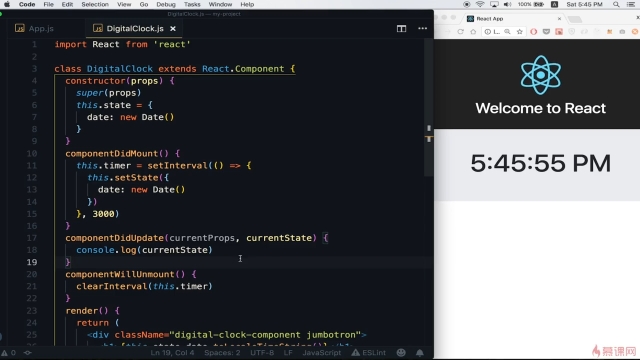
一个是钩子一个是苏醒
 查看全部
查看全部 -
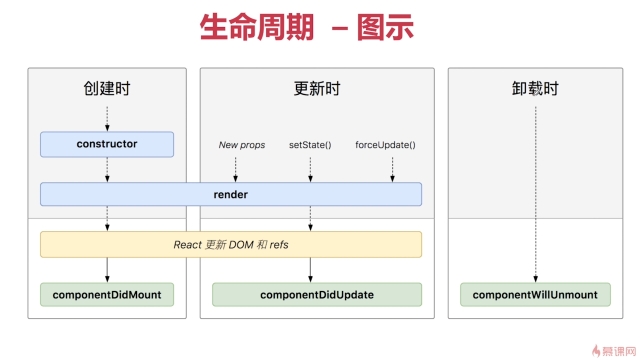
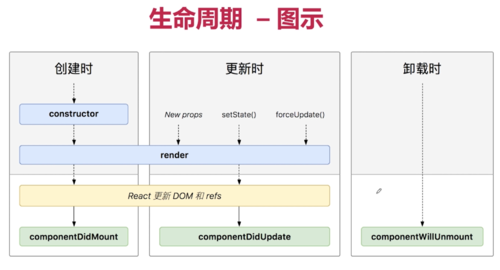
创建的时候还有更新的时候还有卸载的时候
 查看全部
查看全部 -
bootstrap安装: npm install bootstrap --save
查看全部 -
react安装: npm install create-react-app -g
创建react项目: create-react-app my-project
查看全部 -
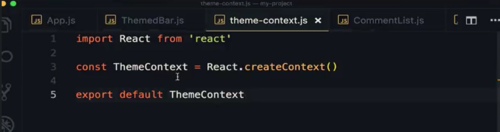
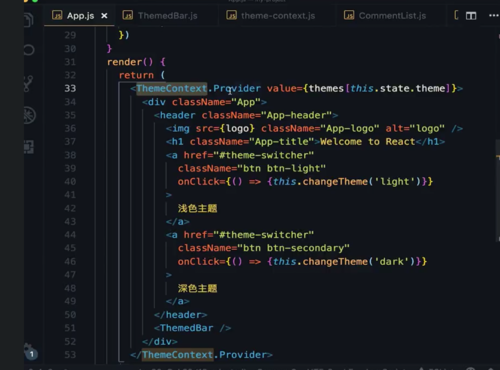
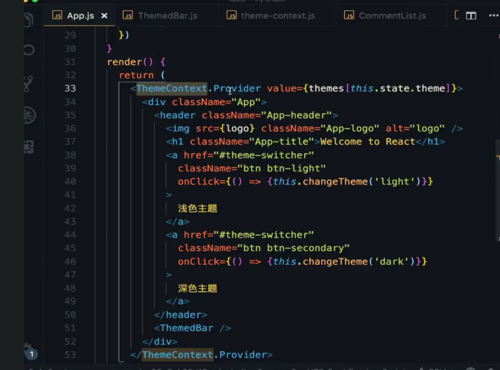
1 先创建context对象

2 把想要用context的节点用context.provider包裹,并传入对应的数据

3 在使用数据的组件中用consumer来包裹
 查看全部
查看全部 -
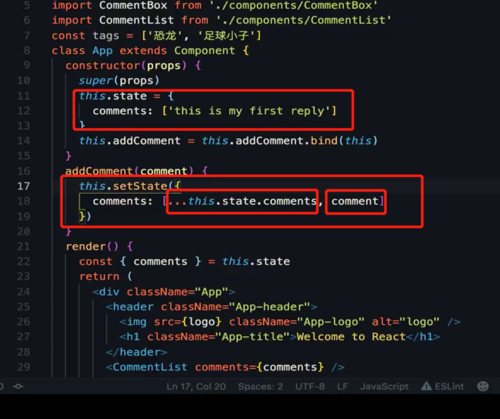
利用...实现将comment加入到数组comments上
 查看全部
查看全部 -
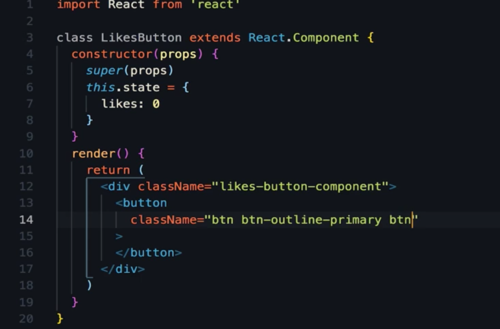
可以引入特定的css样式例如borstrip等,出来美化样式的效果
 查看全部
查看全部 -
React生命周期
 查看全部
查看全部 -
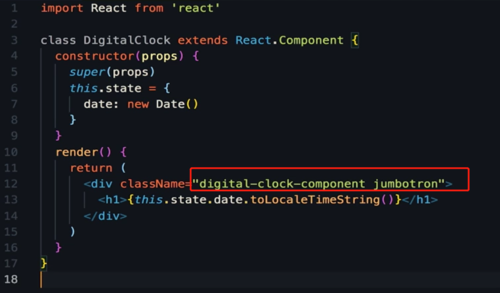
React基本结构
 查看全部
查看全部 -
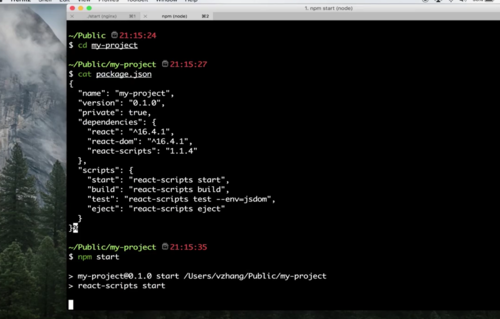
可以用官方脚手架create-react-app创建一个项目,且用他内置的命令启动项目
 查看全部
查看全部 -
package.json中可以看到内置的命令:npm start、npm build等
 查看全部
查看全部 -
脚手架是干什么的呢?
它是一个命令行工具,提供一系列和这个框架相关的功能,比如启动一个开发服务器,静态验证代码格式,进行单元测试,构建生产环境的代码等等的功能。
查看全部
举报




