ThinkPHP 响应输出
1. 前言
本小节主要介绍 ThinkPHP 框架的响应输出,默认输出格式是 HTML,下面分别介绍 html输出、模板渲染输出、JSON输出、xml输出,不同格式的输出是需要结合业务场景的,不同的业务功能可能会需要返回不同的格式响应,主要是方便对接其他功能接口或者其他语言而设计的,在实际业务中 JSON 格式比较常见。
2. HTTP 状态码
HTTP 状态码是用以表示网页服务器超文本传输协议响应状态的 3 位数字代码,下面列举出几种常见的 HTTP 状态码及含义:
| 响应码 | 含义描述 |
|---|---|
| 100 Continue | 客户端应当继续发送请求,如果请求已经完成,忽略这个响应。服务器必须在请求完成后向客户端发送一个最终响应。 |
| 200 OK | 请求已成功,请求所希望的响应头或数据体将随此响应返回,出现此状态码是表示正常状态。 |
| 201 Created | 请求已经被实现,而且有一个新的资源已经依据请求的需要而建立。 |
| 301 Moved Permanently | 被请求的资源已永久移动到新位置。 |
| 404 Not Found | 请求失败,请求所希望得到的资源未被在服务器上发现。 |
| 500 Internal Server Error | 服务器遇到了一个未曾预料的状况,服务器端的源代码出现错误时出现。 |
| 502 Bad Gateway | 作为网关或者代理工作的服务器尝试执行请求时,从上游服务器接收到无效的响应。 |
3. html 响应
ThinkPHP 框架默认输出是 html 格式,如果你只需要输出 html 格式,可以使用 response() 函数,或者直接返回字符串:
<?php
namespace app\controller\Study;
use app\BaseController;
class ImoocController extends BaseController
{
public function get()
{
$htmlStr = "<h1>这是HTML H1 标签</h1><h2>这是HTML H2 标签</h2><h3>这是HTML H3 标签</h3><h4>这是HTML H4 标签</h4>";
return response($htmlStr);
}
}
Tips: 路由定义是
Route::get('imooc', 'app\controller\Study\ImoocController@get');;
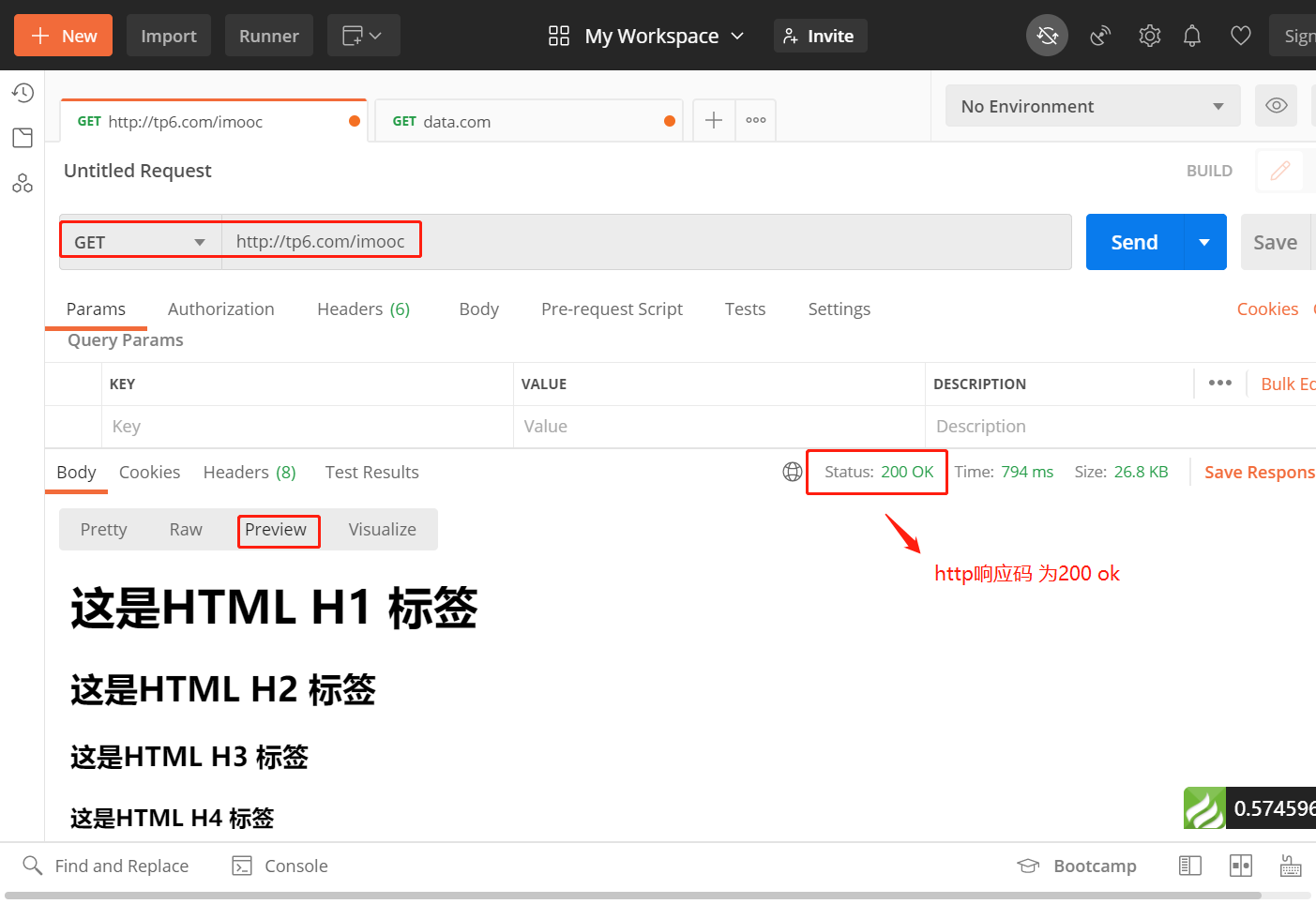
输出内容如下图所示:

也可以直接返回 html 字符串响应的结果和上面一致:
public function get()
{
$htmlStr = "<h1>这是HTML H1 标签</h1><h2>这是HTML H2 标签</h2><h3>这是HTML H3 标签</h3><h4>这是HTML H4 标签</h4>";
return $htmlStr;
}
4. json 响应
当给客户端提供 api 接口时通常使用的数据响应格式为 JSON,使用 json() 函数可以直接将数组内容以 JSON 格式输出:
public function get(){
$reArr = ["name"=>"爱因诗贤","age"=>18,"weight"=>65,"title" => "慕课网 ThinkPHP"];
return json($reArr);
}
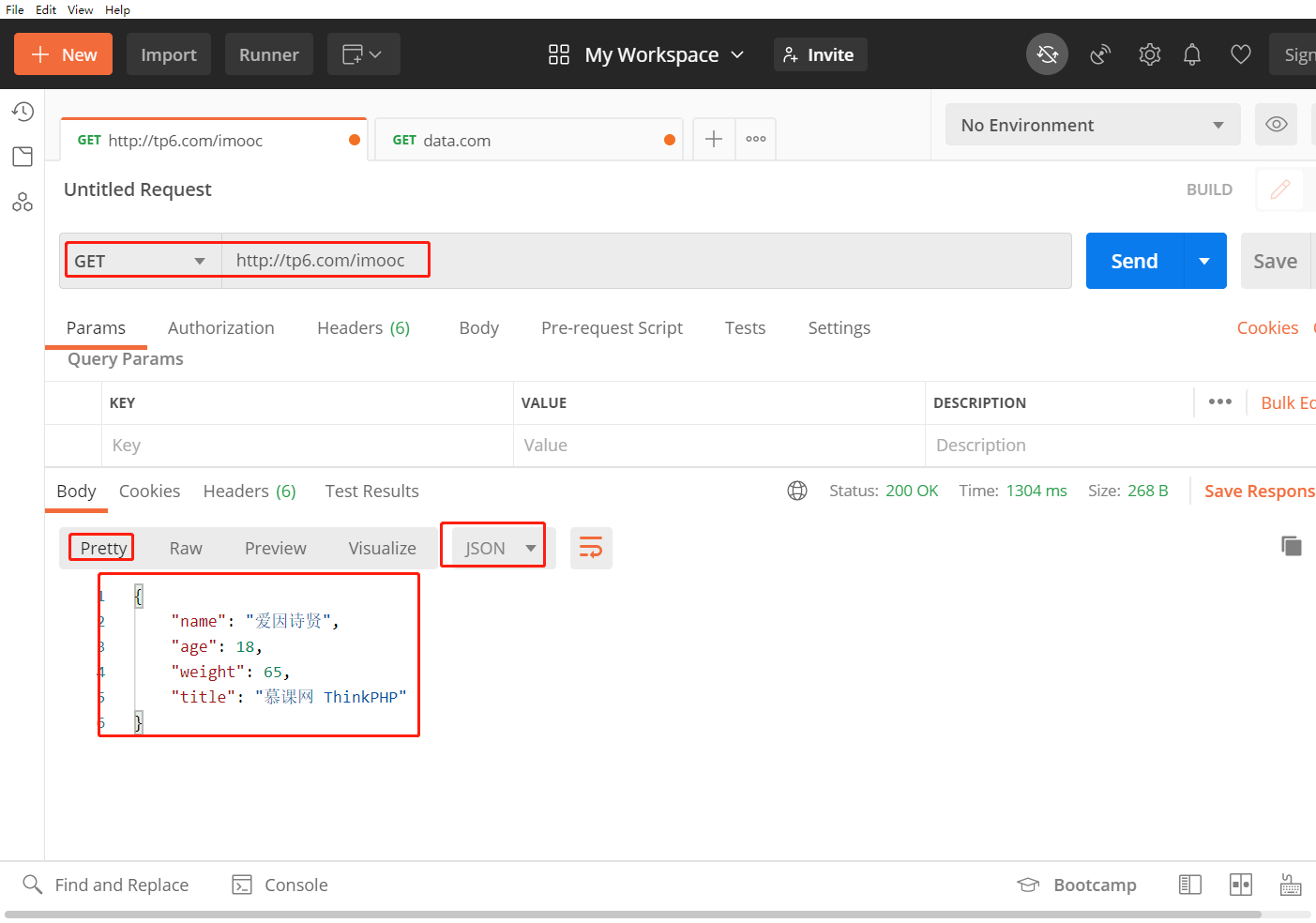
输出内容如下图所示:

json 函数默认的响应码是 200,如下代码可以给返回的 JSON 数据带上指定的 HTTP 响应码:
public function get()
{
$height = $this->request->param('height', 0, 'intval');
if ($height == 0) {
return json("身高参数不合法", 404);
}
}
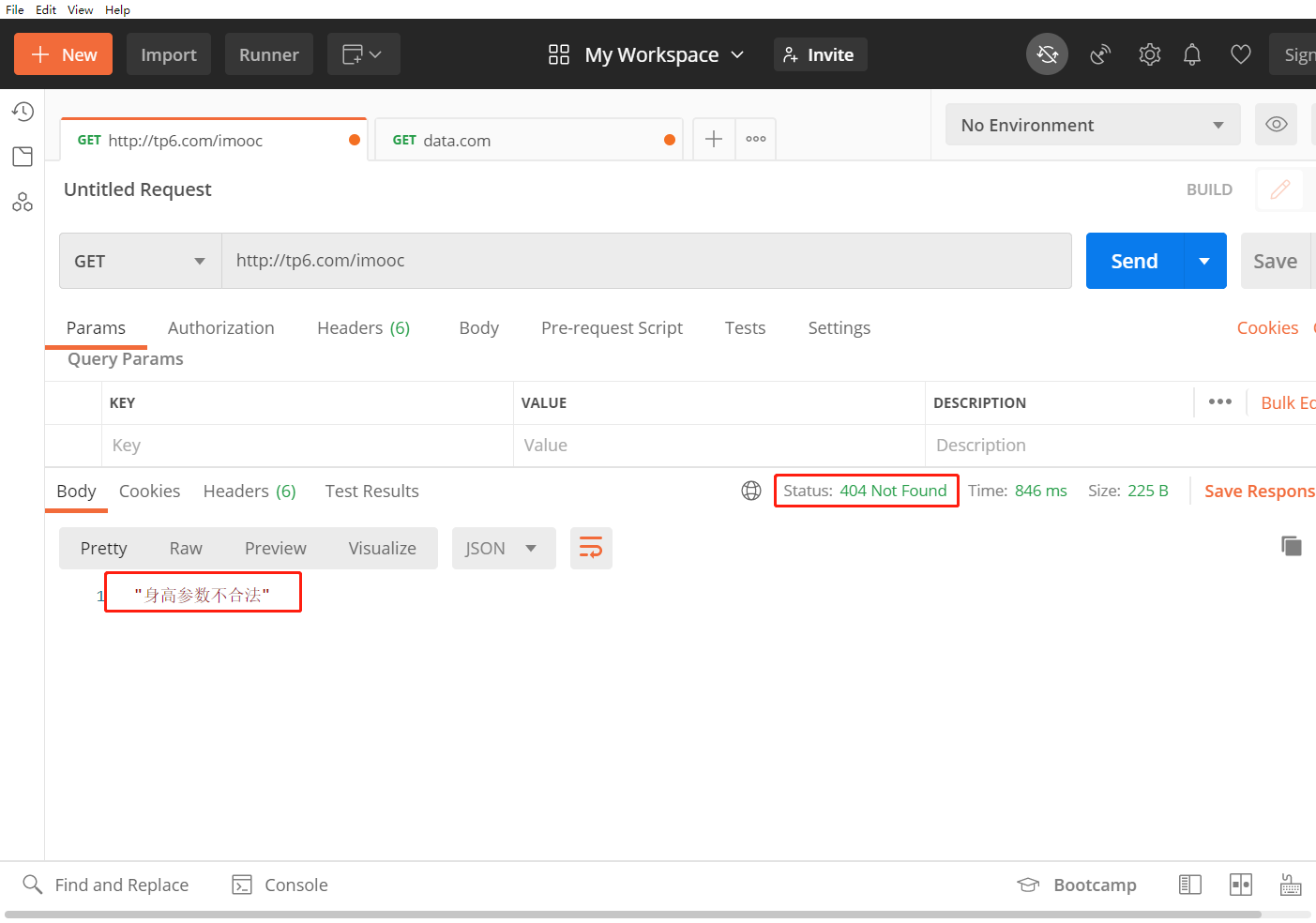
输出内容如下图所示:

Tips:
json("身高参数不合法", 404)第二参数404表示返回指定的 HTTP 状态码。
5. xml 响应
使用 xml() 函数可以直接将数组内容以 xml 格式输出:
public function get(){
$reArr = ["name"=>"爱因诗贤","age"=>18,"weight"=>65,"title" => "慕课网 ThinkPHP"];
return xml($reArr);
}
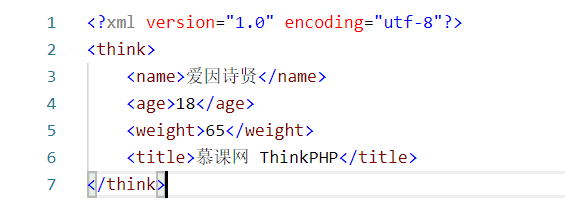
输出内容如下图所示:

6. 模板渲染响应
6.1 安装模板引擎模块
使用模板引擎需要加载 view 模块,使用如下 composer 命令即可安装模板引擎模块:
Composer require topthink/think-view
安装视频如下:
6.2 调用模板引擎输出
使用模板引擎需要加载 use think\facade\View ,然后使用 View::fetch() 即可调用模板输出了:
<?php
namespace app\controller\Study;
use app\BaseController;
use think\facade\View;
class ImoocController extends BaseController
{
public function get()
{
return View::fetch('imooc/study');
}
}
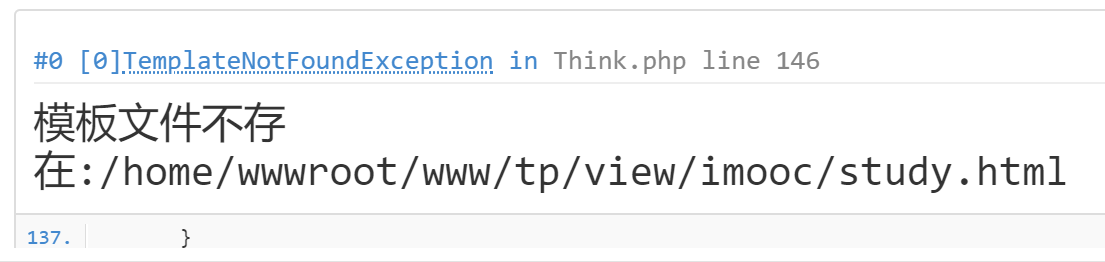
输出内容如下图所示:

Tips: 其中
imooc/study表示模板的路径。
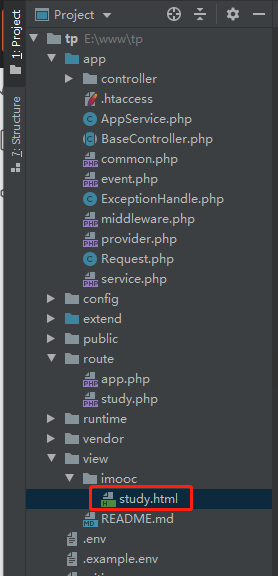
如上图所示,会提示模板信息不存在,这时候需要在 view 目录下新建对应的 study.html 模板文件:

接下来就可以编写 html 内容了,这里为了演示方便只是一些简单的内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>欢迎来到慕课网的学习</h1>
<h2>我是爱因诗贤</h2>
<h3>每天坚持学习《数据结构和算法》</h3>
<h4>我的年龄是18岁</h4>
<h5>天空是蓝色的</h5>
</body>
</html>
输出内容如下图所示:

6.3 模板变量
若想要在模板中嵌套变量,可以使用 View:assign() 方法:
public function get()
{
$title = "imooc";
$name = "爱因斯坦";
$book = "《深入理解 Nginx》";
$age = 99;
$color = "灰色";
View::assign('title', $title);
View::assign('name', $name);
View::assign('book', $book);
View::assign('age', $age);
View::assign('color', $color);
return View::fetch('imooc/study');
}
下面是模板变量的表示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>欢迎来到{$title}的学习</h1>
<h2>我是{$name}</h2>
<h3>每天坚持学习{$book}</h3>
<h4>我的年龄是{$age}岁</h4>
<h5>天空是{$color}的</h5>
</body>
</html>
输出内容如下图所示:

7. 小结
本小节介绍了几种不同的请求状态码,不同的状态对于请求客户端来说表示一种信号,主要注意的是,实际开发中需要严格按照规范来使用状态码。
另外还介绍了几种不同的请求响应输出方式,模板渲染需要使用 composer 安装 view 模板引擎模块,这些不同响应都有不同的应用场景。如使用框架写 api 接口时常用于 JSON 格式,有一些 APS 相关的接口使用的是 xml,有时候想要快速开发一些模板嵌套类的应用网站时,模板渲染输出是不错的选择。
Tips: 代码仓库:https://gitee.com/love-for-poetry/tp6

































































 爱因诗贤 ·
爱因诗贤 ·
 2026 imooc.com All Rights Reserved |
2026 imooc.com All Rights Reserved |