-
在 biutton 中 点击事件
onClick = {this.handelBtnClick.bind(this)} // 用 .bind(this)绑定this,当前的this 指向 该组件 TodoList
handelBtnClick函数中,[...this.state.list] // ... 是ES6的语法,该目的在于将 state中的数组 list 依次依逗号的形式展现出来查看全部 -
要展现构造函数中的 state 的值,在return中需返回 <ul> { // .map(item,index)=>{}) ES6的语法解析数组 , // item 是每一项的值 ,index则是索引 this.state.list.map((item,index)=>{ // key ={} 不写的话会报错 ,且key 唯一 return <li key={index}>{item}</li> )} } </ul>查看全部 -
构造函数
constructor(props){super(props);
this.state = {
list:[
。。。// 要展现的数组
]
}
}
查看全部 -
onClick = {this.handleBtnClick}
点击事件 onClick ={ } 大写
this 指向 handleBtnClick这个事件函数
没有该事件,则创建 该函数
handleBtnClick(){。。。
}
查看全部 -
React.Fragment 可以代替div
查看全部 -
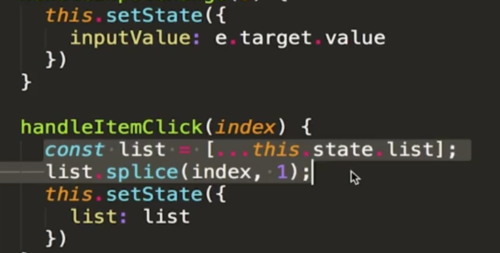
 删除内容的事项查看全部
删除内容的事项查看全部 -
this.setState({
inputValue: e.tar.value
})
查看全部 -
onClick={this.handleBtnClick} this指向组件
定义一个handleBtnClick的方法。
查看全部 -
在react中,按钮绑定的onClick={}为大写
查看全部 -
1、facebook推出
2、react fiber
查看全部 -
子组件通过prop属性接收父组件传递过来的参数查看全部
-
父组件通过属性的方式给子组件传递参数查看全部
-
父组件通过属性的方式给子组件传递参数查看全部
-
jsx里面只能写表达式,不能写语句
查看全部
举报








