-
viewport设置
查看全部 -
阅读器开发流程
查看全部 -
阅读器工作原理
查看全部 -
知识点解析
查看全部 -
transition动画原理
查看全部 -
哈哈哈哈查看全部
-
reset.scss和global.scss
reset.scss源码地址 https://meyerweb.com/eric/tools/css/reset/
查看全部 -
rem配置,字体随屏幕大小自适应。在App.vue中添加
document.addEventListener("DOMContentLoaded", setFontSize);
window.addEventListener('resize', setFontSize)
function setFontSize() {
const html = document.querySelector("html");
let fontSize = window.innerWidth / 10;
fontSize = fontSize > 50 ? 50 : fontSize;
html.style.fontSize = fontSize + "px";
}
查看全部 -
在meta标签中设置如下,禁止用户误操作缩放页面
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no">
另外对于Safari浏览器来说,无法通过meta属性限制其缩放,可以在App.vue中添加如下代码,实现缩放禁止,主要原理是:禁止两指以上的触摸事件(因为缩放需要两指操作),禁止手势事件的识别
window.onload = function() { document.addEventListener('touchstart', function(event) { if (event.touches.length > 1) { event.preventDefault() } }) document.addEventListener('gesturestart', function(event) { event.preventDefault() }) }查看全部 -
电子书文件一定要放在public文件下,否则会导致电子书无法渲染出来,被坑了半小时·····
查看全部 -
Rem根元素的设置
查看全部 -

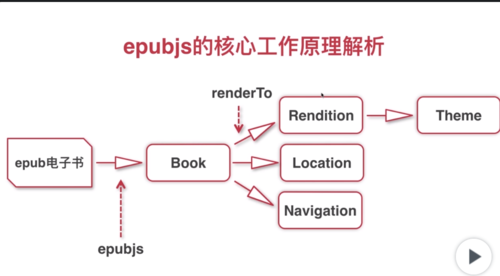
epubjs的核心工作原理
查看全部 -
知识点解析
 查看全部
查看全部
举报







