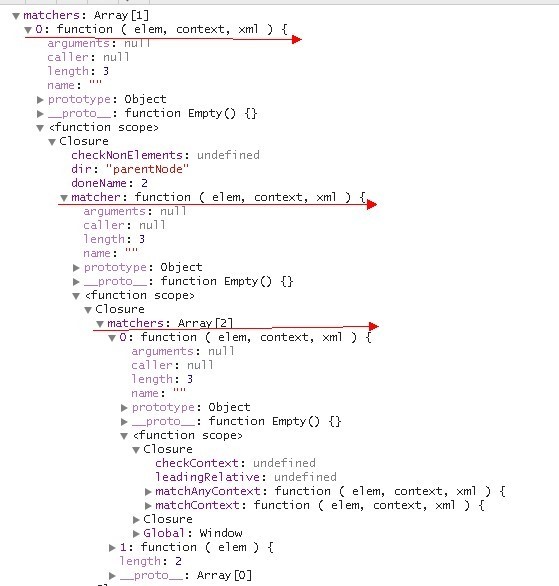
这是第一组终极匹配器的生成流程了,可见过程极其复杂,被包装了三层,依次:
addCombinator elementMatcher Expr.relative
三个方法嵌套处理出来的结构:

然后继续分解下一组,遇到关系选择器又继续依照以上的过程分解,但是有一个不同的地方,下一个分组会把上一个分组给一并合并了。
所以整个关系就是一个依赖嵌套很深的结构,最终暴露出来的终极匹配器其实只有一个闭包,但是有内嵌很深的分组闭包了,依照从左边往右依次生成闭包,然后把上一组闭包又push到下一组闭包。
就跟栈是一种后进先出的数据结构一样处理了,所以在最外层也就是:
type=["checkbox"]
我们回到superMatcher方法的处理了,在遍历seed种子合集,依次匹配matchers闭包函数,传入每一个seed的元素与之匹配(这里就是input),在对应的编译处理器中通过对input的处理,找到最优匹配结果:
function( elem, context, xml ) {
var i = matchers.length;
while ( i-- ) {
if ( !matchers[i]( elem, context, xml ) ) {
return false;
}
}
return true;
} :
这里注意了,是i--,从后往前找,所以第一次开始匹配的就是:
check: "checkbox" name: "type" operator: "="
那么就找到对应的Attr处理方法:
Sizzle.attr( elem, name )
传入elem元素就是seed中的input元素,找到是否有'type'类型的属性,比如:
<input type="text">"
所以第一次匹配input就出错了,返回的type是text,而不是我们需要的'checkbox',这里返回的结果就是false,所以整个之后的处理就直接return了,继续拿出第二个input。
继续上一个流程,这时候发现检测到的属性:
var result = Sizzle.attr( elem, name ); result: "checkbox"
此时满足第一条匹配,然后继续 i = 0
!matchers[i]( elem, context, xml )
找到第0个编译函数:
addCombinator
如果是不紧密的位置关系,那么一直匹配到true为止,如祖宗关系的话,就一直找父亲节点直到有一个祖先节点符合规则为止。
直接递归调用:
matcher( elem, context, xml )
其实就是下一组闭包队列了,传入的上下文是 div.aaron,也就是<input type="checkbox">的父节点:
function (elem, context, xml) {
var i = matchers.length;
//从右到左开始匹配
while (i--) {
//如果有一个没匹配中,那就说明该节点elem不符合规则
if (!matchers[i](elem, context, xml)) {
return false;
}
}
return true;
}
依照上面的规则,这样递归下去了,一层一层的匹配,可见它原来不是一层一层往下查,却有点倒回去向上做匹配、过滤的意思。Expr里面只有find和preFilter返回的是集合。
尽管到这里暂时还带着一点疑问,但是我想Sizzle最基本的“编译原理”应该已经解释清楚了。
请验证,完成请求
由于请求次数过多,请先验证,完成再次请求
打开微信扫码自动绑定
绑定后可得到
使用 Ctrl+D 可将课程添加到书签
举报
目前暂无任何问答

实战

实战

实战

实战

实战