调试js相关知识
-
教程整理01:浏览器开发者工具使用技巧浏览器开发者工具使用技巧 教程地址:浏览器开发者工具使用技巧 说明 来自慕课网,简短 第1章 课程介绍 前端工作学习工作遇到的问题 图片无法加载 样式不正确 JS无法执行 无法调试手机页面 与后台对接出错 课程介绍 HTML+CSS错误调试 JS错误调试 其他浏览器 学会什么 调试各种前端BUG 模拟不同浏览器 toggle device toolbar 模拟移动设备 第2章 使用开发者工具编辑网页样式 略,会 第3章 调试JS代码 3-1 JS调试工具介绍 在Source中调试 3-2 与后台对接错误调试
-
迫于无奈我使用了多线程迫于无奈我使用了多线程 前言 项目上很多代码都是在原有代码的基础上做修改,以尽快满足需求,最近在修改公司代码的时候,我在调试一个JSP页面,给页面加了一个日期,然后这个日期会赋值给另一个表的字段,是一个很简单的需求,但是另一个表的那条数据是延迟产生的,至于是怎么延迟的,我还没能一步步调试出来,只知道确实是延迟,但是是在哪一段代码延迟的,我是真的找不到了,因为单步调试JS然后跟踪断点,肯定是没错的,但就是这样一步步调试,我还是没能找到哪一步进行了延迟操作,我只是
-
「小程序JAVA实战」 小程序远程调试(九)在开发javaweb应用的时候,如果遇见一个问题都会调试,debug,在火狐和谷歌浏览器的时候我们也可以使用断点的方式调试js,小程序可以吗?肯定是可以的!小程序的调试也可以在手机端进行远程调试。源码:https://github.com/limingios/wxProgram.git 中的No.4开始演示登录微信小程序,获取appId,远程调试必须有AppID新建项目记住这个必须填入AppID了解功能按键>预览:手机可以通过扫描二维码的方式在手机上直接观看小程序>远程调试:可以在手机上进行操作,并且可以在电脑上弹出对应的控制台,来观察操作的效果,同时在手机和电脑上进行调试。修改初始化代码>源码:https://github.com/limingios/wxProgram.git 中的No.4app.js//app.js App({ onLaunch: function (options) { &nb
-
VSCode配置 Debugger for Chrome插件注: 文章摘自 Dominic- - CSDNDebugger for Chrome这个插件是直接在vscode里面进行调试js文件,跟谷歌的控制台是一样的功能,下载了它就不用打开浏览器的控制台就能进行打断点。首先在左侧扩展栏找到这个插件下载好了后重启编辑器之后配置配置步骤如图:图中配置字段信息解释如下:version : 你定义这个配置文件的版本,生成的时候默认是0.2.0configuration:配置域name:配置文件的名字,可以自己起type:调试的类型,node是vscode本身就支持,其他就需要下载插件了request : 配置文件的请求类型,有launch和attach两种,launch是需要服务器的需要配置url,这里我就用的它,attach就比较麻烦了,因为配置launch也能用,所以我就没有配置attach了url:这个是chrome插件带的,指定访问的链接,到这里我觉得就个缺点了,url只能配置死链接,就算用预定义变量也不能做到多项目自动识别要打开的HTML,可能是我没有发现其他的预
调试js相关课程
调试js相关教程
- 3.3 调用 js 插件方法 实例:// config.js插件内容const host = 'http://imooc.com'export default host// 引入插件并调用<script>import host from '../../common/config.js';export default {onLoad() {console.log(‘打印出js插件的内容’,host)} }</script>打印结果:http://imooc.com调用插件的时候,明明文件已经成功引入了,却不会成功打印出js插件中的内容。这个时候可以检查一下是否在js插件中使用 export 将变量暴露出去了。因为js插件是独立的文件,该文件内部的所有的变量外部都无法获取。如果希望获取某个变量,必须通过export输出,不然将会读取失败。
- 2.1 调试 调试选项提供了配置设备端调试以及在设备与开发计算机之间建立通信的方式。我们可以启用 USB 调试,以便 Android 设备可以通过 Android 调试桥 (adb) 与开发机器通信。等待调试程序选项仅在我们使用选择调试应用选择要调试的应用后才可用。如果我们启用等待调试程序,选定的应用会先等待调试程序连接后才会执行操作。其他调试选项包括:在设备上永久存储日志记录器数据:选择要在设备上永久存储的日志消息类型。选项包括“关闭”、“全部”、“所有非无线电”和“仅限内核”。选择模拟位置信息应用:使用此选项可以模拟设备的 GPS 位置,以测试我们的应用在其他位置时行为是否相同。要使用此选项,请下载并安装 GPS 模拟位置应用。启用视图属性检查功能:将视图属性信息保存在 View 实例的 mAttributes 成员变量中,以便将这些信息用于调试。我们可以通过 Layout Inspector 界面访问属性信息(如果不启用此选项,“属性”项将不可用)。启用 GPU 调试层:在运行 Android 9(API 级别 28)及更高版本的设备上可用,启用此选项可允许从本地设备存储加载 Vulkan 验证层。
- 调试方案 程序调试是将编制的程序投入实际运行前,用手工或编译程序等方法进行测试,修正语法错误和逻辑错误的过程。调试就是验证程序的正确性或自我猜想的过程,掌握一定的调试技巧,可以观察程序执行中的情况、快速定位 BUG 等。前端开发者最常用、有效的调试方式就是使用浏览器内置的开发者工具。
- 3. 调试 了解断点后,让我们来看看如何对我们的 Java 代码进行调试。
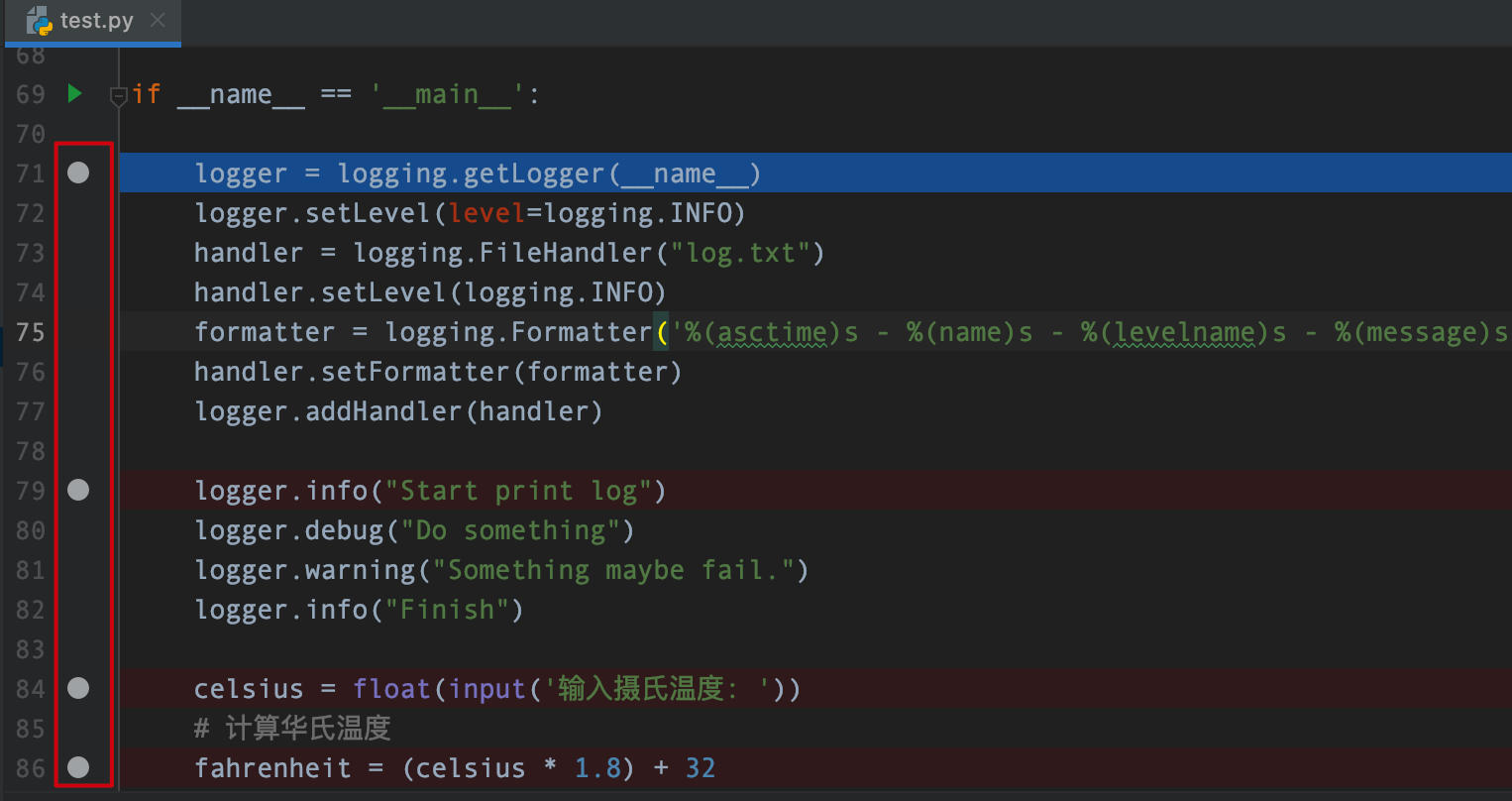
- 1. 调试程序 在编辑器中打开所需的 Python 脚本,或在"Project"工具窗口中选择文件。从上下文菜单中选择 “debug 脚本名”。Python 脚本的调试会话将从默认的临时运行/调试配置开始,如果你已经配置永久的运行/调试配置为当前脚本,此时菜单显示 “debug 配置名”。Tips: 在前面章节已经讲了如何添加运行/调试配置,在调试脚本前,可以增加新的配置。除此以外,在前面章节运行程序的方法入口也同样适用于调试程序,在菜单中都会找到对应的调试选项。调试会话启动后,程序会在击中的第一个断点处挂起,PyCharm会自动打开Debug 工具窗口。会包括Debugger 与 Console 选项卡。在调试过程中, 可以通过工具栏按钮暂停与恢复调试。对应的菜单 暂停: Run -> Debugging Actions -> Pause Program 恢复 Run - Debugging Actions -> Resume ProgramTips: 如果对断点执行的静音操作(mute breakpoints), 所有断点图标将变为灰色,如下图所示。在此种状态调试程序,相当于没有断点直接运行了程序。如果要恢复断点,再点击一下静音断点的按钮即可。当执行到达断点或手动挂起程序时,可以通过分析栈帧来检查应用程序。所有当前活动的帧都显示在Debugger 工具窗口的"Frames"窗格中。这种场景多用于多线程的情况。(栈帧就是一个函数执行的环境。实际上可以简单理解为:栈帧就是存储在用户栈上的每一次函数调用涉及的相关信息的记录单元。)
- 4.2 调试 Template 修改 view.py 与 home.html 代码,方便查看调试效果。from django.shortcuts import renderdef home(request): TutorialList = ["HTML", "CSS", "jQuery", "Python", "Django"] return render(request, 'home.html', {'TutorialList': TutorialList})home.html:<!DOCTYPE html><html><head> <title>Welcome</title></head><body>欢迎来到慕课WIKI教程列表:</ul>{% for i in TutorialList %} <li>{{ i }}</li>{% empty %} <li>抱歉,列表为空</li>{% endfor %}</ul></body></html>1. 修改 run/debug configuration , 改端口到 8123:2. 在要调试的 template 文件里设置断点, 点击 Debug 按钮,开始调试。相应的步进按钮、Watches功能都是正常使用的,与调试 Python 代码没有什么区别:
调试js相关搜索
-
daima
damain
dart
dataset
datasource
datediff
datediff函数
datepicker
datetime
db4o
dbi
dcloud
deallocate
debian安装
debugger
debugging
declaration
declarations
declare
decode函数
