-
列表到底顯示多少項,是由父組件的 list 數據決定的。
當你點擊子組件的時候,希望實踐刪除功能,所以子組件要告訴父組件要刪除 list 裡面的某個數據。
子組件如果要和父組件通信,子組件要調用父組件傳遞過來的方法。<TodoItem delete={this.handleDelete.bind(this)} ....>
查看全部 -
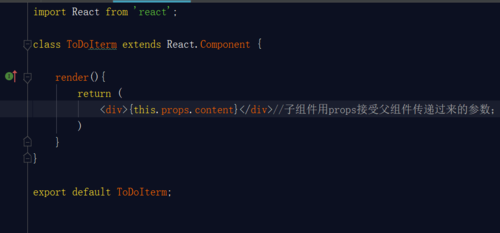
子組件通過 props 的形式來接受到父組件傳遞過來的參數。
TodoItem接受你傳遞過來的 content 的內容{this.props.content}查看全部 -
父組件透過屬性的形式向子組件傳遞參數
此例為:
以一個 content 參數的形式傳給 TodoItem查看全部 -
儘量不要直接修改state裡面的數據,而是生成一個副本去修改後再去賦值
ES6中,若鍵和值同名稱,可以省略成
this.setState({list})查看全部 -
<li key={index} onClick={this.handleItemDelet.bind(this,)}>{item}</li>把 index參數傳進去
查看全部 -
再完善一點
當按下 add 按鈕後,要把 input 框的內容清掉
inputValue:''
並且我要讓我的 input 對應的 value值再和 this.state.value 做一個綁定,也就是只要 inputValue發生了變化,我的 value值就變了,那麼頁面上 input框裡面的內容就改變了<input value={this.state.inputValue} ...
查看全部 -
state 裡面再增加一個數據 inputValue
當input恇只要有變化,就會觸發 onChange這個事件並且會接收一個 event 事件對象。當我拿到值的時候,我要去改 inputValue 變成 e.target.value 。這樣只要 input 框發生變化,那麼我的數據項裡面的 inputValue 就會變成 input框裡面的內容。
然後我再去點擊按鈕新增的時候,這時 hello world 我們可以換個內容, this.state.inputValue 就可以了查看全部 -
不想要讓他報這個警告
在我們循環展示 list 裡面每一項的時候,React要求我們,每一項的內容返回的時候,標籤上必須要有 key值
this.state.list.map((item, index) => {
return <li key={index}>{item}</li>
})
查看全部 -
雖然沒有報錯了,但按下 add按鈕,沒有添加數據
在 REACT 中要改變 state 裡面的數據,你不要直接調用 this.state.list.push('hello world')去改變數據,而是要使用 REACT 提供給我們的方法:
this.setState(
)範例中使用 ES6 語法, ... 表示展開運算符,也就是把之前 list 裡面的三個資料放在前面,也就是新的 list 裡面會包含老的 list內容,同時又往 list 裡面增加 hello world 內容。
當數據發生變化的時候,React會自動重新的執行 render函式來渲染畫面查看全部 -
報錯 :找不到 this.state
因為當 button被點擊的時候,是指向 TodoList 組件,但當這個handleBtnClick() 函數運行的時候,裡面的this是指向 button這個按鈕了,而這個 button當然沒有 state 這個東西。
我們點擊 button 運行 handleBtnClick() 的時候,函數裡面的this指向 TodoList 不要指向 button,我們可以這樣寫,我讓這函數的this和外層的this綁定。this.handleBtnClick.bind(this)
查看全部 -
REACT中不再是操作DOM,而是面向數據編程。
construct是構造函式 (ES6),在組件創建的一瞬間會執行
state是數據存放的位置,比如這裡的 list查看全部 -
原因事件是小寫的c,而 react的事件是大寫的C,onClick。
JSX裡面寫要寫個JSX表達式的話,一定要用 {} 包裹起來查看全部 -
報錯原因
render()函數 return出去的內容,只能是一個大的JSX。
所以這兩個小的JSX區塊一定要包裹在一個大的JSX裡面。查看全部 -
react 是面向数据编程
更改数据用 this.setState()
查看全部 -
import React from 'react'; import ToDoIterm from './ToDoIterm'; //React避免 Dom 操作,主要是面向数据操作; class ToDoList extends React.Component{ //state存放数据的地方; constructor(props){ super(props); this.state = { list:[], inputValue:'' } } //修改state用setState; handleBtnClick(){ this.setState({ list:[ ...this.state.list,//...:数组展开符; this.state.inputValue ], inputValue:''//为了让点击后input值清空; }); } //监听input值变化; handleBtnChange(e){ this.setState( { inputValue:e.target.value //获取变化值; } ); } //删除点击的列表项; handleItemDelet(index){ //这一步相当于复制list(即副本);在React中对state数据进项操作时,建议对副本操作,提高代码可调实性; const list = [...this.state.list]; list.splice(index,1); this.setState({ list //list : list的简化,在es6中当key=value时可简化; }) } render(){ return ( <div> <div> <input value={this.state.inputValue} onChange={this.handleBtnChange.bind(this)}></input> <button onClick={this.handleBtnClick.bind(this)}>add</button> </div> <ul> {this.state.list.map((iterm,index)=>{ //循环list; return <ToDoIterm key={index} content={iterm}/>;//父组件以参数的形式向子组件传递参数; //return <li key={index} onClick={this.handleItemDelet.bind(this,index)}>{item}</li> })} </ul> </div> ); } } export default ToDoList; 查看全部
查看全部
举报




