focus相关知识
-
jquery 中的focus()无效的问题当我写了个 大约以下的代码 发现focus没有效果$('input').blur(function(){if(){}else{$(this).focus();}})当$(this) 换成 $($('input')[11]) 时有成功 好像是因为 事件触发的先后原因导致 用setTimeout() 延迟focus()的执行,代码就生效了
-
当jQuery 1.7遇上focus方法jQuery中有一个focus()方法能设置对象的焦点,在1.7以下的版本中,不管对象是不是disabed状态,这个方法都不会报错(只是当disabled时,设置焦点的代码无效),但在1.7版本中,如果对象是disabled状态,这时调用focus()方法时,会直接报异常:Error: Can't move focus to the control because it is invisible, not enabled, or of a type that does not accept the focus.意思是:不可见或不可用的元素无法获取焦点。(特别提一下:IE9很NB,能自动识别这种情况,在IE9下不会报错,但是IE9以下的版本全挂。)<!doctype html><html> <head> <title>测试</title> <script sr
-
你知道css3的focus-within选择器吗?伪元素和伪类 说到这个,我们先回顾一下,伪类选择器和伪元素选择器,老版的浏览器没有严格区分下面 2 种写法。 a:after{} a::after{} 在新的标准中,单冒号(:)用于 CSS3 伪类,双冒号(::)用于 CSS3 伪元素,我们平时开发时可以注意一下,当然大多数浏览器两种写法都能识别。 常见伪元素和伪类 伪类 :link, :visited, :hover, :active, :focus, :first-child, :last-child, :nth-child, :nth-last-child, :not() 伪类一般用于一个元素的某个状态,比如说鼠标悬浮,按钮点
-
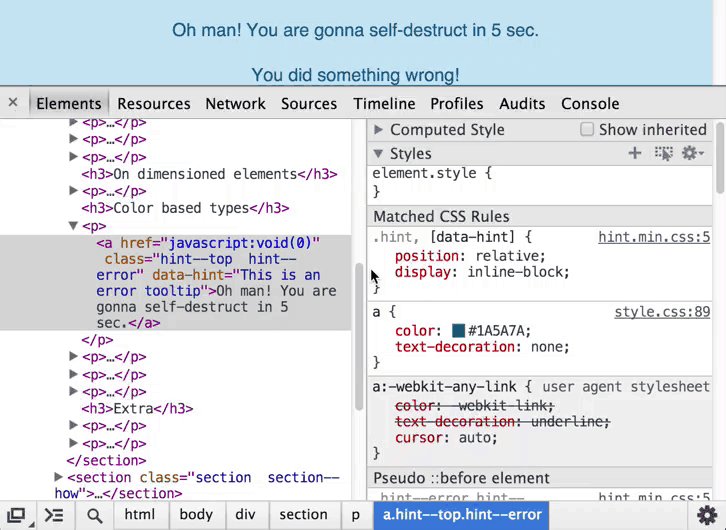
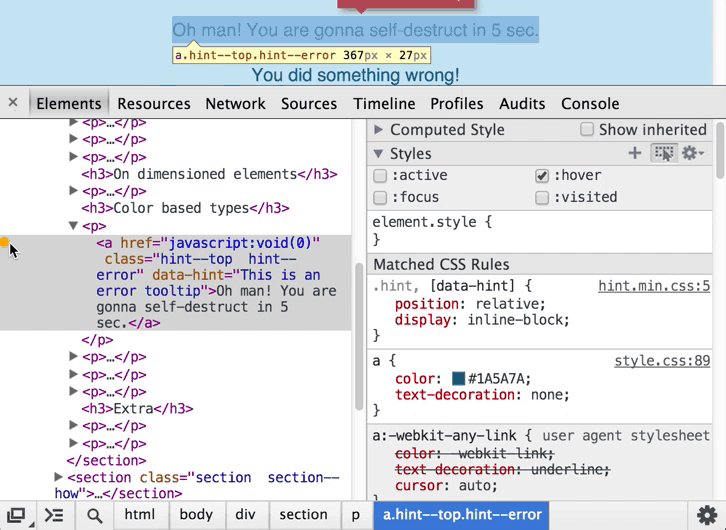
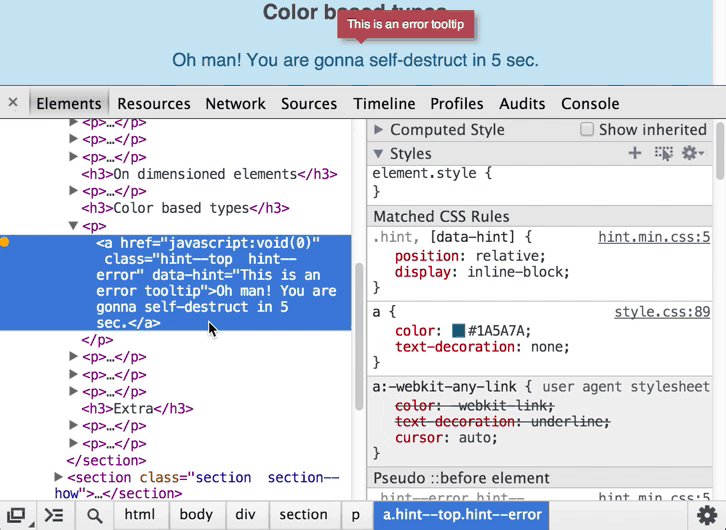
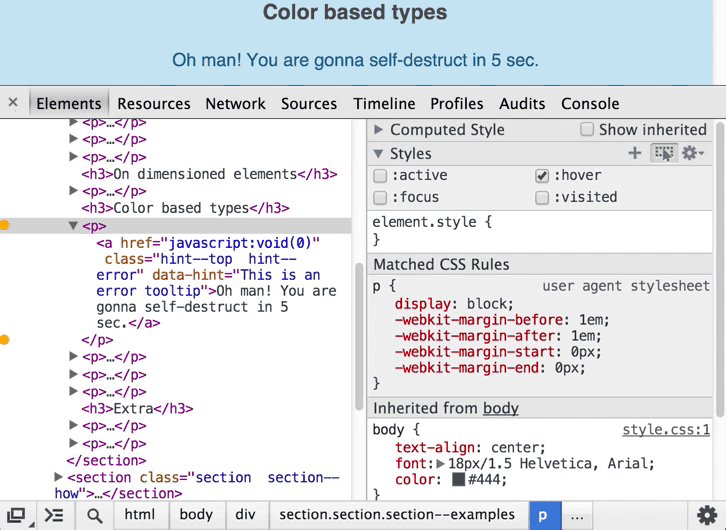
chrome devtools tip(1)--调试伪类开发中我们经常遇到,添加些focus,hover事件,样式,但当我们去打开 chrome devtools,浮动上去的时候,然后准备去改变样式的时候,结果由于光标移动了,样式不见了,非常不方便调试,其实 chrome 调试工具给我们提供了很方便的办法你把 鼠标移动到某个需要调试的 元素上面去,然后,右键 选择force state 选择对应的伪类,就会触发对应元素的 伪类,用来,对应的伪类的样式效果就出来了,然后你就可以去改变样式,而不受光标的影响,调试鼠标悬停在元素上面的样式同时在 style 面板的右上方会出现一个小提示器,也非常方便 目前支持 active, focus, hover,visited ,focus-within 这个几个伪类前面几个大家都很熟悉,focus-within 见到用的人不多,focus-within 和 focus 的差别是
focus相关课程
focus相关教程
- 1.2 不同数量的编辑器 拆分好编辑器之后,focus某个窗口,然后再左侧目录里选择某个文件即可在目标窗口修改了。
- 3.1 全局注册 我们可以通过调用 Vue.directive 的方式来定义全局指令, 它接收两个参数:1. 指令名,2. 指令的钩子函数对象。命名:短横线:<my-directive>驼峰式:<MyDirective> 使用驼峰命名指令时,首字母最好以大写字母开头。钩子函数对象:指令的钩子函数对象我们将在下面段落 4 中详细介绍。注意:注册指令时,指令名称不需要加 v- 前缀,默认是自动加上前缀的,使用指令的时候一定要加上 v- 前缀。// 注册// 驼峰命名Vue.directive('MyDirective', {/* */})// 短横线命名Vue.directive('my-directive', {/* */})// 使用<div v-my-directive></div>下面我们注册一个全局指令 v-focus,该指令的功能是在页面加载时,使得元素获得焦点。691代码解释:JS 代码第 3-7 行,我们定义了指令 v-focus,定义 inserted 钩子函数,在节点被插入时获得焦点。HTML 代码第 4 行,我们在 input 元素上使用指令,当页面打开时 id 为 name 的输入框会自动获取焦点。
- 3.2 局部注册 指令的局部注册和组件的局部注册类似,在实例的参数 options 中使用 directives 选项来注册局部指令,局部指令只能在当前这个实例中使用:// 注册// 短横线命名{ directives: { 'my-directive': { inserted: function (el) { el.focus() } } }}// 驼峰命名{ directives: { 'MyDirective': { inserted: function (el) { el.focus() } } }}// 使用<div v-my-directive></div>692代码解释:JS 代码第 8-14 行,我们定义了局部指令 v-focus,定义 inserted 钩子函数,在节点被插入时获得焦点。HTML 代码第 4 行,我们在 input 元素上使用指令,当页面打开时 id 为 name 的输入框会自动获取焦点。
- 5. case 表达式 当我们多次使用if...elsif...来检查值的时候,可以使用 case 表达式来替代。实例:比如使用 if..elsif...时表达式为这个亚子:customerName = "John"if customerName == "Fred" puts "Hello Fred!"elsif customerName == "John" puts "Hello John!" elsif customername == "Robert" puts "Hello Bob!"else puts "Who are you?"end# ---- 输出结果 ----Hello John!我们使用 case 表达式时:customerName = "John"case customerName when "Fred" then puts "Hello Fred!" when "John" then puts "Hello John!" when "Bobert" then puts "Hello Bob!" else puts "Who are you?"end # ---- 输出结果 ----Hello John!Tips : 当没找到匹配项,else 中定义的默认语句会执行。注意事项:case 后面判断的变量可以是任意类型的,例如:字符串、数组、数字等。case表达式在找到结果后可以把结果返回给变量。car = "Patriot"manufacturer = case car when "Focus" then "Ford" when "Navigator" then "Lincoln" when "Camry" then "Toyota" when "Civic" then "Honda" when "Patriot" then "Jeep" when "Jetta" then "VW" when "Ceyene" then "Porsche" when "Outback" then "Subaru" when "520i" then "BMW" when "Tundra" then "Nissan" else "Unknown"endputs "The " + car + " is made by " + manufacturer # ---- 输出结果 ----The Patriot is made by Jeep
- 3 AsyncTask 关键回调方法 AsyncTask 是由 4 个回调方法配合组成,这 4 个回调方法按照一定的顺序依次被调用,所以我们需要 focus 的是在正确的回调方法中实现我们想要的逻辑,下面详细看看如何使用。onPreExecute():在执行execute()方法之后该方法立即被调用,标志着 AyncTask 正式开启。通常用来做一些需要在后台任务开启之前完成的初始化工作,比如展示一个进度条、或者弹出一个对话框等等。该方法在 UI 线程执行。doInBackground(Params):在执行完onPreExecute()方法之后立即被调用,用来执行需要放在后台执行的耗时任务。在创建 AsyncTask 的时候传入的参数就是提供给doInBackground使用的。在后台任务执行完毕后,还需要将执行结果返回到onPostExecutes ()中,同时我们也可以通过publishProgress(Progress…)方法来手动发布任务进度,进度将从子线程发送到 UI 线程。毋庸置疑,该方法在子线程中执行。onProgressUpdate(Progress…):当我们通过publishProgress(Params)发布进度之后,系统会回调该方法,用来获取任务执行进度并更新 UI。这一步就完成了子线程到主线程的通信,该方法在 UI 线程执行onPostExecute(Result):当后台任务执行完毕,该方法被回调,同时标志着整个 AyncTask 结束。与onPreExecute相反,通常会在onPostExecute中做一些回收工作,比如提示“下载完成”、“加载失败”、隐藏进度条等等。
- 2. 什么是Ktor 2.1 Ktor基本介绍用Ktor官方(https://ktor.io/)一句话来介绍: Ktor是一个用于创建微服务、web应用程序等异步框架,它很简单、有趣并且免费开源。它是由jetbrains官方开源,目前已经有8.2K+ star (https://github.com/ktorio/ktor),该框架在国内大家可能比较陌生但是在国外还是很受欢迎的,Ktor可以说是为Kotlin中异步而生的框架,它最底层基于Kotlin Coroutine协程框架,支持了Client、Server双端异步特性并且在Client、Server双端上对WebSocket、Socket有了很好的支持。此外它整体具有以下几种特性:轻量级Ktor框架可以说是非常轻量级,仅仅有一些Ktor基础引擎内容,并没有冗杂一些其他的功能,甚至日志功能都没有,但是你可以任意选择定制你仅仅需要的功能,以构件形式可插拔地集成到Ktor框架中。可扩展性强可扩展性可以说是Ktor框架又一大亮点之一,Ktor框架的本质就Pipeline管道,任何的功能构件都可以可插拔方式集成在Pipeline中。比如Ktor官方提供一系列构件用于构建所需的功能,使用起来非常简单方便。多平台借助Kotlin Multiplatform技术构建,可以在任何地方部署Ktor应用程序.异步Ktor底层是基于Kotlin协程构建的,Ktor的异步具有很高的可伸缩性,并且利用其非阻塞式特性,从此摆脱了异步回调地狱。2.2 Ktor的架构组成Ktor Framework主要分为以下几层,最底层核心是Kotlin协程和基本SDK,然后往上是Ktor核心基础层,包括了引擎、管道、构件、路由、监控等;再往上就是四大主要功能模块分别是Client模块、Server模块、Socket模块、WebSocket模块。那么该专题主要是focus在Server模块,主要利用Server模块来构件web后端服务。关于WebSocket实际上Ktor分别在Client WebSocket和Server WebSocket两个层面都给了很大的支持。后续会基于WebSocket使用构建一个实时IM应用的例子。所以整体上来看Ktor框架还是比较简单和轻量级的,最为功能丰富在于它的功能构件(Feature), 几乎后续所有web后端服务功能都可以看成作为它的一个功能构件(Feature)集成到Ktor中,比如序列化(gson、jackson)、日志、auth认证、template模版(freemarker、velocity)、CORS(解决跨域问题配置)、Session等功能
focus相关搜索
-
face
fade
fadein
fadeout
fadeto
fail
family
fastcgi
fastjson
fault
fclose
fdisk
feed
fetch
ff浏览器
fgets
fields
fieldset
fighting
figure
