基于uni-app+vue开发仿微信聊天室|仿微信界面|红包|朋友圈
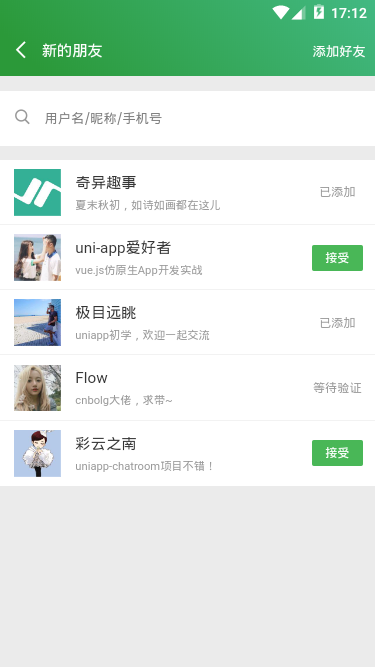
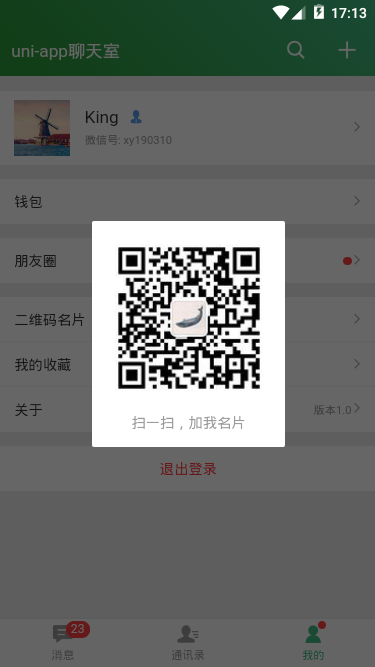
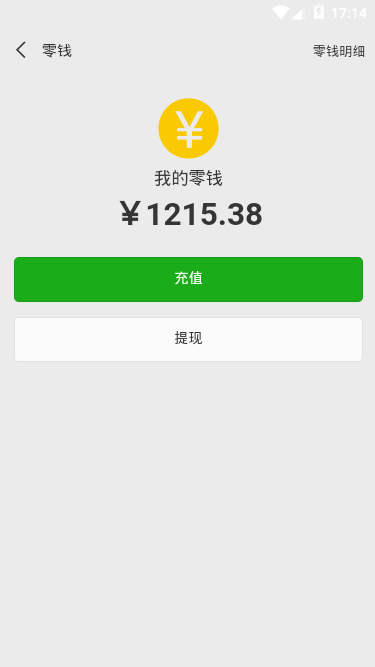
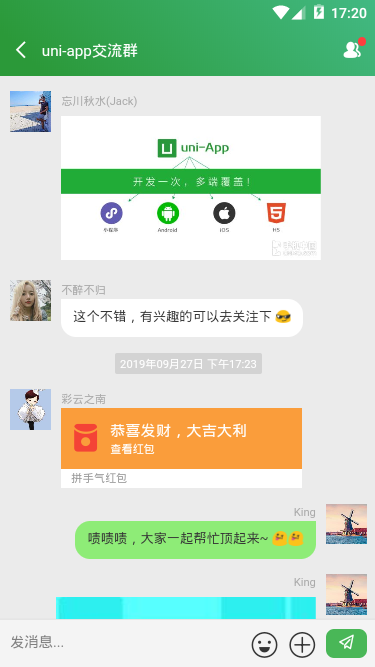
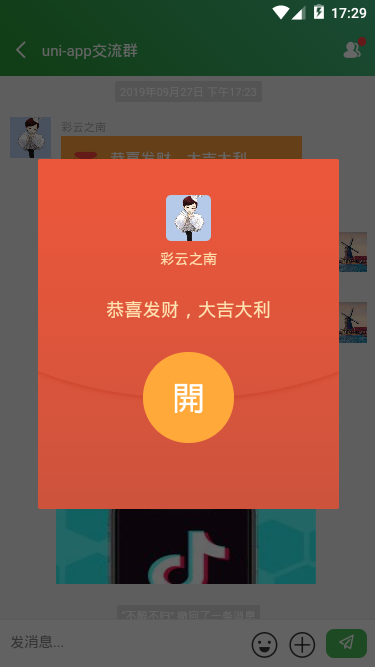
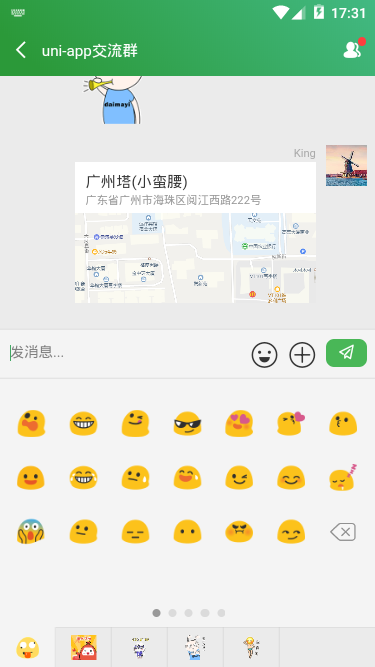
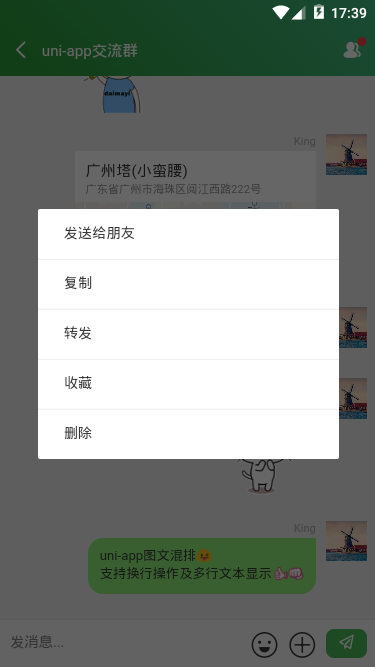
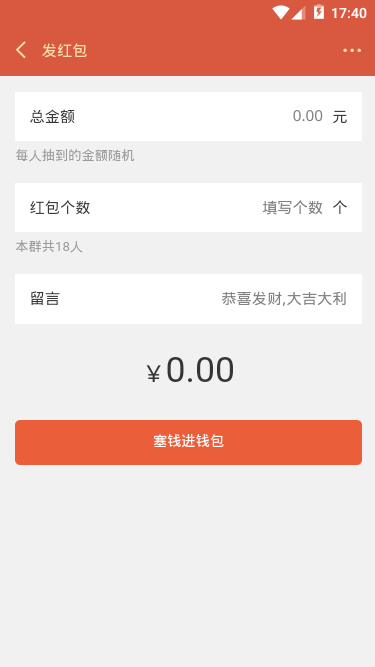
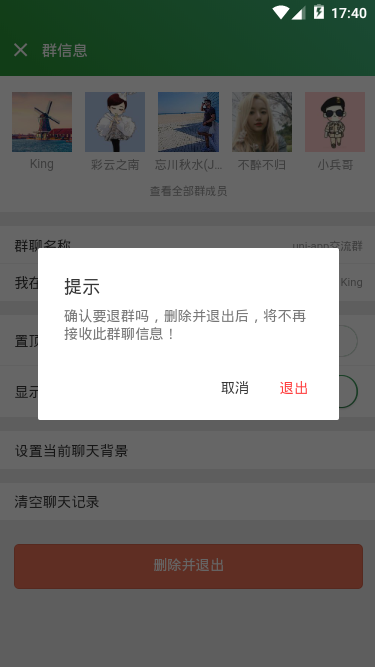
运用vue及小程序api语法使开发更加方便,聊天室实现了发送图文消息、表情(gif动图),图片预览、地图位置、红包、仿微信朋友圈等功能
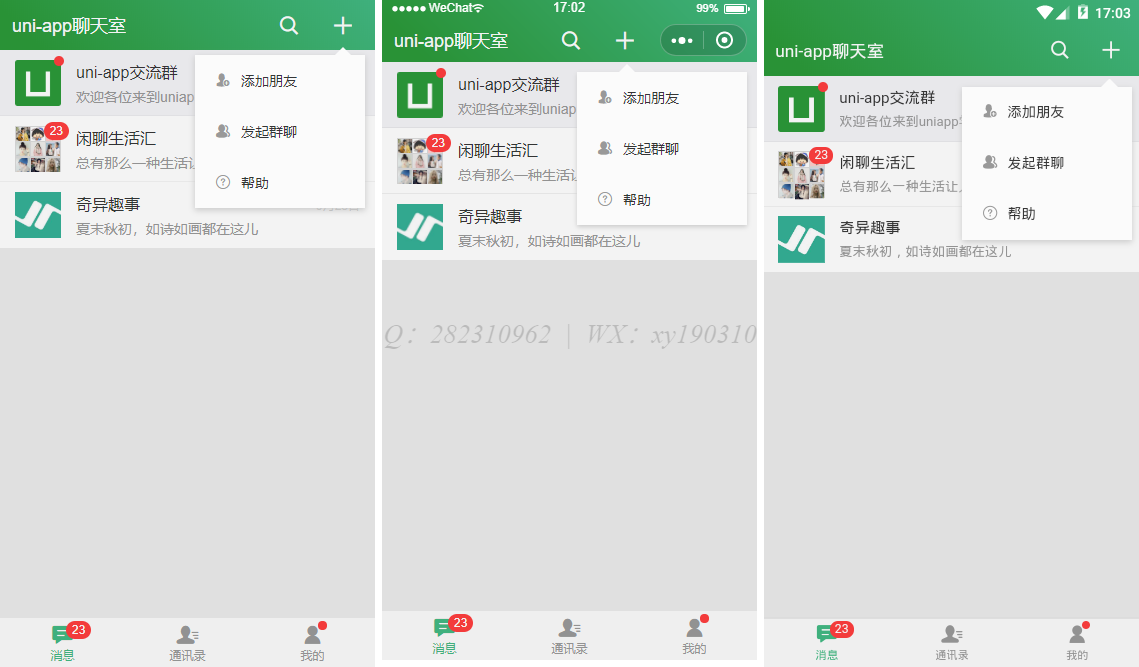
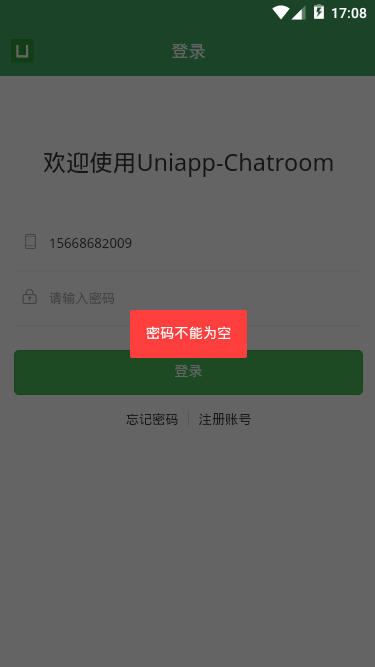
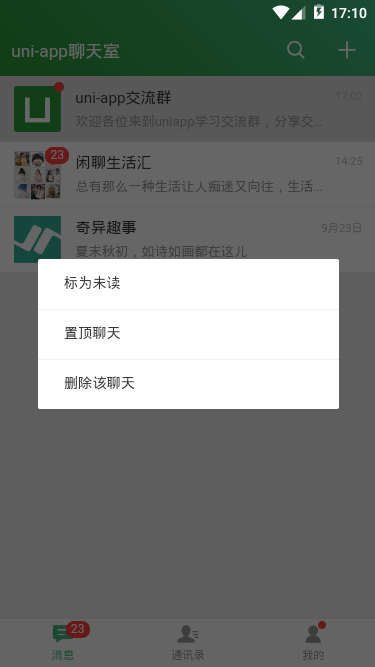
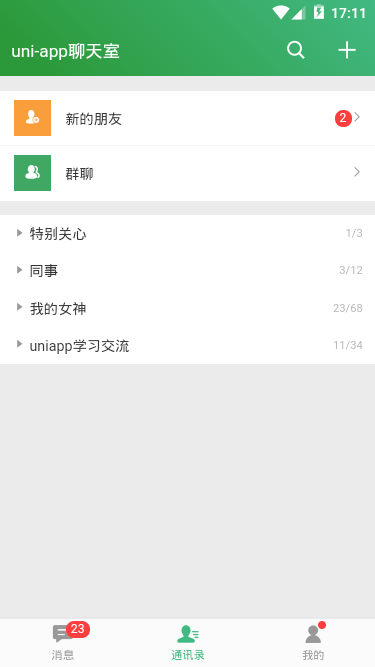
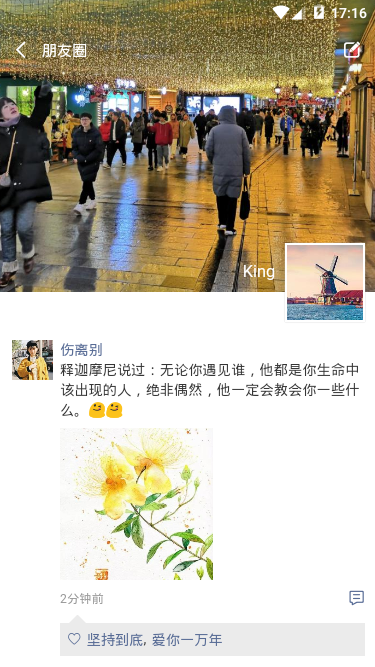
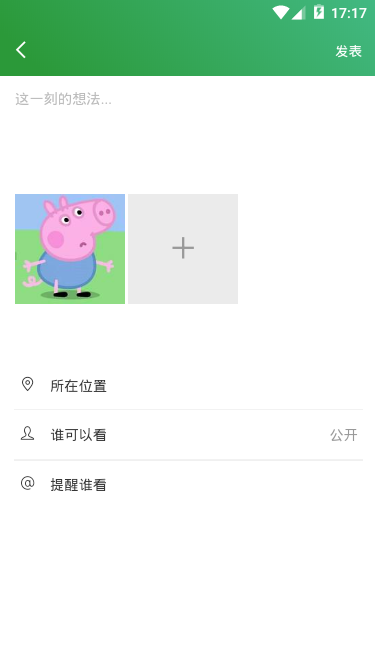
效果图
技术栈
- 编辑器:HBuilder X
- 技术框架:uni-app + vue
- 状态管理:Vuex
- iconfont图标:阿里字体图标库
- 自定义导航栏 + 底部Tabbar
- 弹窗组件:uniPop(基于uni-app封装模态弹窗)
- 测试环境:H5端 + 小程序 + App端(三端均兼容)
前段时间就有使用uni-app进行自定义导航栏及自定义弹窗组件~
https://www.cnblogs.com/xiaoyan2017/p/11531238.html
https://www.cnblogs.com/xiaoyan2017/p/11589149.html
引入公共组件及样式
import Vue from 'vue'
import App from './App'
// >>>引入css
import './assets/fonts/iconfont.css'
import './assets/css/reset.css'
import './assets/css/layout.css'
// >>>引入状态管理
import store from './store'
Vue.prototype.$store = store
// >>>引入公共组件
import headerBar from './components/header/header.vue'
import tabBar from './components/tabbar/tabbar.vue'
import popupWindow from './components/popupWindow.vue'
Vue.component('header-bar', headerBar)
Vue.component('tab-bar', tabBar)
Vue.component('popup-window', popupWindow)
// >>>引入uniPop弹窗组件
import uniPop from './components/uniPop/uniPop.vue'
Vue.component('uni-pop', uniPop)
Vue.config.productionTip = false
App.mpType = 'app'
const app = new Vue({
...App
})
app.$mount()
uniapp实现朋友圈功能
如何实现微信朋友圈页面向下滚动,顶部导航栏由透明变背景色,通过onPageScroll函数实现自定义导航上下滑动自动调整导航栏的透明度
/**
* @tpl 朋友圈模板
*/
<template>
<view class="flexbox flex_col">
<header-bar :isBack="true" title="朋友圈" :bgColor="{background: headerBarBackground}" transparent>
<text slot="back" class="uni_btnIco iconfont icon-arrL"></text>
<text slot="iconfont" class="uni_btnIco iconfont icon-publish mr_5" @tap="handlePublish"></text>
</header-bar>
<view class="uni__scrollview flex1">
<view class="uni-friendZone">
...
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
headerBarBackground: 'transparent'
}
},
onPageScroll : function(e) {
// console.log("滚动距离为:" + e.scrollTop);
this.headerBarBackground = 'rgba(65,168,99,'+e.scrollTop / 200+')'
},
methods: {
...
}
}
</script>
<style scoped>
</style>
最后,附上最近项目实战案例,希望能喜欢。。
- ReactNative聊天室项目:
https://www.cnblogs.com/xiaoyan2017/p/11441285.html - Angular仿微信聊天:
https://www.cnblogs.com/xiaoyan2017/p/11194828.html
点击查看更多内容
2人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦