【金秋打卡】第13天 webpack 处理 Typescript
课程名称:TypeScript封装播放器组件
课程章节: 第2章 Webpack搭建项目环境 2.5
主讲老师:西门老舅
课程内容:
今天学习的内容是在 webpack 中编译打包 TypeScript。
处理 TS 文件
安装依赖:
$ npm install -D typescript ts-loader
- typescript:编译 .ts 为 .js
- ts-loader:webpack 使用它,调用 typescript 模块来处理 .ts 文件
编译 .ts 时需要有一个配置文件来指导,所以使用 tsc 命令来初始化一个配置文件:
npx tsc --init
下面是默认生成的 ts 配置:
{
"compilerOptions": {
"target": "es2016",
"module": "commonjs",
"esModuleInterop": true,
"forceConsistentCasingInFileNames": true,
"strict": true,
"skipLibCheck": true
}
}
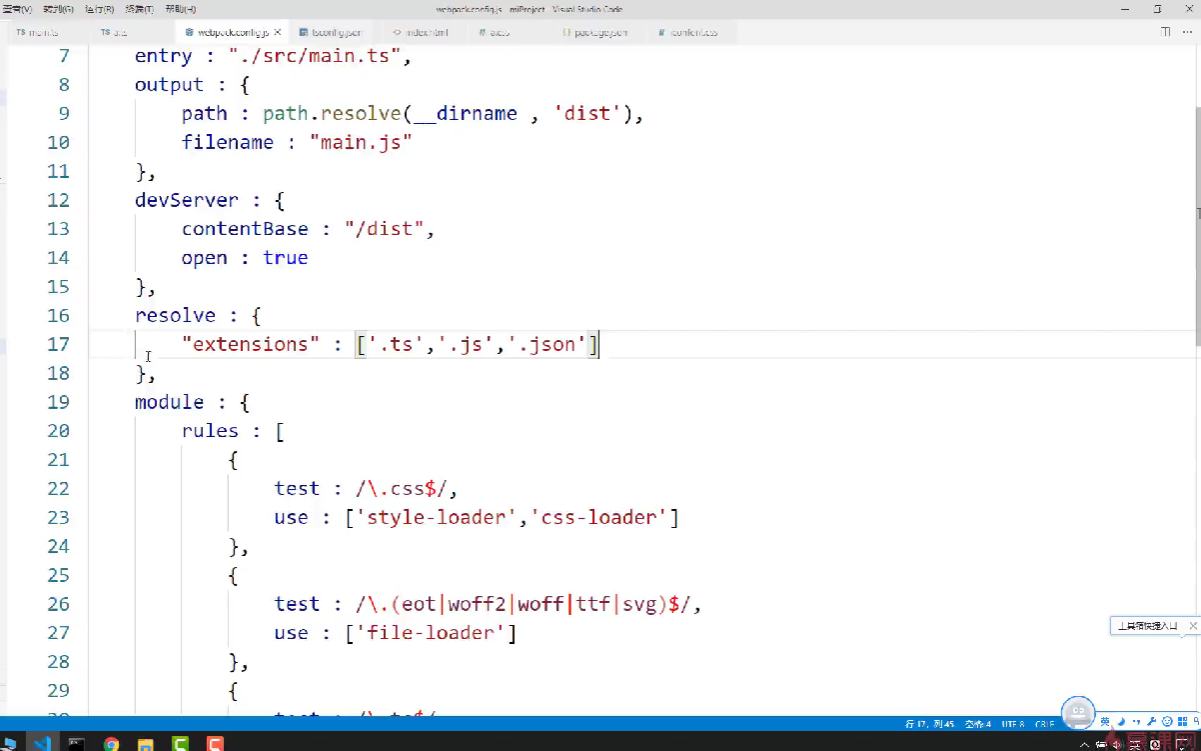
增加 webpack 配置,处理 .ts 类型的模块:
module.exports = {
mode: 'development',
entry: './src/index.ts',
resolve: {
// 增加 webpack 能识别的扩展类型
extensions: ['.ts', '.js', '.json']
},
module: {
rules: [
// 使用 ts-loader 处理 ts 模块
{
test: /\.ts$/,
use: ['ts-loader'],
exclude: /node_modules/
}
]
}
编辑项目入口文件:
import './index.css'
let message: string = 'hello'
document.body.innerHTML = message
执行打包命令,看下结果:
$ npm run dev
课程收获
本节课学习了如何在 webpack 中编译打包 TypeScript,主要是利用 typescript 编译器来编译 .ts为 .js 文件。为了让 webpack 能识别 ts 模块,还需要配置 ts-loader 和扩展名。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦