文件上传
1.前言
在 ThinkPHP 中内置的上传只是将文件上传到本地服务器,会在 runtime/storage 目录下生成以当前日期为目录名的子目录,以微秒时间的 md5 值为文件名的文件,本小节主要介绍如何使用 ThinkPHP 内置的文件上传功能,在实际项目中如果文件上传比较多,一般会单独存储在第三方存储平台。
2.新建注册路由
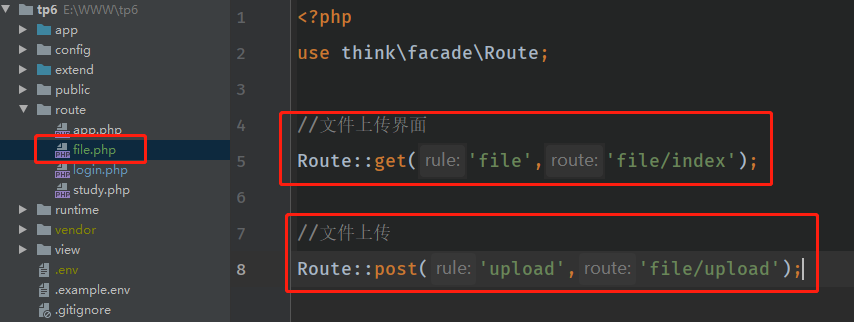
//文件上传界面
Route::get('file','file/index');
//文件上传
Route::post('upload','file/upload');
如下图所示:

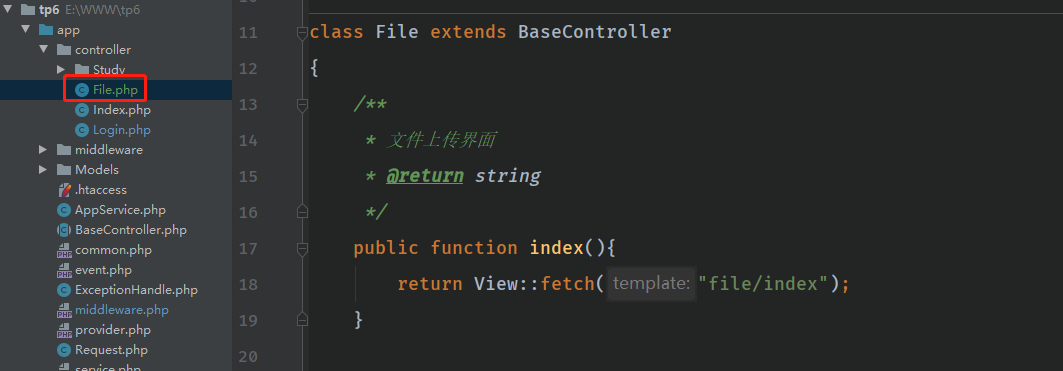
3.新建控制器和文件上传界面方法
/**
* 文件上传界面
* @return string
*/
public function index(){
return View::fetch("file/index");
}
如下图所示:

Tips: 其中
View::fetch表示调用模板引擎。
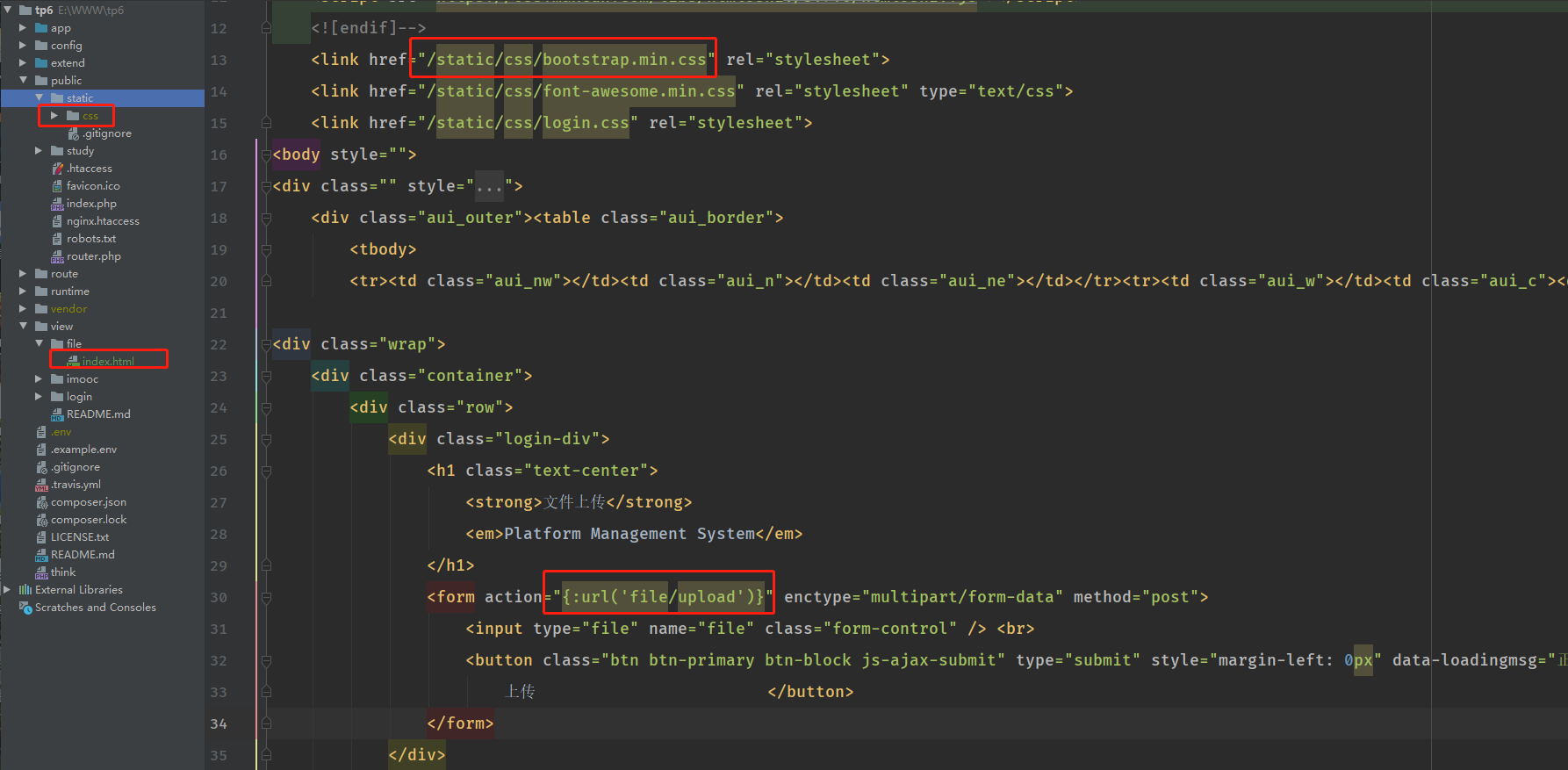
4.新建 html 模板
如下图所示,在 view\file 目录中新建 index.html 模板文件:

Tips: 模板文件可根据自己需求定义,
css、js文件可以按照图中格式引入,从图中可以看到注册信息提交至file/upload中。
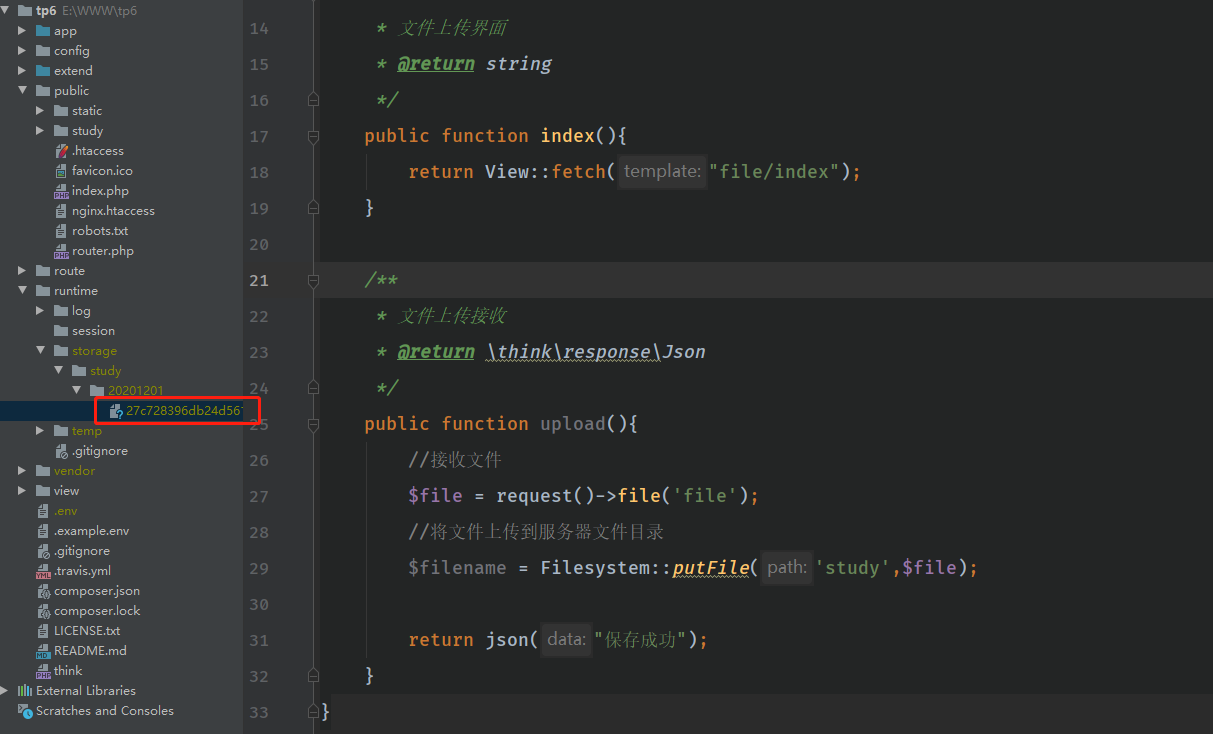
5.定义文件上传处理方法
/**
* 文件上传接收
* @return \think\response\Json
*/
public function upload(){
//接收文件
$file = request()->file('file');
halt($file);
//将文件上传到服务器文件目录
$filename = Filesystem::putFile('study',$file);
return json("保存成功");
}
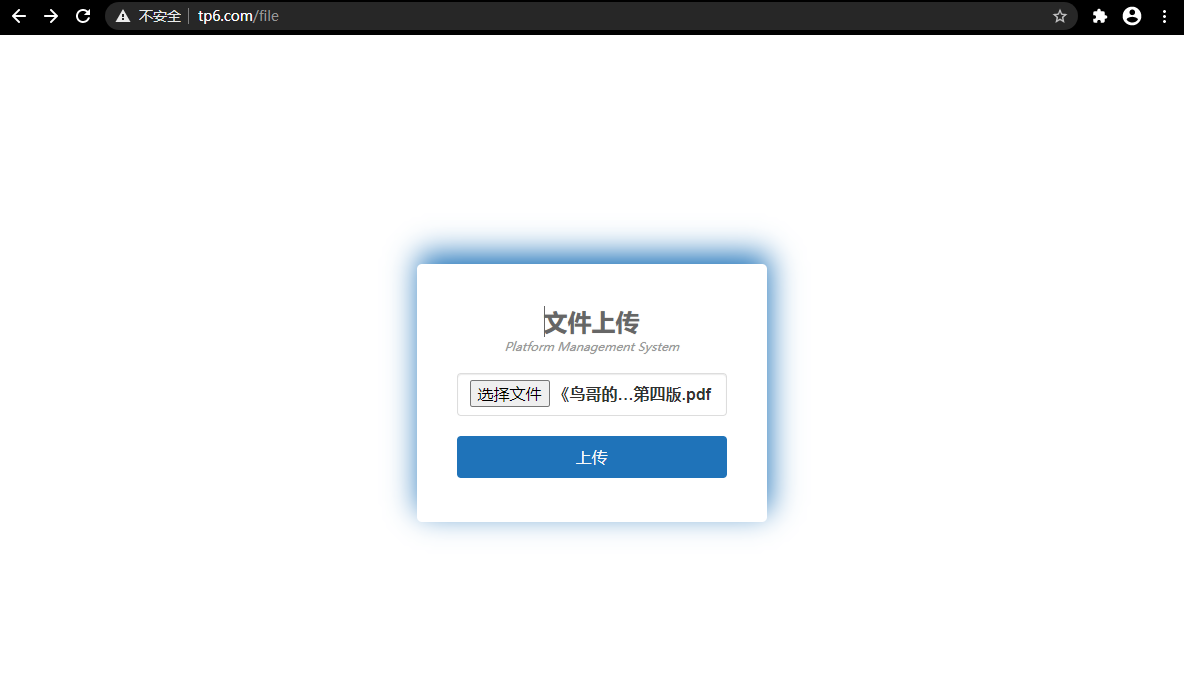
文件上传界面如下:

如下图所示,是上传之后的文件:

Tips: 文件上传之后的文件名是经过编码之后的名称,一般具有唯一性,目的是为了防止重名文件被覆盖的问题。
6.视频演示
7.小结
本小节介绍了如何使用 ThinkPHP 内置的文件上传方法,可以很方便的将文件上传至指定的目录,然后文件名是经过唯一性编码处理的,目的是为了防止重名文件覆盖造成文件丢失,需要注意的是实际项目中如果文件数量特比多可能造成服务器空间不足,导致服务器无法正常工作,这种情况建议使用第三方存储服务器,主服务器只存储文件的路径即可。
Tips: 代码仓库
Excel导入学生信息
Excel导出学生信息
后台处理数据

































































 爱因诗贤 ·
爱因诗贤 ·
 2026 imooc.com All Rights Reserved |
2026 imooc.com All Rights Reserved |