uni-app是什么?
uni-app 是一个使用 Vue.js 开发跨平台应用的前端框架,开发者编写一套代码,可编译到iOS、Android、H5、小程序等多个平台。
需求
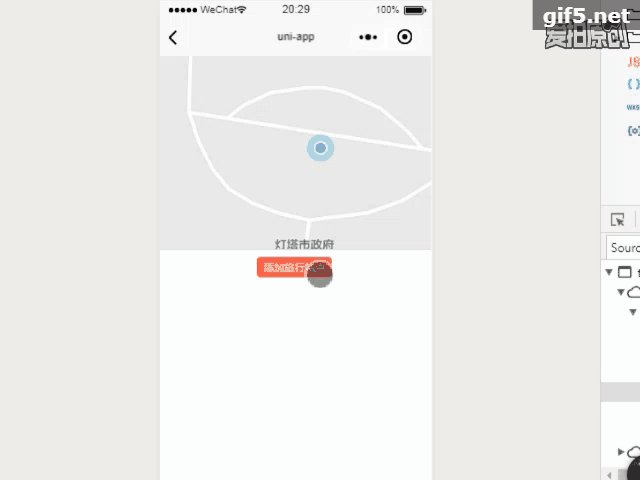
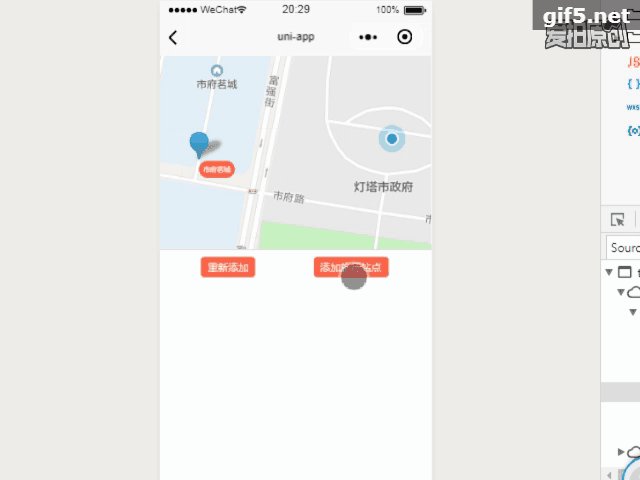
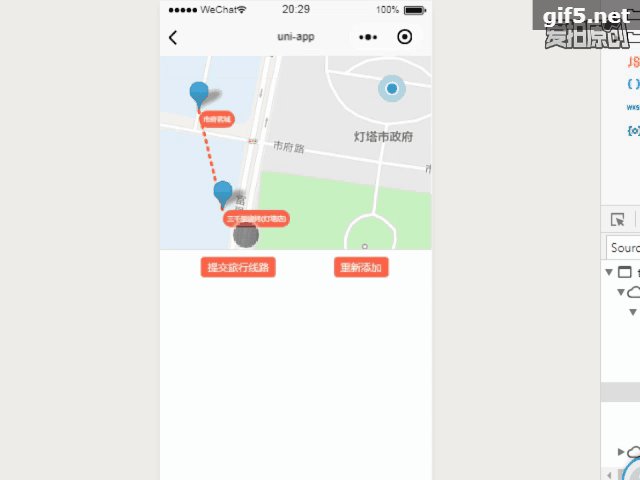
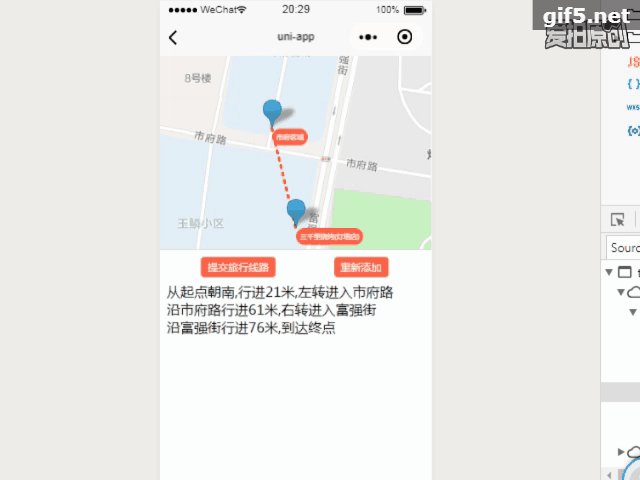
位置定位,选择地图两点进行连线,实现步行导航功能。
核心代码
地图密钥和url配置。
var config = {
key: '',
url:'https://apis.map.qq.com/ws/direction/v1/walking/?'
}
module.exports = config;
uni-app请求封装。
import config from './config.js'
class HTTP {
request(params) {
if (!params.method) {
params.method = 'GET'
}
if (!params.data) {
params.data = '';
}
uni.request({
url: config.url + params.url,
method: params.method,
data: params.data,
dataType: 'json',
success:function(res) {
params.success(res)
}
});
}
}
export {
HTTP
}
布局实现。
<template>
<view class="page-body">
<view class="page-section page-section-gap">
<map :id="myMap" style="width: 100%; height: 550rpx;" :latitude="data.latitude" :longitude="data.longitude" :markers="data.markers"
:includePoints="data.includePoints" :polyline="data.polyline" show-location></map>
</view>
<view class='content-container'>
<view class='content'>
<view class='post-container'>
<view class='post' @tap='postData' v-if="data.plans.length == 2">
<view>提交旅行线路</view>
</view>
<view class='post' @tap='clear' v-if="data.plans.length > 0">
<view>重新添加</view>
</view>
<view class='post' @tap='chooseLocation' v-if="data.plans.length < 2">
<view>添加旅行站点</view>
</view>
</view>
<view class='item' v-for="(item,index) in data.steps" :key="index">
<view>{{item.instruction}}</view>
</view>
</view>
</view>
</view>
</template>
核心逻辑代码。
var config = require('../../../libs/config.js');
import {HTTP} from '../../../libs/http.js'
let http = new HTTP;
export default {
data() {
return {
data: {
steps: {},
canPost: true,
latitude: 0,
longitude: 0,
line_address: [],
plans: [],
travelDistance: 0,
includePoints: [],
markers: [],
polyline: [{
points: [],
color: "#FF4500",
width: 3,
dottedLine: true,
arrowLine: true
}]
}
}
},
onLoad() {
let _this = this;
uni.getLocation({
type: 'wgs84',
success: function(res) {
var latitude = res.latitude
var longitude = res.longitude
let includePoints = _this.data.includePoints;
includePoints.push({
longitude: longitude,
latitude: latitude
})
_this.latitude = latitude,
_this.longitude = longitude
_this.includePoints = includePoints
}
})
},
onReady() {
uni.createMapContext("myMap");
},
methods: {
chooseLocation: function() {
let _this = this;
uni.chooseLocation({
success: function(res) {
let plans = _this.data.plans;
let plan = {
id: plans.length,
name: res.name,
address: res.address,
latitude: res.latitude,
longitude: res.longitude
};
_this.data.line_address.push({
latitude: res.latitude,
longitude: res.longitude
})
plans.unshift(plan);
_this.plans = plans
//画线
let polyline = _this.data.polyline;
let points = polyline[0].points;
points.push({
longitude: res.longitude,
latitude: res.latitude
})
polyline[0].points = points;
_this.polyline = polyline
//视野缩放
let includePoints = _this.data.includePoints;
includePoints.push({
longitude: res.longitude,
latitude: res.latitude
})
//标记坐标点
let markers = _this.data.markers;
markers.push({
id: markers.length - 1,
latitude: res.latitude,
longitude: res.longitude,
width: 50,
height: 50,
label: {
content: res.name,
fontSize: 8,
bgColor: "#FF6347",
color: "#FFFFFF",
padding: 5,
borderRadius: 10
}
});
_this.data.polyline = polyline,
_this.data.includePoints = includePoints,
_this.data.markers = markers
},
fail: function(err) {
console.log(err)
},
complete: function(res) {}
})
},
/**
* 提交旅行计划
*/
postData: function() {
let _this = this;
uni.showModal({
title: '温馨提示',
content: '你确定要提交旅游线路吗?',
success: function(res) {
if (res.confirm) {
_this.getLine()
} else if (res.cancel) {
console.log('用户点击取消')
}
}
})
},
/**
* 用户点击取消
*/
clear: function() {
let _this = this;
uni.showModal({
title: '温馨提示',
content: '你确定要重新制定旅游线路吗?',
success: function(res) {
if (res.confirm) {
_this.data = {
canPost: true,
latitude: 0,
longitude: 0,
plans: [],
line_address: [],
travelDistance: 0,
includePoints: [],
markers: [],
polyline: [{
points: [],
color: "#FF4500",
width: 3,
dottedLine: true,
arrowLine: true
}]
}
} else if (res.cancel) {
console.log('用户点击取消')
}
}
})
},
/**
*获取步行导航
*/
getLine: function() {
var _this = this
let url = 'from=' + _this.data.line_address[0].latitude + ',' +
_this.data.line_address[0].longitude + '&to=' + _this.data.line_address[1].latitude + ',' + _this.data.line_address[
1].longitude + '&key=' + config.key;
http.request({
url: url,
success: function(res){
_this.data.steps = res.data.result.routes[0].steps
}
})
}
}
}
效果展示。
点击查看更多内容
1人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦