-
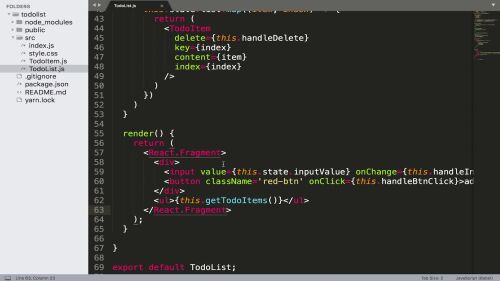
<React.Fragment>
类似vue的<template>
查看全部 -
包引入,<Fragment>改为<React.Fragment>

 查看全部
查看全部 -
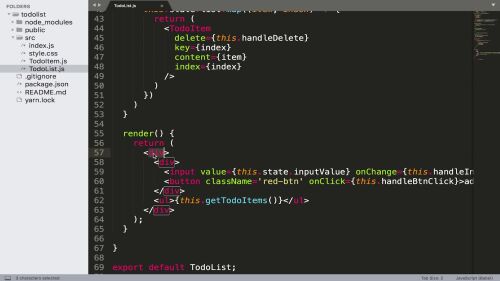
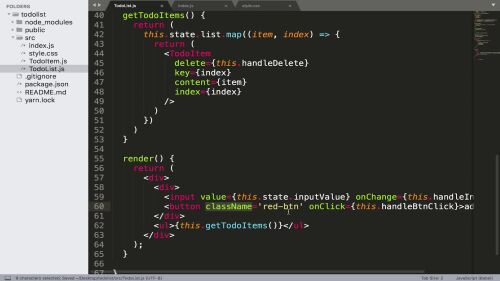
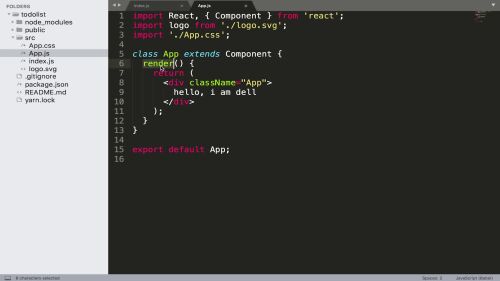
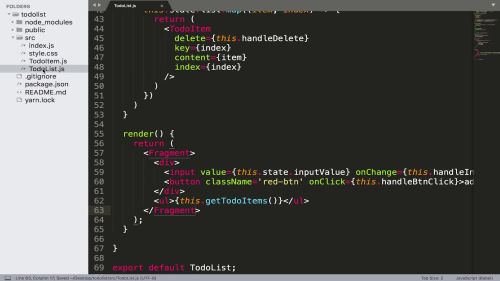
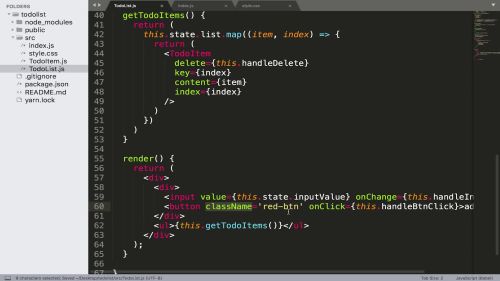
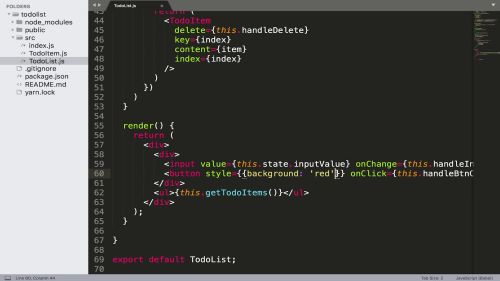
Fragment布局,<React.Fragment>替代<div>

 查看全部
查看全部 -
css行内样式:1、以{{background:'red',color:'#fff'}}对象形式进行编码
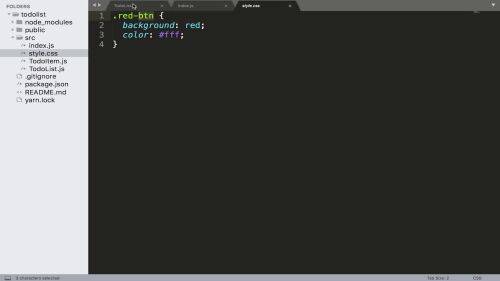
2、className形式,className = ‘red-btn’

 查看全部
查看全部 -
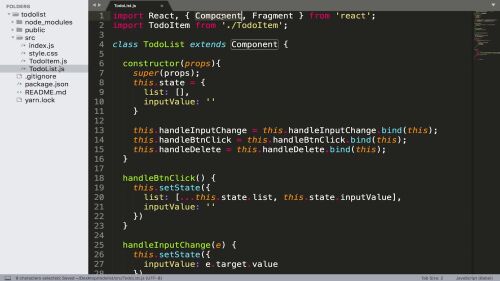
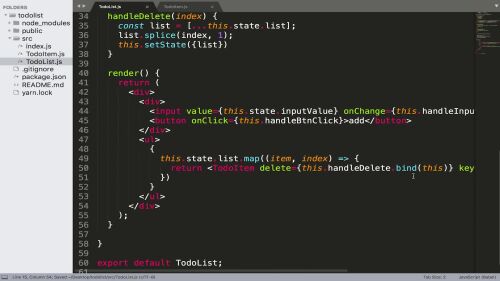
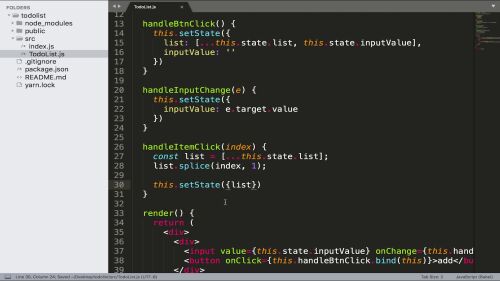
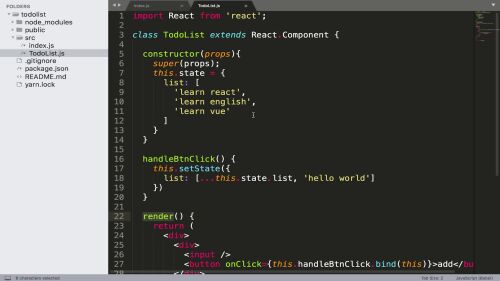
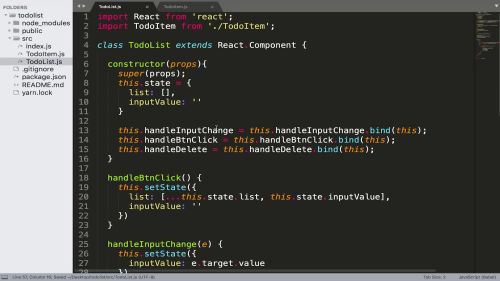
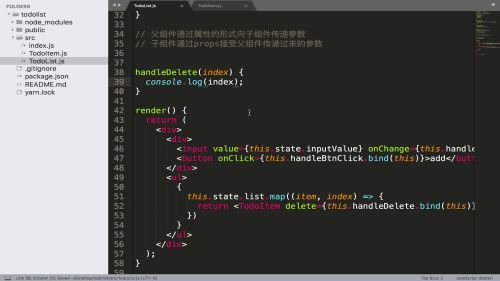
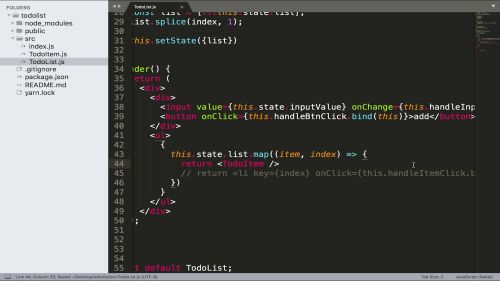
父组件,代码优化,.bind(this)优化,提高代码执行性能


 查看全部
查看全部 -
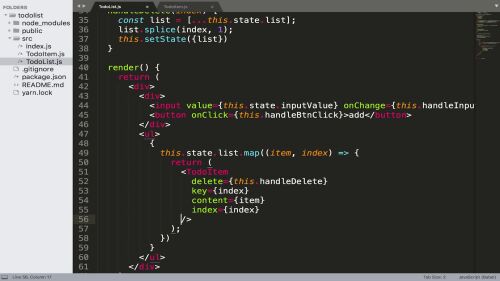
父组件向子组件传值,删除功能。父组件传递list下标、delete方法,子组件通过删除下标、delete方法来删除数据

 查看全部
查看全部 -
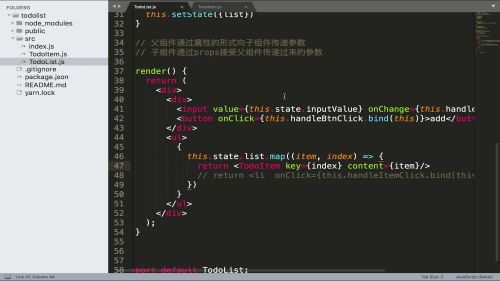
组件间的通信\数据的传递,通过属性content、的方式传递数据。父组件为TodoList,属性content传递。子组件为TodoItem,属性props接收数据

 查看全部
查看全部 -
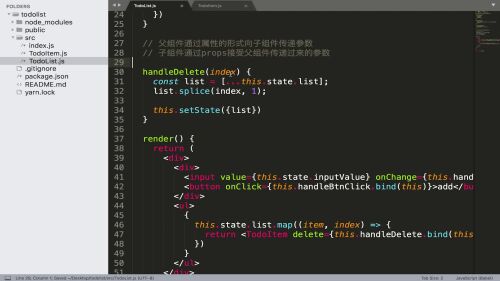
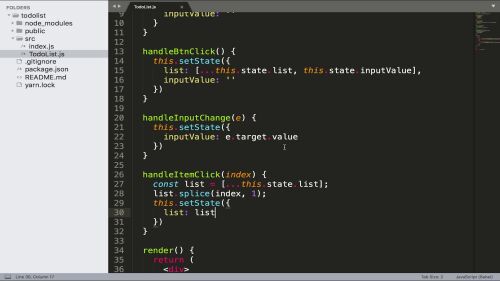
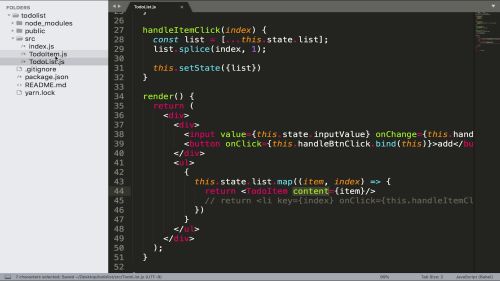
this.setState({list})键和值一样可以这么写代码
 查看全部
查看全部 -
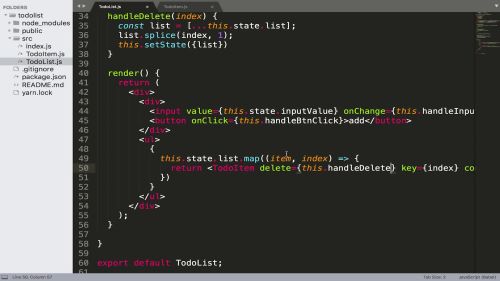
const list = [...this.state.list],拷贝副本list,操作list比直接操作this.state.list易于排错。根据list下标删除数据
 查看全部
查看全部 -
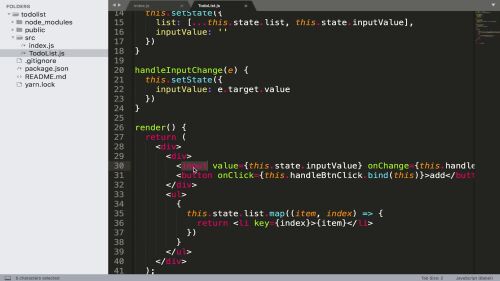
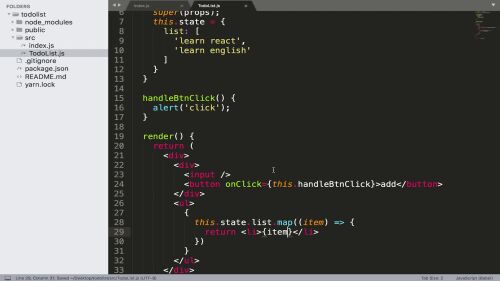
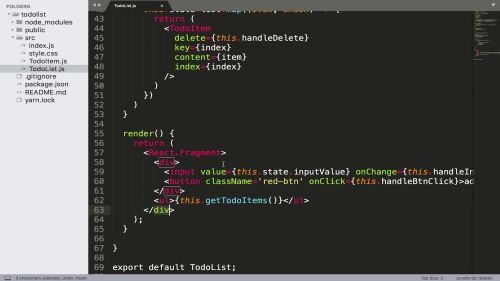
onChange()数据绑定
 查看全部
查看全部 -
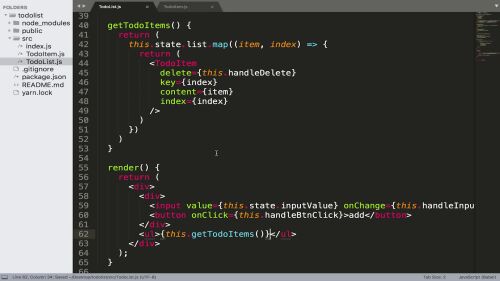
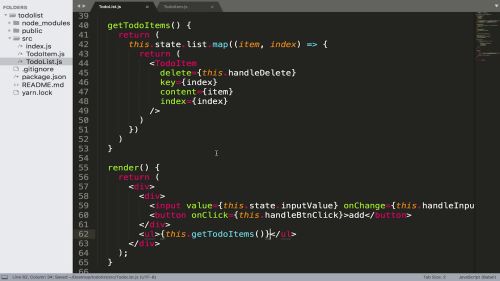
组件的构造函数,组件创建时会自动的被执行。map函数,循环list。this指向。

 查看全部
查看全部 -
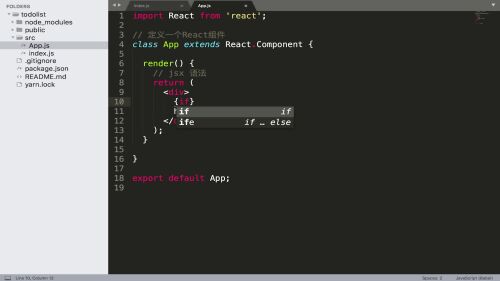
jsx语法:可以在语法里面写正常的标签(如:<div>)和js表达式(如:{1+2})

 查看全部
查看全部 -
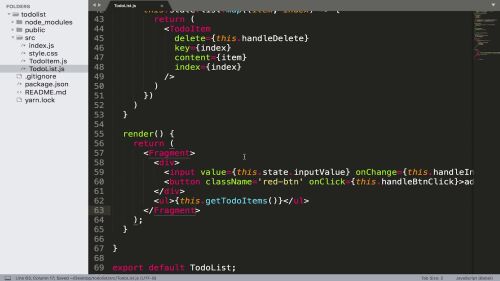
render函数
 查看全部
查看全部 -
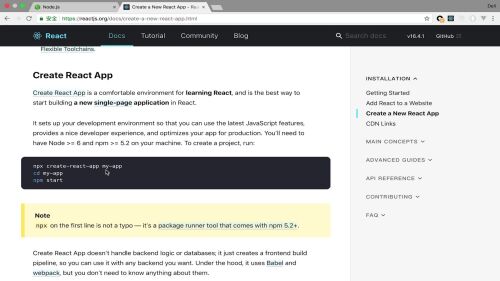
构建react脚手架工具命令:
npx creact-react-app my-app
cd myapp
npm start
 查看全部
查看全部 -

React Fiber 16+
查看全部 -
import React, { useState } from 'react'; // 导入React和useState函数
function TodoList() {
const [todos, setTodos] = useState([]); // 创建一个状态变量todos,初始值为空数组
const [inputValue, setInputValue] = useState(''); // 创建一个状态变量inputValue,初始值为空字符串
// 当输入框中的内容改变时调用该函数
function handleInputChange(event) {
setInputValue(event.target.value); // 将输入框的值更新为最新值
}
// 当用户点击添加按钮时调用该函数
function handleAddButtonClick() {
if (inputValue.trim() !== '') { // 首先确保输入框中有内容
setTodos([...todos, inputValue]); // 将新任务添加到todos数组中
setInputValue(''); // 将输入框的值重置为空字符串
}
}
// 当用户点击某个任务的删除按钮时调用该函数
function handleDeleteButtonClick(index) {
const newTodos = [...todos]; // 创建一个新数组,用于存储更新后的任务列表
newTodos.splice(index, 1); // 从新数组中删除指定位置的任务
setTodos(newTodos); // 将新数组设置为todos的新值
}
// 渲染任务列表
const todoListItems = todos.map((todo, index) => (
<li key={index}>
{todo}
<button onClick={() => handleDeleteButtonClick(index)}>删除</button>
</li>
));
// 渲染整个组件
return (
<div>
<h1>Todo List</h1>
<input type="text" value={inputValue} onChange={handleInputChange} />
<button onClick={handleAddButtonClick}>添加</button>
<ul>{todoListItems}</ul>
</div>
);
}
export default TodoList; // 导出TodoList组件
// 上述代码中,我们使用了useState函数来创建两个状态变量:
// - todos:用于存储任务列表,初始值为空数组。
// - inputValue:用于存储输入框中的值,初始值为空字符串。
//
// 我们还定义了三个函数来处理用户的操作:
// - handleInputChange:当输入框中的值改变时调用该函数,将最新的值存储在inputValue状态变量中。
// - handleAddButtonClick:当用户点击添加按钮时调用该函数,将输入框中的值添加到todos数组中,并将输入框的值重置为空字符串。
// - handleDeleteButtonClick:当用户点击某个任务的删除按钮时调用该函数,从todos数组中删除指定位置的任务。
//
// 最后,我们使用map函数将todos数组中的每个任务渲染为一个列表项,并为每个列表项添加一个删除按钮。最终渲染的结果是一个包含输入框、添加按钮、任务列表和删除按钮的todo list应用。
//
// 需要注意的是,我们在渲染列表项时为每个列表项设置了一个唯一的key属性,这是为了帮助React更高效地更新DOM。因为React需要知道哪些元素是新增的、哪些元素是删除的、哪些元素是需要更新的,从而进行最小化的DOM操作,提高应用的性能。查看全部 -
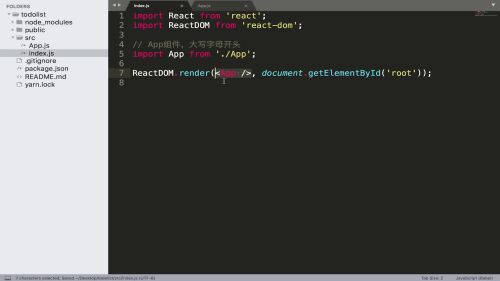
组件就是网页上的一个标签/所有大写字母开头的都是组件
查看全部 -
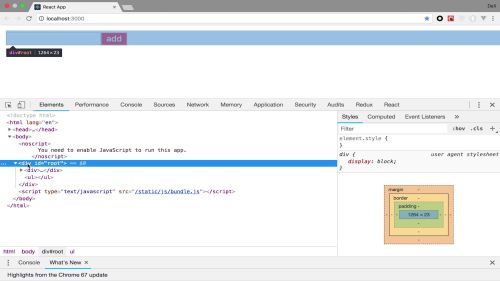
使用 <React.Fragment 标签代替最外层的包括<div 标签
这样的区别是里面的两个标签都是在外层而不会查看源码的时候多一层<div


原来的写法有两层<div 包裹


优雅的写法
import React, {Component, Fragment} from 'react'
那么继承React.Component 就不需要写前面的React.了
<React.Fragment 也可以直接写成 <Fragment

 查看全部
查看全部 -
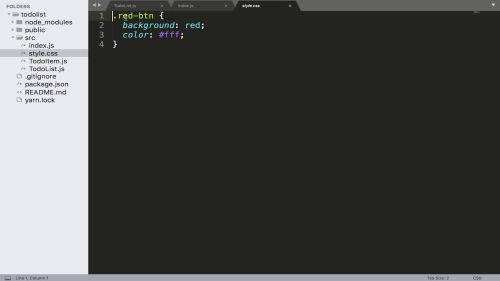
定义一个style.css 样式文件

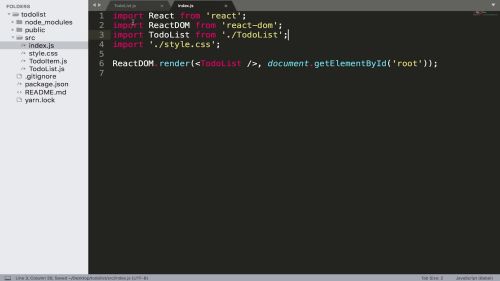
import './style.css' 引入样式

使用样式类
要用className='red-btn',不能使用class= 因为class 是类的关键字
 查看全部
查看全部 -
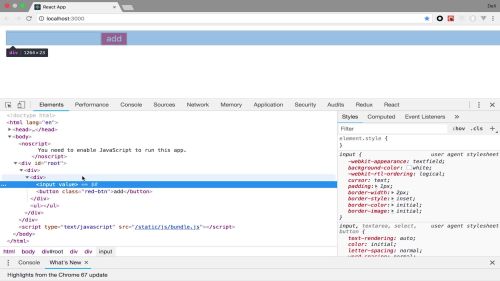
给标签添加样式
方法一:使用style = {{属性: '样式值'}}
第一个{} 花括号是表示是JS表达式,
第二个{} 花括号是表示JS对象。
{}花括号也叫大括号
 查看全部
查看全部 -
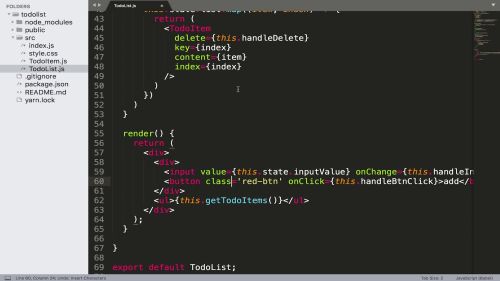
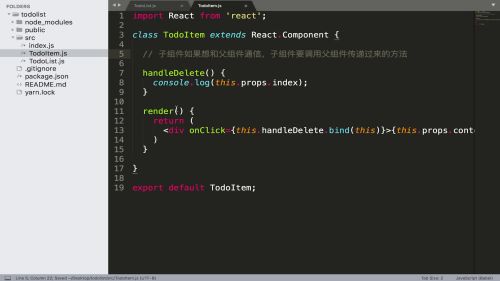
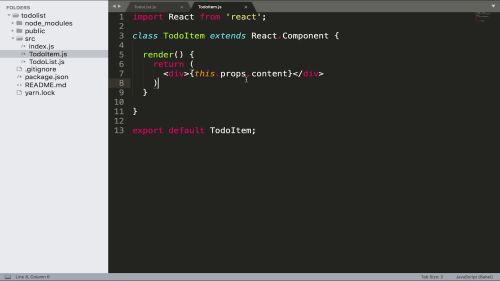
抽离标签里面的代码,定义为函数,直接{函数名}调用即可。
 查看全部
查看全部 -
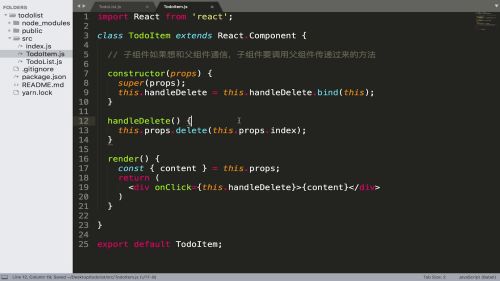
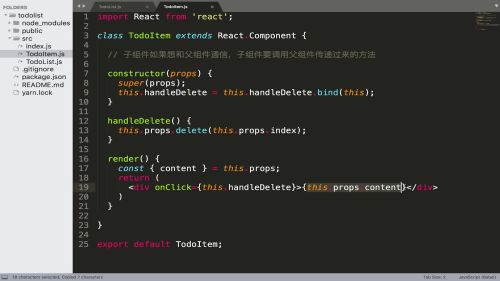
使用 const 定义某变量,代替 this.props

this.props.content 则可使用 const 中的变量名代替
 查看全部
查看全部 -
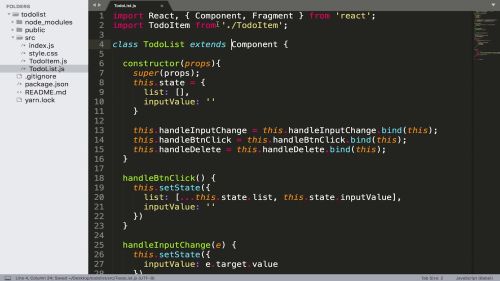
把写在标签里面的bind(this) 提取到 constructor 构造函数中,提升性能


其它子组件也一样,构造函数中定义方法等于bind(this);
 查看全部
查看全部 -
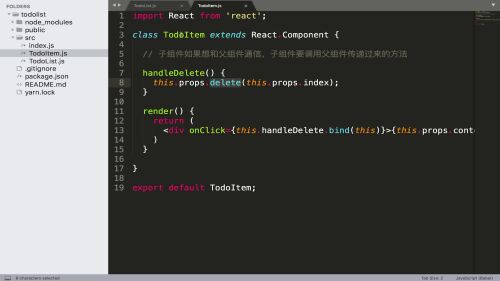
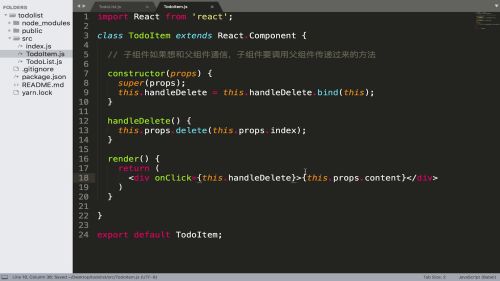
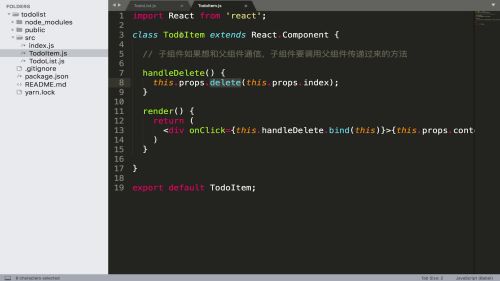
子组件向父组件传值,要调用父组件传递过来的方法
this.props.index 表示获取父组件传递过来的名为index的参数

如:
父组件向子组件传递了名为delete的方法
子组件通过props即可调用父组件传递过来的名为delete的方法,并向方法传递了this.props.index参数值

 查看全部
查看全部 -
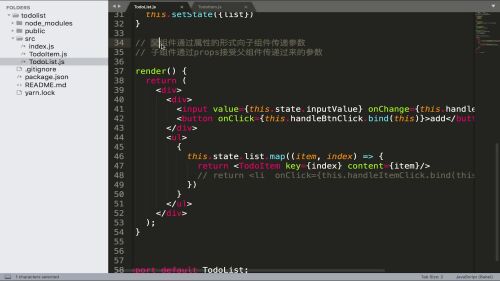
{this.props.xxx}
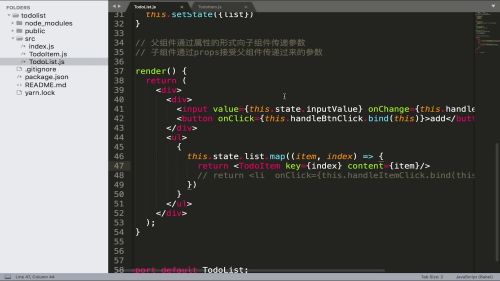
父组件通过属性的形式向子组件传递参数,
子组件通过props接收父组件传递过来的参数。

xxx 为定义传递的参数名

定义传递的参数名 content

赋key={index} 排除没有key值警告
 查看全部
查看全部 -
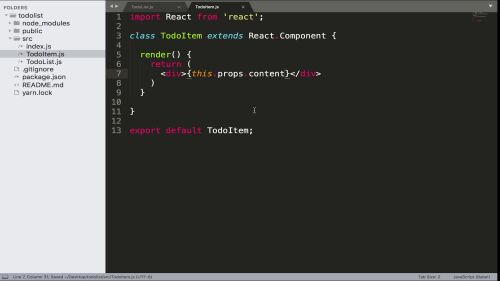
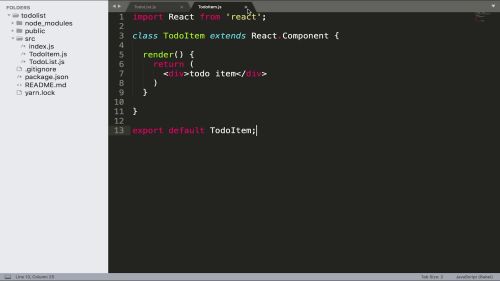
拆分,新建一个小组件
固定语法:
// 引入react
import React from 'react'
// 继承React.Component组件
class TodoItem extends React.Component {
// 返回标签
render() {
<div>xxx xxx</div>
}
}
// 别忘了导出组件
export default TodoItem;

使用自定义组件:
1、导入自定义组件
import TodoItem from './TodoItem';
2、声明并使用自定义组件
<TodoItem />
 查看全部
查看全部
举报







