【金秋打卡】第11天 搭建 webpack 开发环境
课程名称:TypeScript封装播放器组件
课程章节: 第2章 Webpack搭建项目环境 2.1 2.2
主讲老师:西门老舅
课程内容:
今天学习的内容是使用 webpack 搭建 TypeScript 的开发环境。
首先计算机要安装好 Node 环境。在安装 Node 时会一并安装上 npm 包管理工具。
node -V
npm -V
新建一个项目目录,并初始化项目:
mkdir mi-project
cd mi-project
npm init -y
安装 webpack 工具:
npm install -D webpack webpack-cli
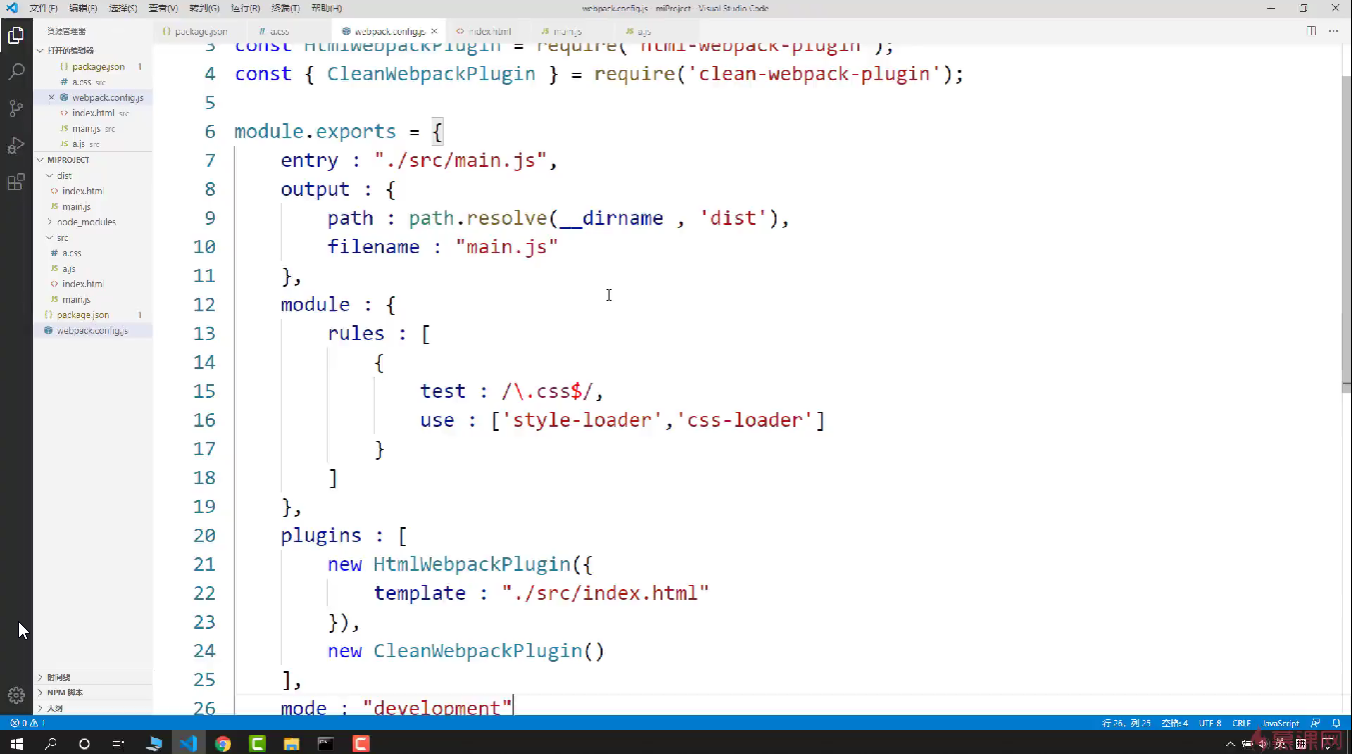
新建 webpack 的配置文件,它使用 CommonJS 规范导出一个配置对象:
const path = require('path')
module.exports = {
mode: 'development',
// 入口文件必须是 ./ 开头的相对路径或绝对路径
entry: './src/index.js',
output: {
filename: 'index.js',
// 输出路径必须为 绝对路径
path: path.resolve(__dirname, './dist')
}
}
安装 css-loader,style-loader 处理样式文件:
npm install -D css-loader style-loader
进行配置:
const path = require('path')
module.exports = {
// ...
// modules 用来配置处理模块
module: {
// rules 是一个数组, 每一项是针对某类模块的一种配置;可以有若干个配置
rules: [
// 规则有几个常用的属性
{
// 通过正则表达式指定匹配的模块类型
test: /\.css$/,
// 使用哪种 loader 进行处理
// loader 的生效是有顺序的,从右到左,也就是先用 css-loader 处理 webpack 能识别的内容,再经 style-loader 将样式插入到页面中
use: ['style-loader', 'css-loader'],
}
]
}
}
html-webpack-plugin 插件的使用
安装插件:
npm install -D html-webpack-plugin
在项目根目录创建一个 index.html 模板文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>TypeScript 开发播放器组件</title>
</head>
<body>
</body>
</html>
配置:
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
// ...
plugins: [
new HtmlWebpackPlugin({
template: './index.html'
})
]
}
自动清理插件
npm install -D clean-webpack-plugin
该插件的默认配置,会自动清理 dist 目录:
const { CleanWebpackPlugin } = require('clean-webpack-plugin')
module.exports = {
// ...
plugins: [
new HtmlWebpackPlugin({
template: './index.html'
}),
new CleanWebpackPlugin(),
]
}
课程收获
本节课掌握了 webpack 构建工具的基本使用,学习了处理样式的 loader 和提供html模板的插件,和清理目录的插件的使用。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦