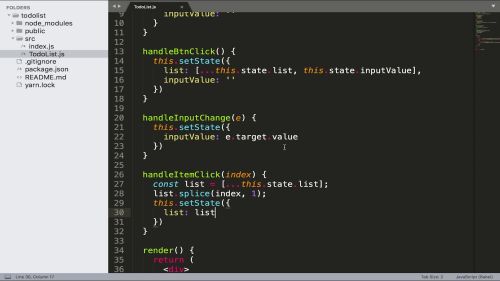
-
const ls = [...this.tate.list]; 表示拷贝list的值到ls
ls.splice(index, 1); 表示删除副本的一个值。
this.setStete ({
list: ls
});

不建议直接操作原来的数组,这样写性能低下,有些新特性无法使用。
即不建议这样写:
this.state.list.splice(index, 1);
this.setState({
list: this.state.list
});
 查看全部
查看全部 -
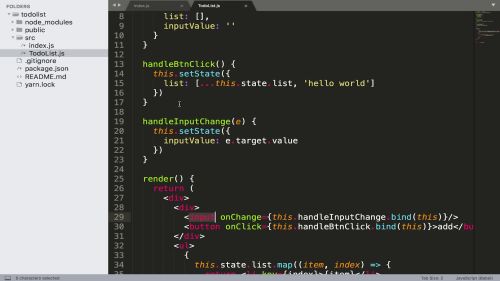
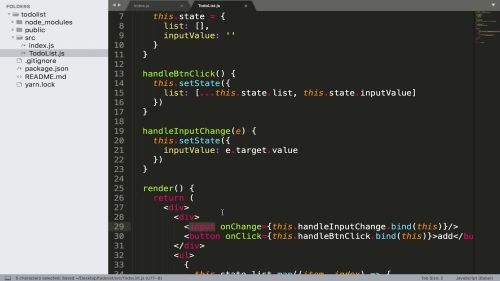
<input 输入标签 添加onChange输入改变事件,绑定某个方法。
console.log(e.target.value); 控制台打印传递输入的值

使用setState传值给定义的inputValue,只要值发生变化界面也跟着刷新
this.setState{
inputValue: e.target.value
}

点击事件获取inputValue的值,this.state.inputVaule

<input value={this.state.inputValue} 表示输入标签的值绑定inputValue当值改变时输入标签也跟着刷新
用于点击事件置空inputValue的值时,<input 标签也变为空。
 查看全部
查看全部 -
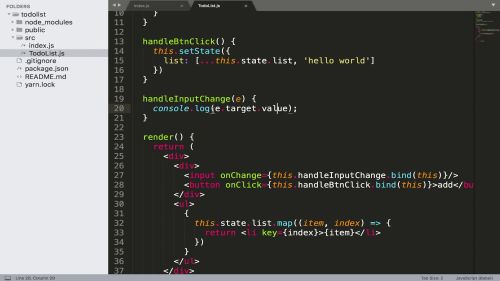
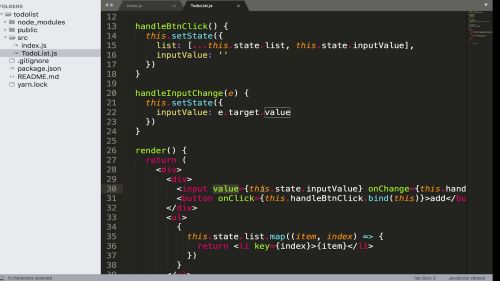
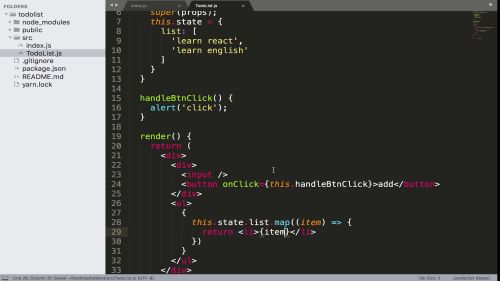
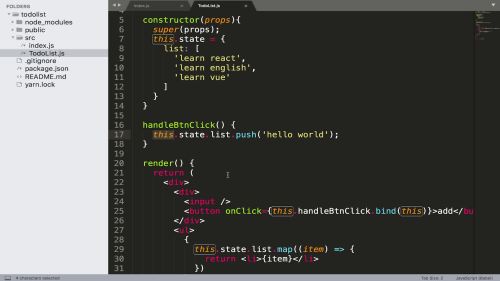
constructor 为组件创建的时候会执行的构造函数。
this.state 为组件数据项,可以存储很多数据内容。

循环获取state定义的list里面的内容
{
this.state.list.map((itxx) => {
return <li>{itxx}</li>
})
}

使用.bind(this) 语句表示绑定父组件,不然子组件里面的this表示当前而无法找到this.state

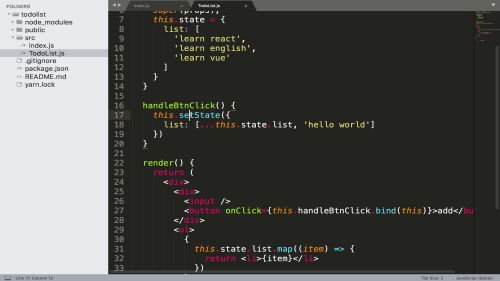
this.state.list.push('xxx'); 无法添加数据到list并改变组件显示,
而需要调用this.setState方法和展开运算符语法添加到list。
setState数据发生变化时界面才会发送变化。

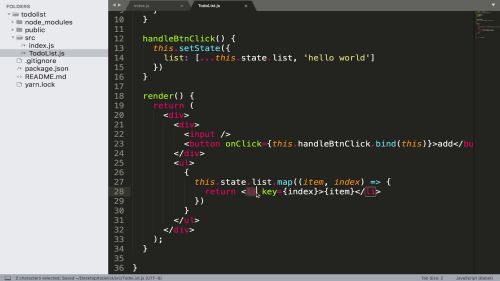
增加第二个参数返回(item, index)index 为list数组的下标,
<li 标签增加 key={index} 去除没有key警告(注意key值不能重复)
 查看全部
查看全部 -
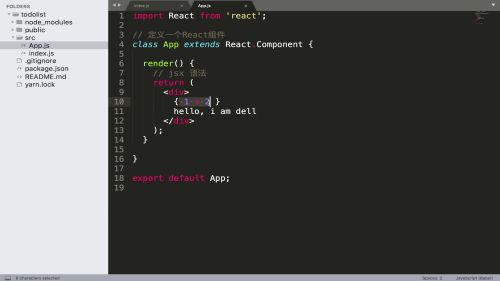
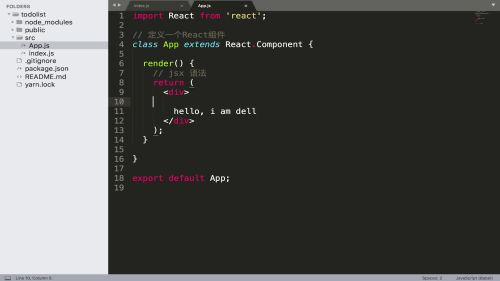
jsx 语法
可以在标签内写JS表达式语句,如:{ 1 + 2}

不能这样写,JS判断语句是会报错的
 查看全部
查看全部 -
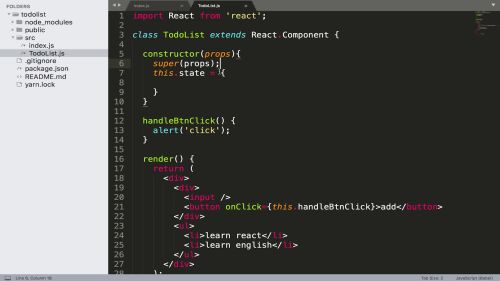
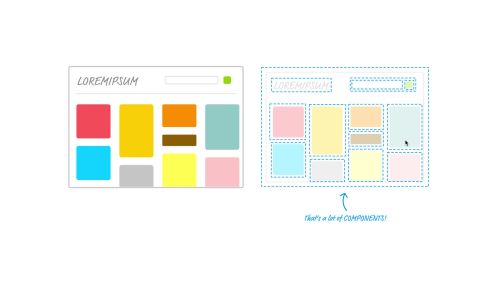
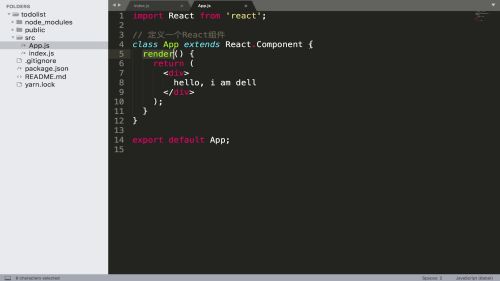
组件是网页上的一部分,可以是一整块,或一个输入框,或一个按钮,或一个显示的区域

React 中以大写开头的都是一个组件。
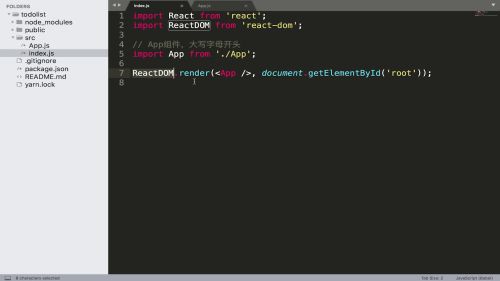
import React from 'react' 表示引入react语法。
引入的'react-dom' 别名ReactDOM 去加载APP这个组件。

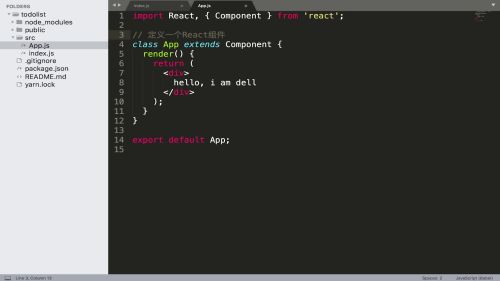
创建一个组件,继承Componect,注意import React, { Component } from 'react';
还要注意Export 表示导出组件。

或这样写,但继承变成:React.Component 组件。
 查看全部
查看全部 -
把页面中方法的.bind(this)全部放到constructor(props)方法中去写,利于提高页面渲染性能。查看全部
-
子组件与父组件进行通信,子组件要调用父组件传过来的方法。即首先要父组件通过属性传一个方法给子组件,子组件再通过一下this.props调用并传参。查看全部
-
父组件向子组件传参,通过标签自定义属性(比如<li content={item)></li>,子组件通过this.props.属性名接受()this.props.centent。查看全部
-
1、用到es6语法:class定义类、类中的constructor()方法、…扩展运算符对数组进行添加删除操作
2、JSX语法:在渲染函数render()返回的HTML要用一个大div包含着,不能有两个及以上的div
3、this指向问题:view层(页面中)使用方法时在()中创this,这样JSX语言中的对应方法的this才能指向当前类实例查看全部 -


ReactFiber是React16之后的版本
查看全部 -
行内样式使用对象的方式编码
| style={{'background': 'red'}}
class改名为 className
| className='add-btn'
导入样式文件
| import './style.css'
如果不想render最外层div,使用 React.Fragment标签
| <React.Fragment>
| <div>...</div>
| <ul>{this.getTodoItems()}</ul>
| </React.Fragment>
查看全部 -
将this绑定放到结构方法中,能提高性能
this.handleInputChange = this.handleInputChange.bind(this); this.handleBtnClick = this.handleBtnClick.bind(this); this.handleItemChange = this.handleItemChange.bind(this);
给render()里面的 return 加上括号,方便写多行
return ( <TodoItem deleteItem={this.handleItemChange} key={index} content={item} /> )使用ES6 解构赋值的写法
const { deleteItem, index} = this.props; deleteItem(index)把代码量比较多的item提取成方法
getTodoItems(){ return ( this.state.list.map((item, index) => { return ( <TodoItem deleteItem={this.handleItemChange} key={index} content={item} /> ) }) ) }<ul>{this.getTodoItems()}</ul>查看全部 -
父组件将数组索引传给子组件
| <TodoItem delete={this.handleItemChange.bind(this)} key={index} content={item} />
通过 index属性传递数组下标
子组件通过 props.index 获得下标
子组件跟父组件通信,需要调用父组件传递过来的方法
| this.props.delete(index)
父组件通过属性给子组件传参,子组件通过事件跟父组件通信
查看全部 -
拆分TodoItem组件
import React from "react"; class TodoItem extends React.Component { render(){ return ( <div>{this.props.content}</div> ) } } export default TodoItem;React有父子组件的概念,TodoList为父组件,TodoItem为子组件,
父组件通过属性给子组件传参
| <TodoItem content={item} />
子组件通过props接收父组件参数
| <div>{this.props.content}</div>
查看全部 -
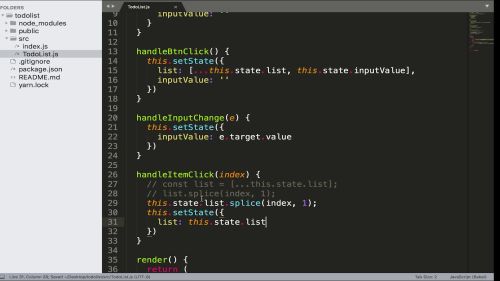
React不直接操作DOM,删除功能操作的是数据
通过数据下标做删除功能,下标一般用数据库id,实在没办法采用数组索引
通过 splice方法做数组删除
| list.splice(index, 1);
尽量不要直接操作 state数据,而是复制出一个副本
| const list = this.state.list;
handleItemChange(index){ const list = this.state.list; list.splice(index, 1); this.setState({ list }) }查看全部
举报





