-
constructor初始化
react用this.setState 往里面赋值
查看全部 -
JSX只能写表达式,不能写语句 像if这种
查看全部 -
index.js 是入口,引入React帮助我们理解语法,ReactDOM可以帮我们把组建渲染到组件上,App是一个组件,App.js就是一个组件
定义组件:class 名称 extends React.Component 显示的内容是render函数里面的return的内容
export default 名称 是导出 这样子其他地方才可以导入
查看全部 -
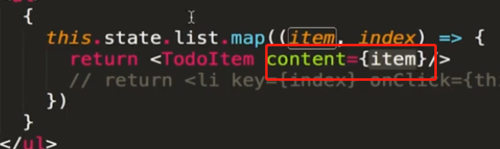
父组件通过属性的形式向子组件传递参数
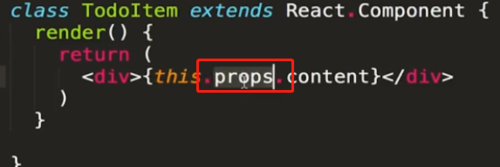
子组件通过props接受父组件传递过来的参数
查看全部 -
React
大写字母开头的名称都是组件
引入react为了理解组件的相关语法
引入reactdom为了让组件渲染到HTML文件的标签中
组件的的创建:
class 组件名 extends Component{
render(){ //必有函数,负责要显示的内容
return(
要显示的内容
); }}
index.js是入口;App.js是组件的定义
查看全部 -
工程代码入口:index.js查看全部
-
待查询 pwa查看全部
-
这老师的讲课风格真的没得比 真的很棒查看全部
-
子组件和父组件之间的参数传递
父组件通过定义参数的形式传递,子组件通过props来接收

 查看全部
查看全部 -
在正文中加入花括号 可以写js表达式 但不能写js的语句 {1+2}对
{if(true){return 1+2}}错
查看全部 -
快速新建react项目
进入react官网---右边 create react app
https://react.docschina.org/docs/create-a-new-react-app.html往下翻create react app---下方有构建过程
查看全部 -
<React.Fragment></React.Fragment>可代替根元素 <div></div>
查看全部 -
样式语法一:
标签内样式:style = {{ 键:值1,键:值2,... }}
样式语法二:
class 属性绑定:注意标签内避免 class 关键词重复,改用 className
查看全部 -
父组件通过属性的形式向子组件传递参数,子组件通过 props 接受父组件传递过来的参数
子组件如果想和父组件通信,子组件要调用父组件传递过过来的方法
查看全部 -
为什么循环产生的组件中要利用 key 这个特殊的 prop?
Keys 负责帮住 React 跟踪列表中哪些元素被改变,添加,删除。React 利用子元素的 key 再比较两棵树的时候,快速得知一个元素时新的还是刚刚被移除。没有 Keys , React 也就不知道当前哪一个的 item 被移除了。
查看全部
举报









