-
引用模板
在src/components下新建vue文件,在本页面import并comonents注册两个组件
查看全部 -
flex的应用

flex设置三个参数最后一个表示宽度,flex:1表示自动伸缩
查看全部 -
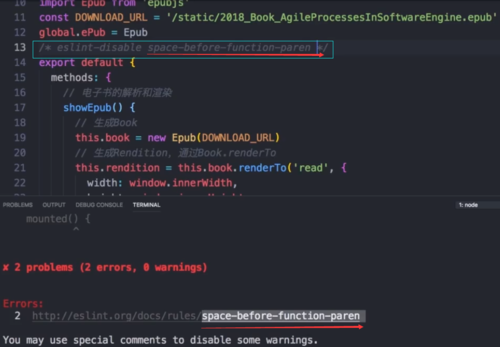
方法名后面没有空格报错比如showEpum()需要写成showEpum (),估计是配置环境的时候Use ESLint to lint your code设置成了Yes的原因,除啦修改build\webpack.base.conf.js或webpack.base.conf.js,还可以用视频中的方法。

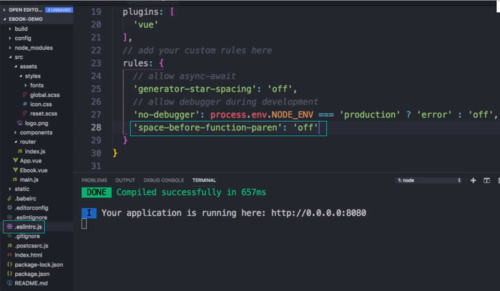
但这个只是在当前文件上启用,如果设置成全局呢,找到根目录下eslintrc.js在rules里面设置报错内容'space-before-function-paren':'off',重启服务
 查看全部
查看全部 -
1rem = fontSize,即1rem等于html根字体大小,根字体大小以px为单位
1px = (1/fontSize)rem,即1px等于1除以html根字体大小
px2rem方法为px转化为rem,那么如何调用呢?
.className{
font-size:px2rem(100)
}
查看全部 -
知识点图谱
查看全部 -
epubjs工作原理:
通过epubjs解析epub,创建Book对象
调用renderTo方法生成Rendition对象(负责电子书的渲染),通过Rendition,得到Theme对象(负责电子书的样式和主题)
Location:负责电子书的定位,拖动进度条的定位功能,由Book对象生成
Navigation:由Book对象生成,用来展示电子书目录,并提供目录所在的路径
查看全部 -
可以用vuex来解决组件间的通信
查看全部 -
epubjs核心工作原理
查看全部 -
完整开发流程
查看全部 -
知识点解析
查看全部 -
开发准备工作
查看全部 -
读书进度条 bockground-size 设置,
按钮 由轨道设置而来
查看全部 -
上面人是怎么写的笔记,全扯淡啊,发的什么玩意
查看全部 -
编写代码时eslint需要空格,不然运行会报警告
查看全部 -
reset.scss源码地址 https://meyerweb.com/eric/tools/css/reset/
查看全部
举报










